演示例子
- 下载com.actionsoft.apps.wechat.demo.app
- 这是一个zip文件,解压缩后根目录下src.zip存放了示例代码
- 将该应用安装到您的AWS PaaS实例,试着部署到企业微信应用
H5页面Demo
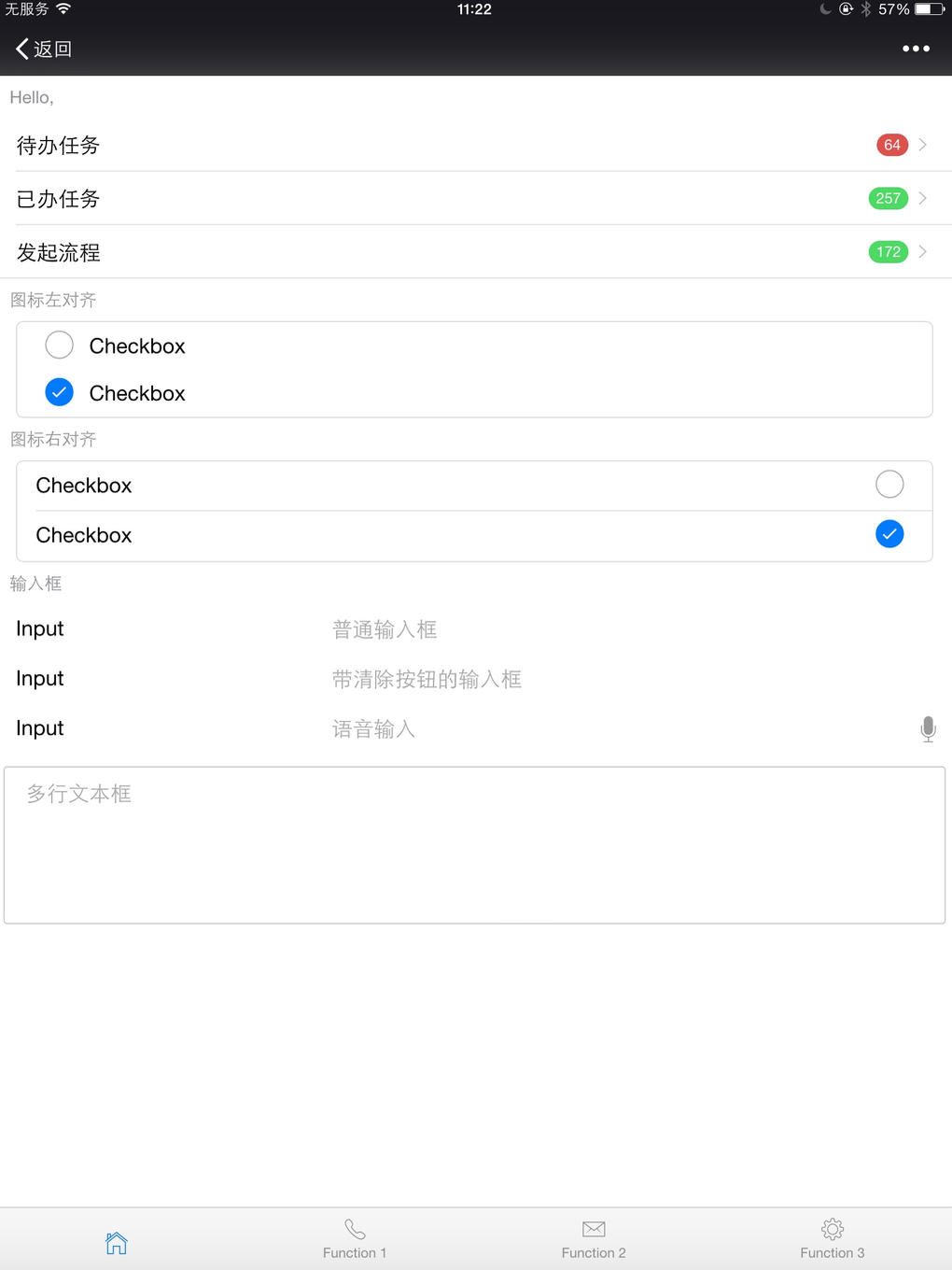
在该示例中,点击URL菜单,会返回一个H5页面

