管理员配置
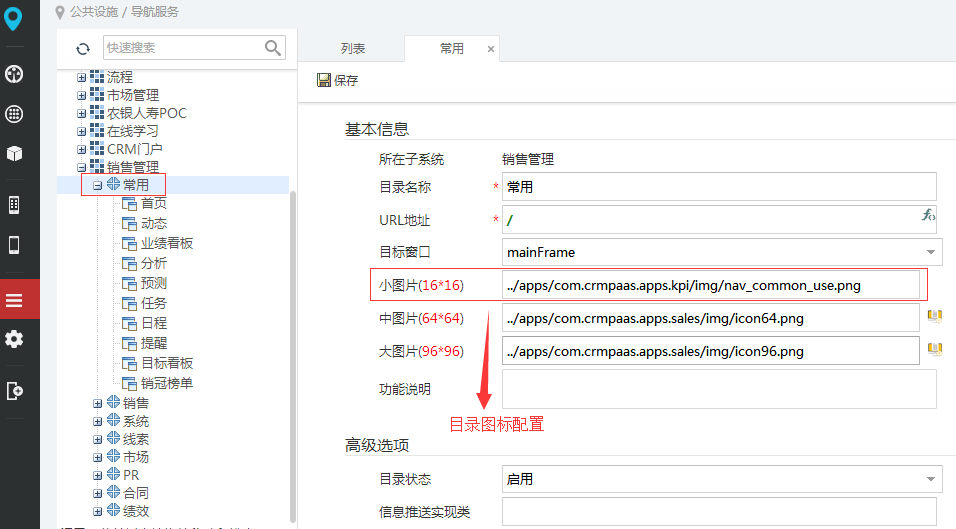
目录图标配置

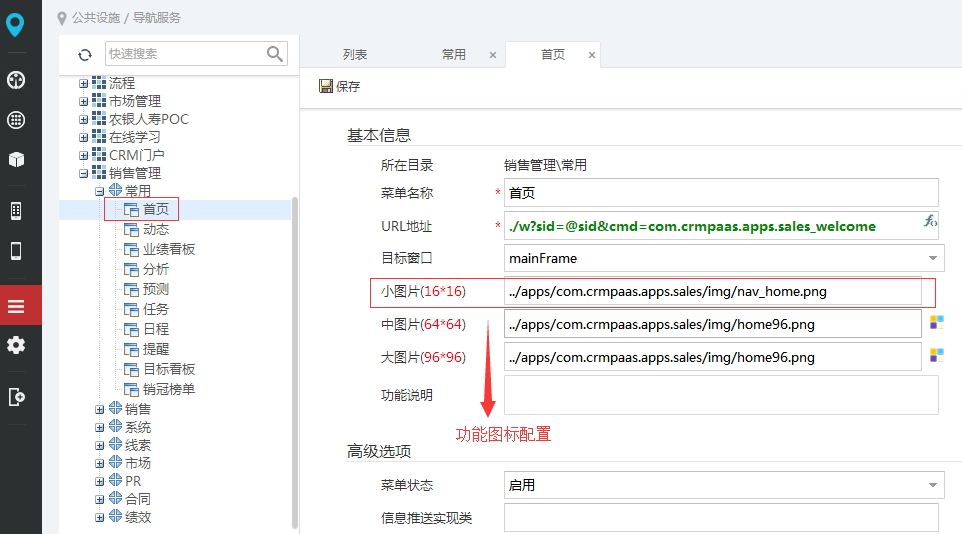
功能图标配置

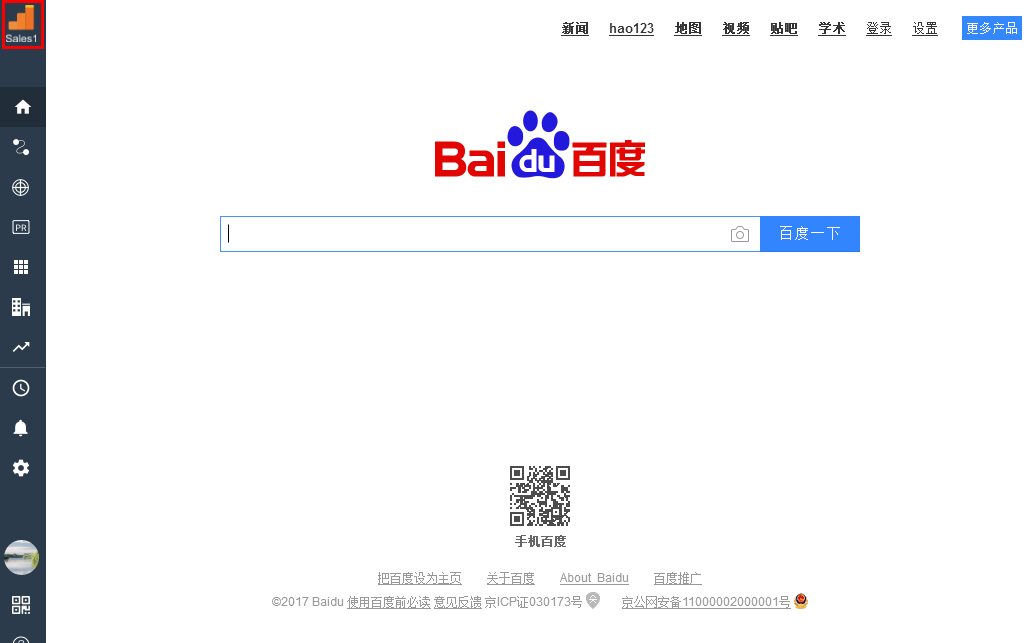
