管理员配置
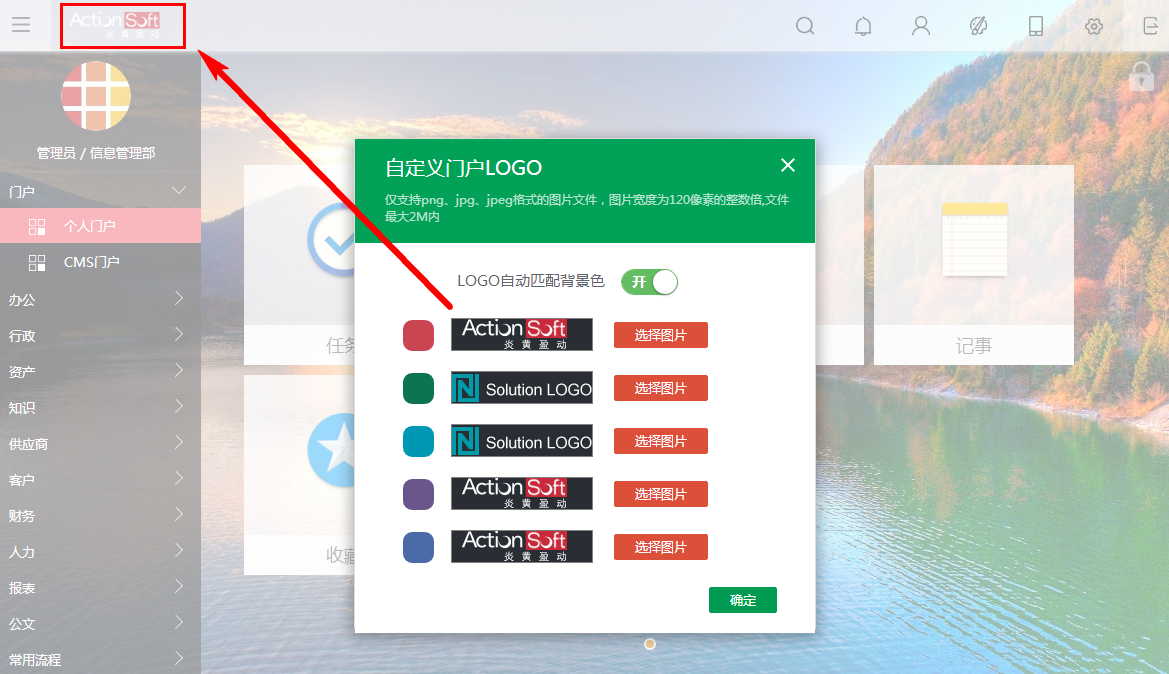
自定义门户LOGO

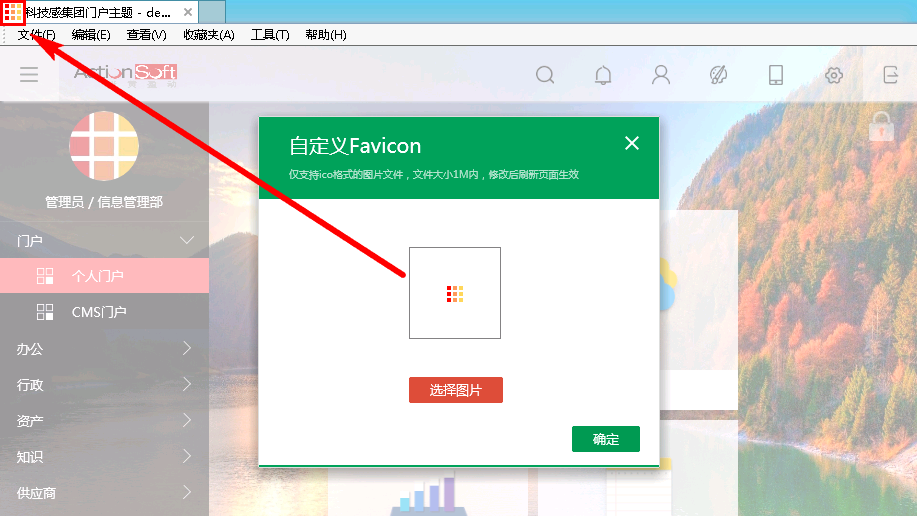
自定义Favicon

自定义导航区代码

HTML代码示例:
<div id='dd' style="padding:0px 3px;position:relative;line-height:50px;width:30px;height:100%;"><img src="https://www.actionsoft.com.cn/my/actionsoft/wps/apps-64.png " width="32px"></div>
JS代码示例:
$(document).ready(function(){
var mm = function(){
alert('显示订阅应用、添加应用');
}
$('#dd').on('click',function(){
mm();
})
});
自定义html节点事件需要写在js代码,不支持直接在节点上添加事件
