文字
展示一段文字,通常可组合布局类组件进行排版设计。将组件库中的文字拖拽至设计器,右侧组件属性可进阶设置相关内容、展示样式等。

组件属性
内容
文本区域展示的文字内容,支持静态数据和绑定特定数据源数据。
内容来自一个数据源,数据源的定义参见这里。
文字内容支持JS设置样式。示例:
// $value$ 代表原值
"<span style='color:red'>"+$value$+"</span>" //设置字体颜色为红色
或
"<span class='text'>"+$value$+"</span>" // class样式也通过`页面属性`引入css文件定义
基本属性
对文字颜色、大小、文本区域内外边距等进行设置。
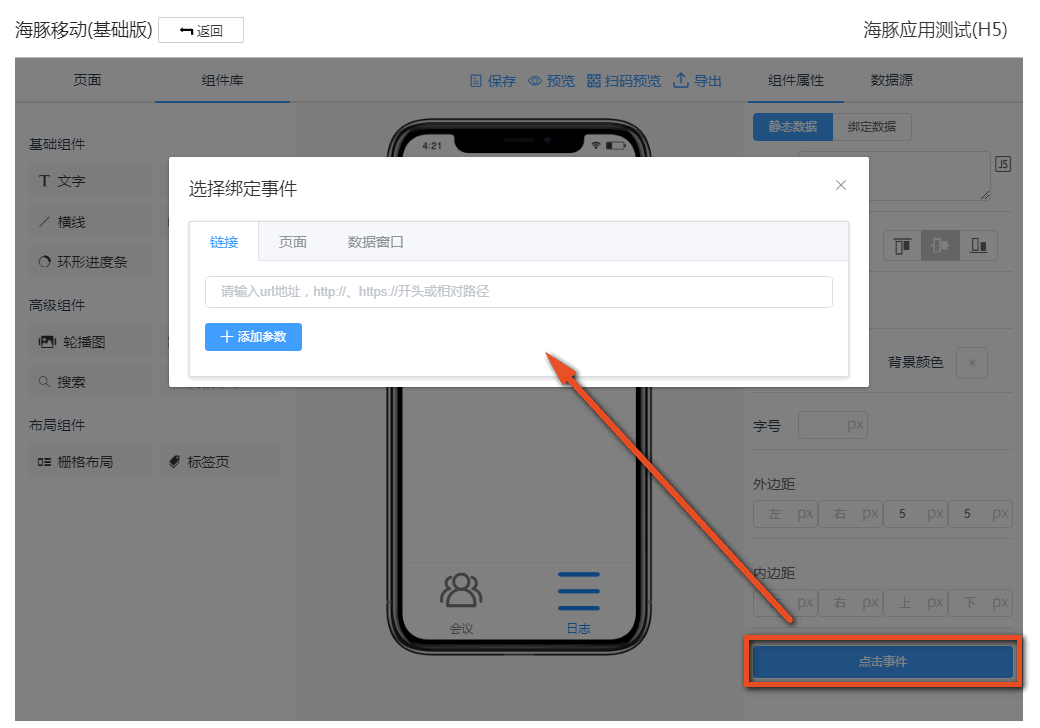
点击事件
点击组件区域触发的事件,支持链接、页面、数据窗口三种方式,设置后关闭窗口会自动进行存储。

链接
一个URL地址。 支持参数传递,其中参数value值来自于当前页面的数据源配置。
页面
选择当前应用的一个页面。运行时点击该组件区域可跳转到该页面。
数据窗口
选择当前AWS PaaS平台的一个DW窗口。运行时点击该组件区域可跳转到该DW窗口。

Seven

010-62962343-690

liujx@actionsoft.com.cn
感谢您对该文档的关注!如果您对当前页面内容有疑问或好的建议,请与我联系。如果您需要解答相关技术问题请登录AWS客户成功社区