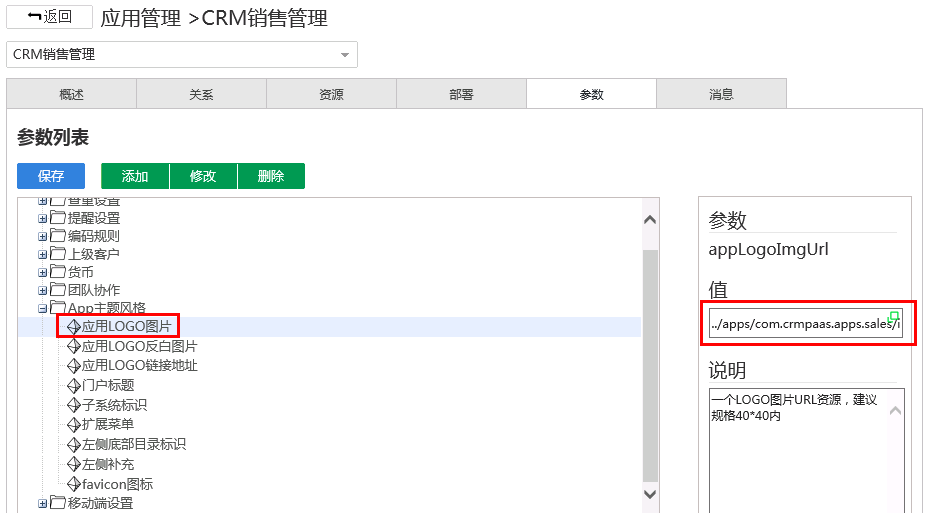
自定义LOGO

手动把LOGO图片放在webserver/webapps/portal/apps/appid/img/logo.png路径下,在参数-App主题风格/应用LOGO图片,参数值配置LOGO图片位置