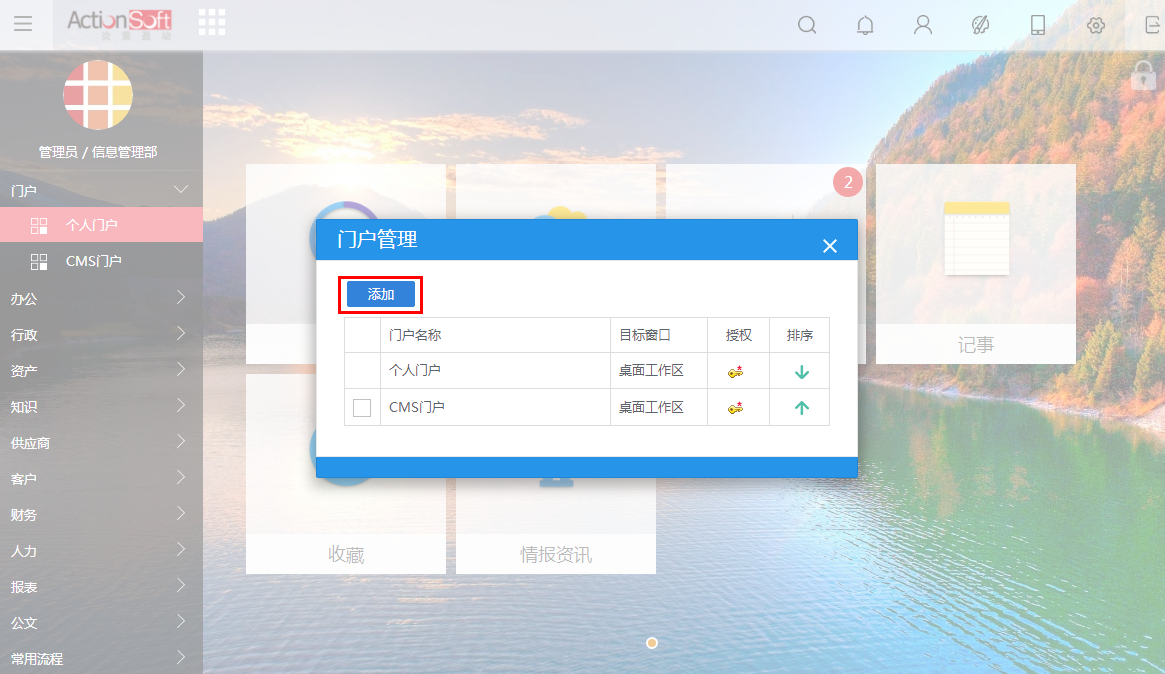
门户管理
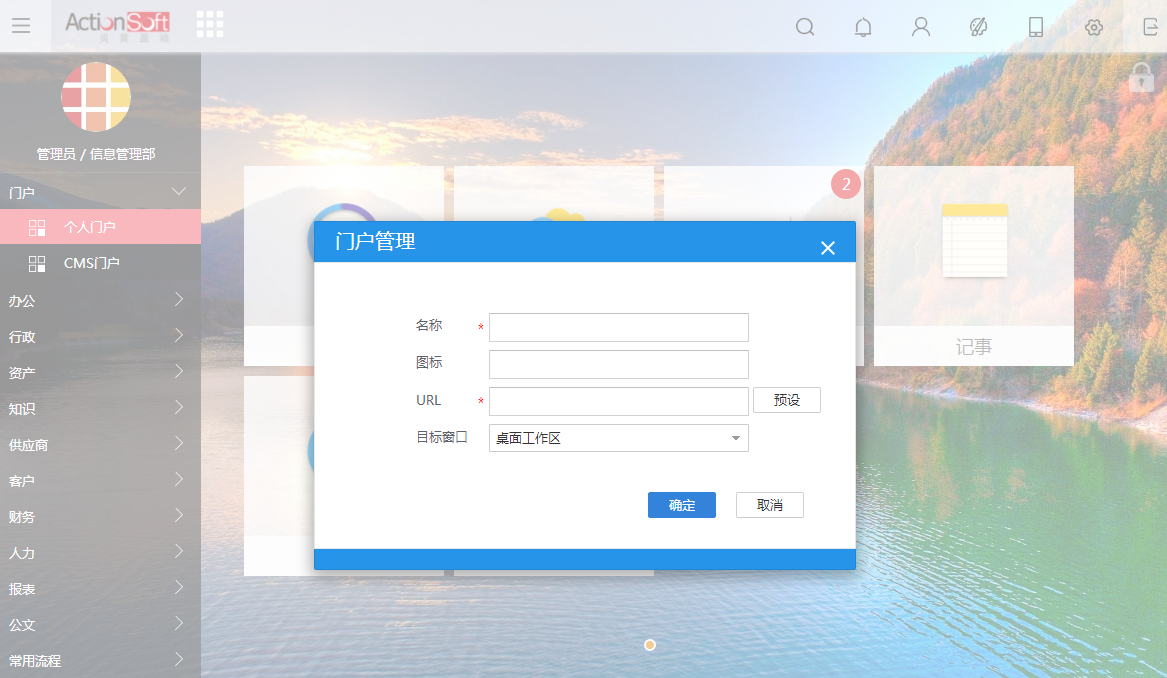
自定义门户


| 项 | 说明 |
|---|---|
| 门户名称 | 门户的名称 |
| 目标窗口 | 门户窗口的打开方式。提供两种:桌面工作区、新窗口 |
| 授权 | 给门户授访问的权限 |
| 排序 | 门户在导航中的显示顺序 |
| 图标 | 门户在导航中显示的图标 |
| URL | 门户的访问地址 |
| 预设 | 点击预设弹出预设URL窗口 |

预设URL中CMS的下拉选项是内容管理的站点,该功能需正常安装并启动内容管理
信息安全配置
系统管理员在bin/conf/路径下aws-portal.xml中去配置用户基本信息的安全配置


Seven

010-62962343-690

liujx@actionsoft.com.cn
感谢您对该文档的关注!如果您对当前页面内容有疑问或好的建议,请与我联系。如果您需要解答相关技术问题请登录AWS客户成功社区