样式增强
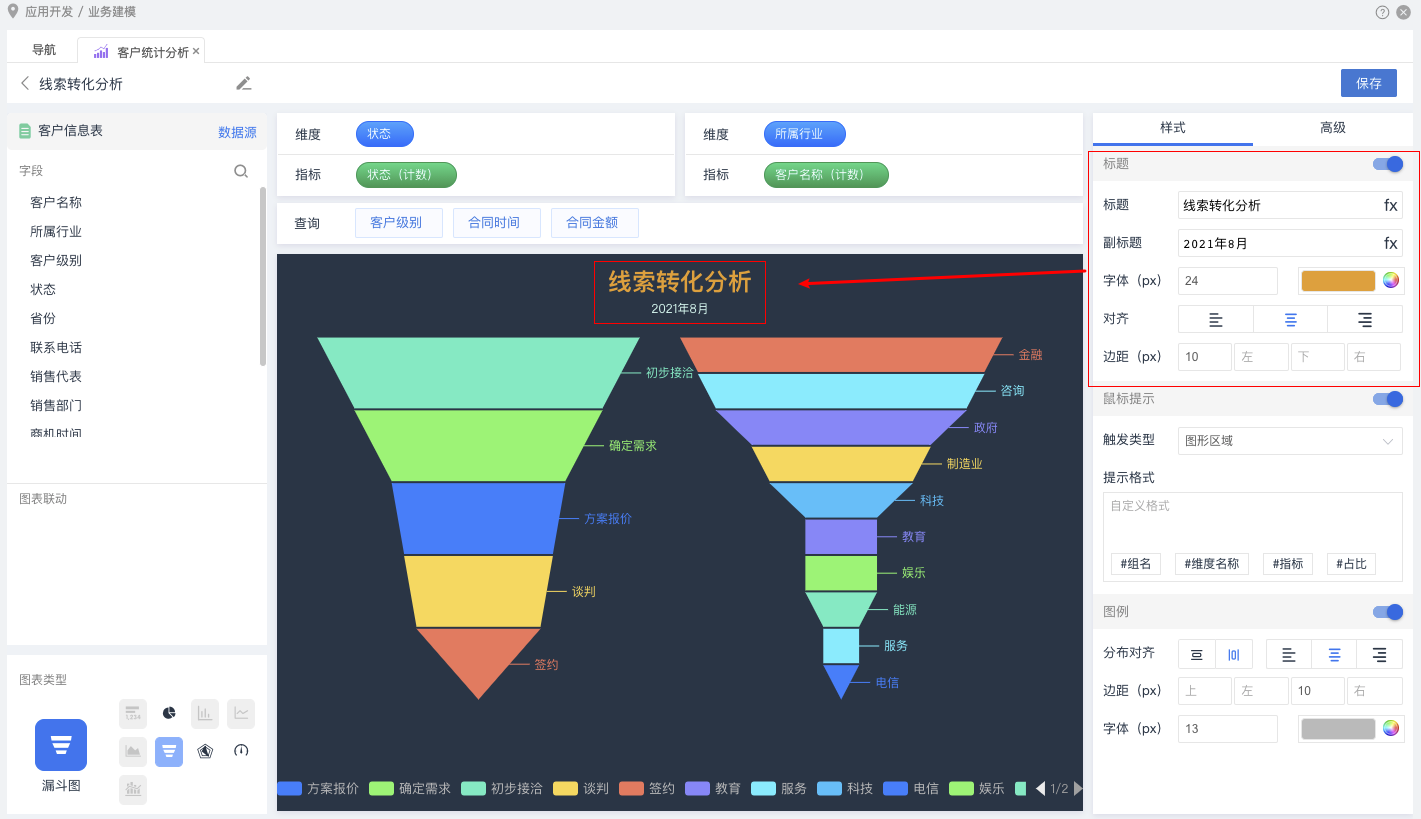
标题
标题样式默认未开启,开启后显示相关的属性样式
| 项 | 说明 |
|---|---|
| 标题 | 标题名称,支持@公式 |
| 副标题 | 副标题名称,支持@公式 |