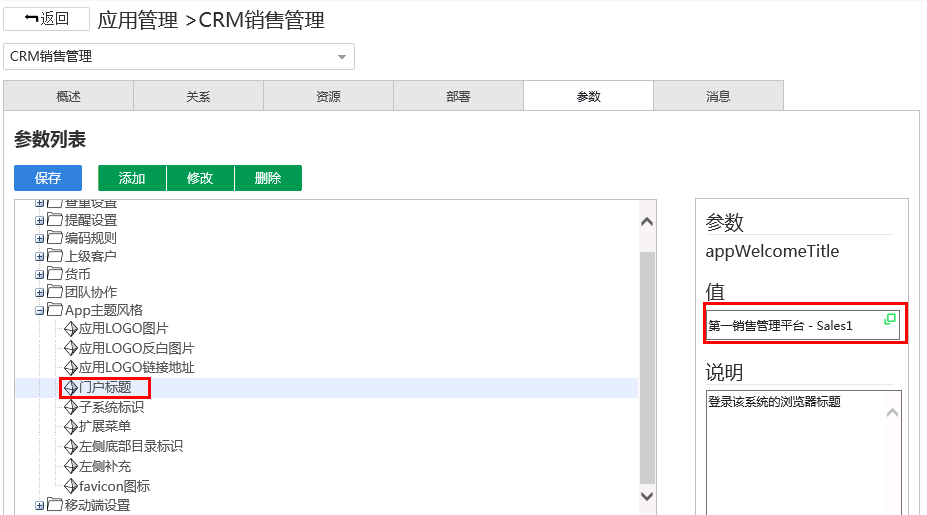
自定义应用标题

在参数-App主题风格/门户标题,参数值自定义门户标题

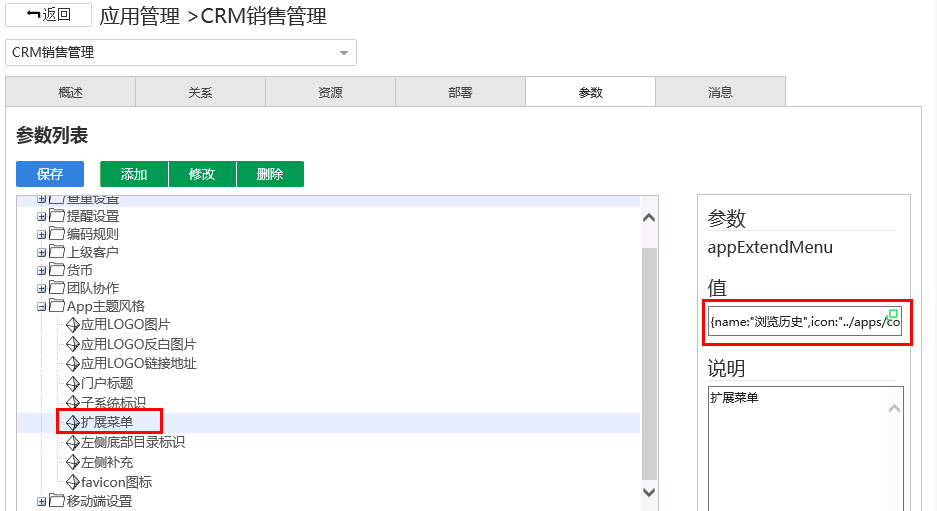
动态扩展菜单
在参数-App主题风格/扩展菜单,参数值中填写扩展菜单内容为一个json串,格式:{name:XXX,icon:XXX,url:XXX}