页面模板(com.actionsoft.apps.wechat.demo.app/template/page/hello.html)源码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="../commons/plug-in/mui/js/mui.min.js"></script>
<link href="../commons/plug-in/mui/css/mui.min.css" rel="stylesheet"/>
<script type="text/javascript" charset="utf-8">
mui.init();
</script>
</head>
<body>
<form id='frmMain' method='post' name='frmMain'>
<h5 class="mui-content-padded"><#title></h5>
<ul class="mui-table-view mui-table-view-chevron">
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
<span class="mui-badge mui-badge-red"><#activeTasks></span>
待办任务
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
<span class="mui-badge mui-badge-green"><#historyTasks></span>
已办任务
</a>
</li>
<li class="mui-table-view-cell">
<a class="mui-navigate-right">
<span class="mui-badge mui-badge-green"><#trackProcess></span>
发起流程
</a>
</li>
</ul>
<h5 class="mui-content-padded">图标左对齐</h5>
<div class="mui-card">
<form class="mui-input-group">
<div class="mui-input-row mui-checkbox mui-left">
<label>Checkbox</label>
<input name="checkbox" type="checkbox">
</div>
<div class="mui-input-row mui-checkbox mui-left">
<label>Checkbox</label>
<input name="checkbox" type="checkbox" checked>
</div>
</form>
</div>
<h5 class="mui-content-padded">图标右对齐</h5>
<div class="mui-card">
<form class="mui-input-group">
<div class="mui-input-row mui-checkbox">
<label>Checkbox</label>
<input name="checkbox1" type="checkbox">
</div>
<div class="mui-input-row mui-checkbox">
<label>Checkbox</label>
<input name="checkbox1" type="checkbox" checked>
</div>
</form>
</div>
<h5 class="mui-content-padded">输入框</h5>
<div class="mui-input-row">
<label>Input</label>
<input type="text" placeholder="普通输入框">
</div>
<div class="mui-input-row">
<label>Input</label>
<input type="text" class="mui-input-clear" placeholder="带清除按钮的输入框">
</div>
<div class="mui-input-row">
<label>Input</label>
<input type="text" class="mui-input-speech mui-input-clear" placeholder="语音输入">
</div>
</form>
<div class="mui-input-row" style="margin: 10px 5px;">
<textarea rows="5" placeholder="多行文本框"></textarea>
</div>
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label"></span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-phone"></span>
<span class="mui-tab-label">Function 1</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-email"></span>
<span class="mui-tab-label">Function 2</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">Function 3</span>
</a>
</nav>
<input type="hidden" id="sid" name="sid" value="<#sid>"/>
</form>
</body>
</html>
页面处理程序如下
package com.actionsoft.apps.wechat.demo;
import java.util.HashMap;
import java.util.Map;
import com.actionsoft.bpms.commons.htmlframework.HtmlPageTemplate;
import com.actionsoft.bpms.commons.mvc.view.ActionWeb;
import com.actionsoft.bpms.server.UserContext;
import com.actionsoft.sdk.local.SDK;
public class HelloWeb extends ActionWeb {
public HelloWeb(UserContext userContext) {
super(userContext);
// TODO Auto-generated constructor stub
}
public String getHome(String str1) {
String uid = getContext().getUID();
Map<String, Object> macroLibraries = new HashMap<String, Object>();
macroLibraries.put("sid", super.getContext().getSessionId());
macroLibraries.put("title", "Hello, " + str1);
macroLibraries.put("activeTasks", SDK.getTaskQueryAPI().target(uid).count());
macroLibraries.put("historyTasks", SDK.getHistoryTaskQueryAPI().owner(uid).count());
macroLibraries.put("trackProcess", SDK.getProcessQueryAPI().createBy(uid).count());
return HtmlPageTemplate.merge("com.actionsoft.apps.wechat.demo", "hello.html", macroLibraries);
}
}

Seven

010-62962343-690

liujx@actionsoft.com.cn
感谢您对该文档的关注!如果您对当前页面内容有疑问或好的建议,请与我联系。如果您需要解答相关技术问题请登录AWS客户成功社区