示例:
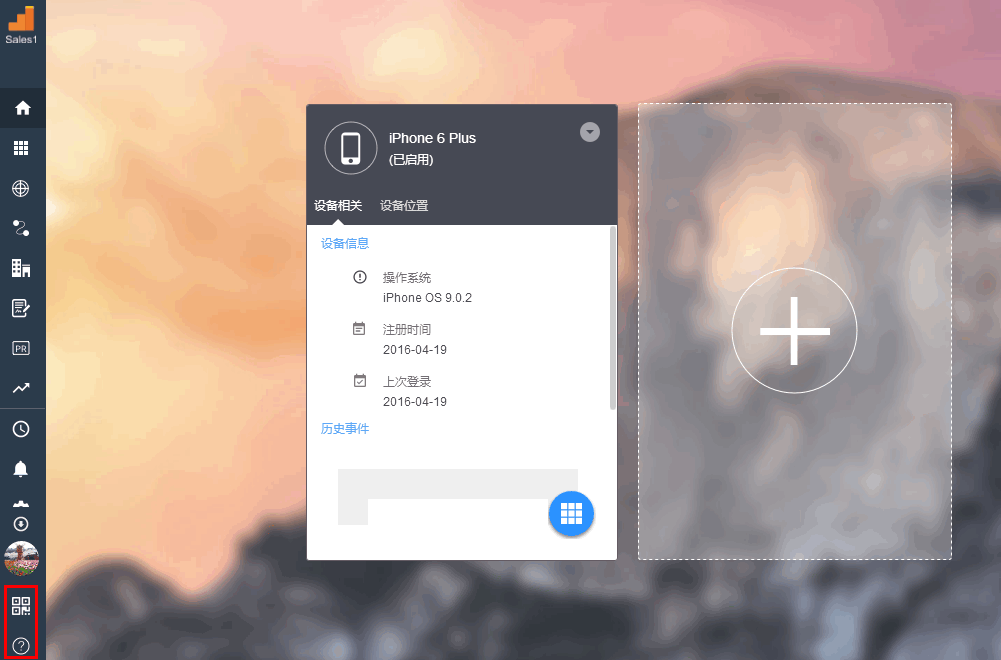
{name:"浏览历史",icon:"../apps/com.crmpaas.apps.sales/img/history.png",url:"com.crmpaas.apps.sales_recent&objType=&topNum=0"}
效果图

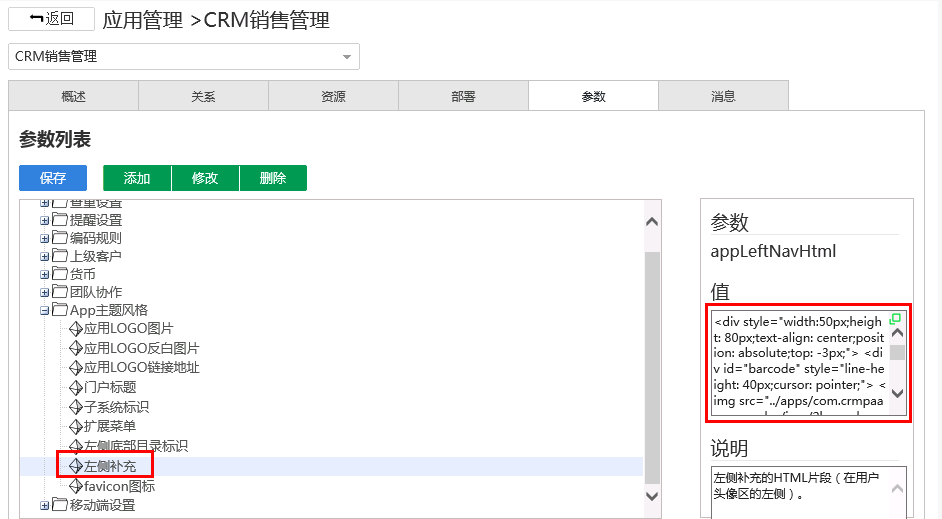
HTML代码
在参数-App主题风格/左侧补充,参数值中填写HTML代码,支持@公式

示例1
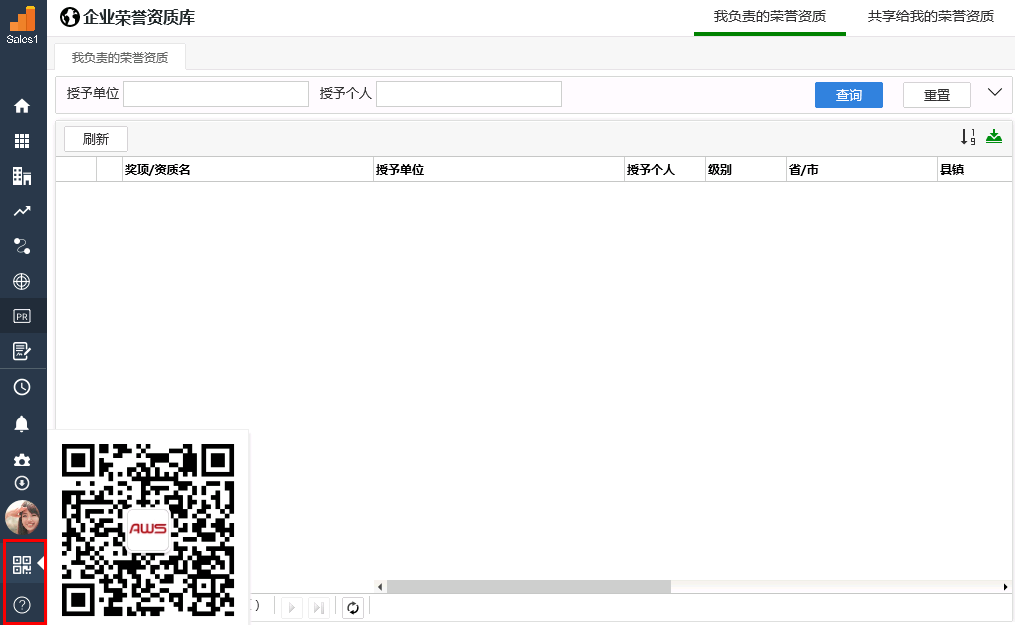
<div style="width:50px;height: 80px;text-align: center;position: absolute;top: -3px;"> <div id="barcode" style="line-height: 40px;cursor: pointer;"> <img src="../apps/appid/img/2barcode.png"> </div><div id="codepop" class="awsui-popbox-arrow-inner right" style="display:none;left: 30px;top: 10px;z-index: 1;border-right: 10px solid #fff;"></div><div id="code" style="display:none;width: 200px;height: 200px;background-image:url(../apps/appid/img/code.png);position: absolute;left: 50px;bottom: -8px;border: solid 1px #ededed;box-shadow: #ededed 2px 3px 3px;z-index: 1;"></div><div id="help" style="line-height: 40px;cursor: pointer;"><a href="http://www.awspaas.com/next" target="_blank"> <img src="../apps/appid/img/help.png"></a> </div> </div>
效果图1

示例2
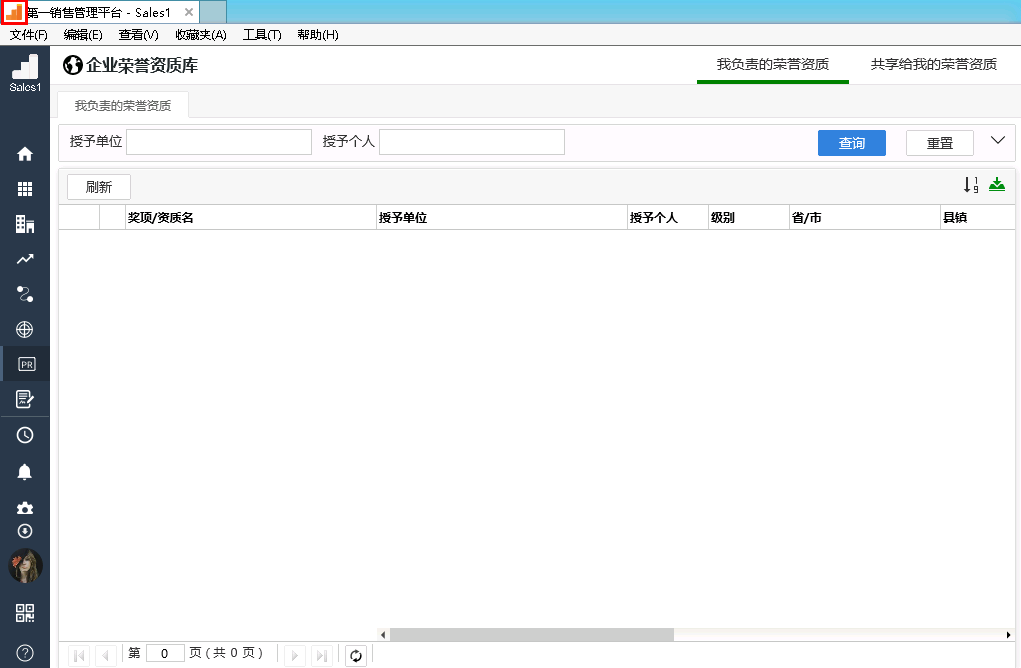
<div style="width:50px;height: 80px;text-align: center;position: absolute;top: -3px;"> <div id="barcode" style="line-height: 40px;cursor: pointer;"><a href="./w?sid=@sid&cmd=com.actionsoft.apps.byod.helper_home" target="myMainFrames"> <img src="../apps/com.crmpaas.apps.sales/img/2barcode.png"></a></div><div id="help" style="line-height: 40px;cursor: pointer;"><a href="http://www.awspaas.com/next" target="_blank"> <img src="../apps/com.crmpaas.apps.sales/img/help.png"></a> </div> </div>
效果图2

自定义favicon

手动把favicon图片放在webserver/webapps/portal/apps/appid/img/favicon.ico路径下,在参数-App主题风格/favicon图标,参数值配置favicon图标位置

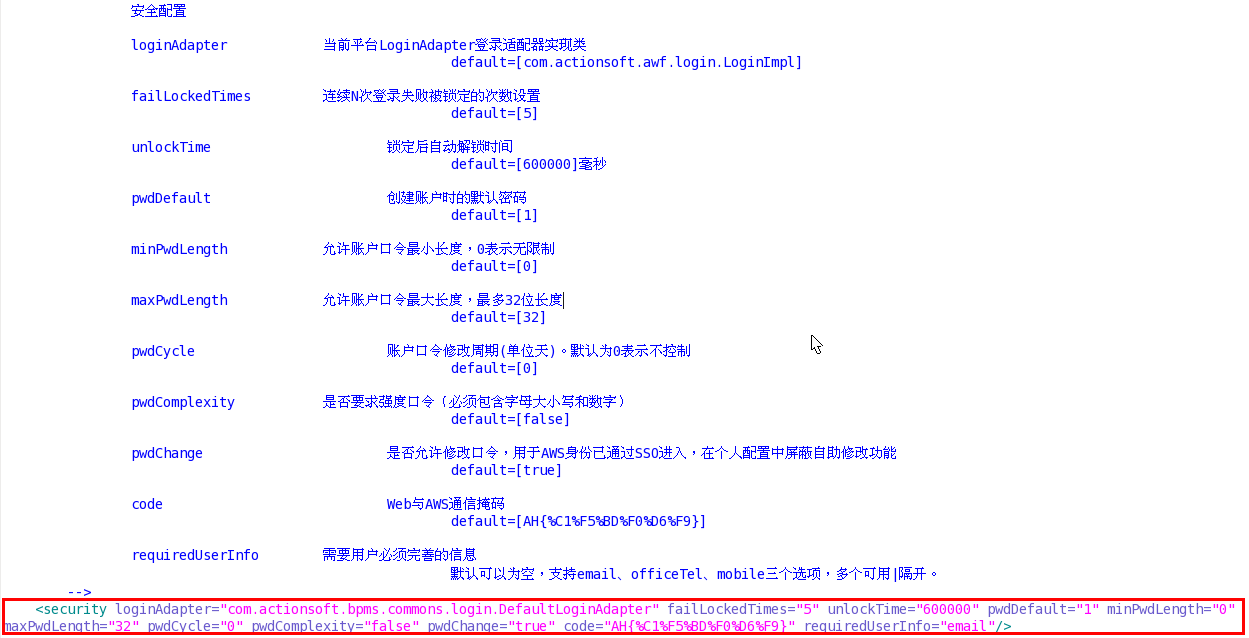
信息安全配置
系统管理员在bin/conf/路径下aws-portal.xml中去配置用户基本信息的安全配置


Seven

010-62962343-690

liujx@actionsoft.com.cn
感谢您对该文档的关注!如果您对当前页面内容有疑问或好的建议,请与我联系。如果您需要解答相关技术问题请登录AWS客户成功社区