| 字体 | 设置字体大小及颜色 |
| 对齐 | 居左、居中、居右三种方式 |
| 边距 | 显示位置 |
- 字体大小、颜色的设置只支持标题 ,副标题不支持
- 指标图没有标题的相关属性
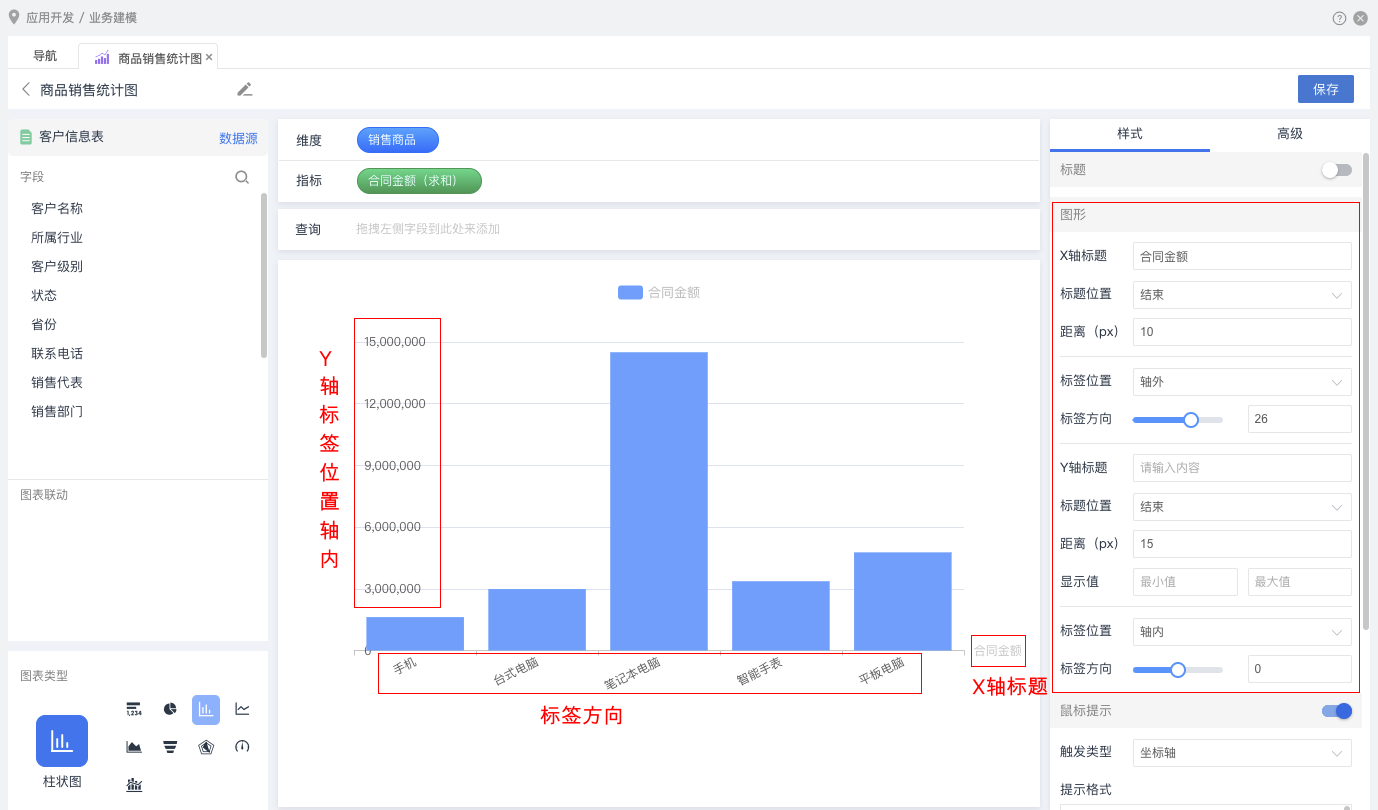
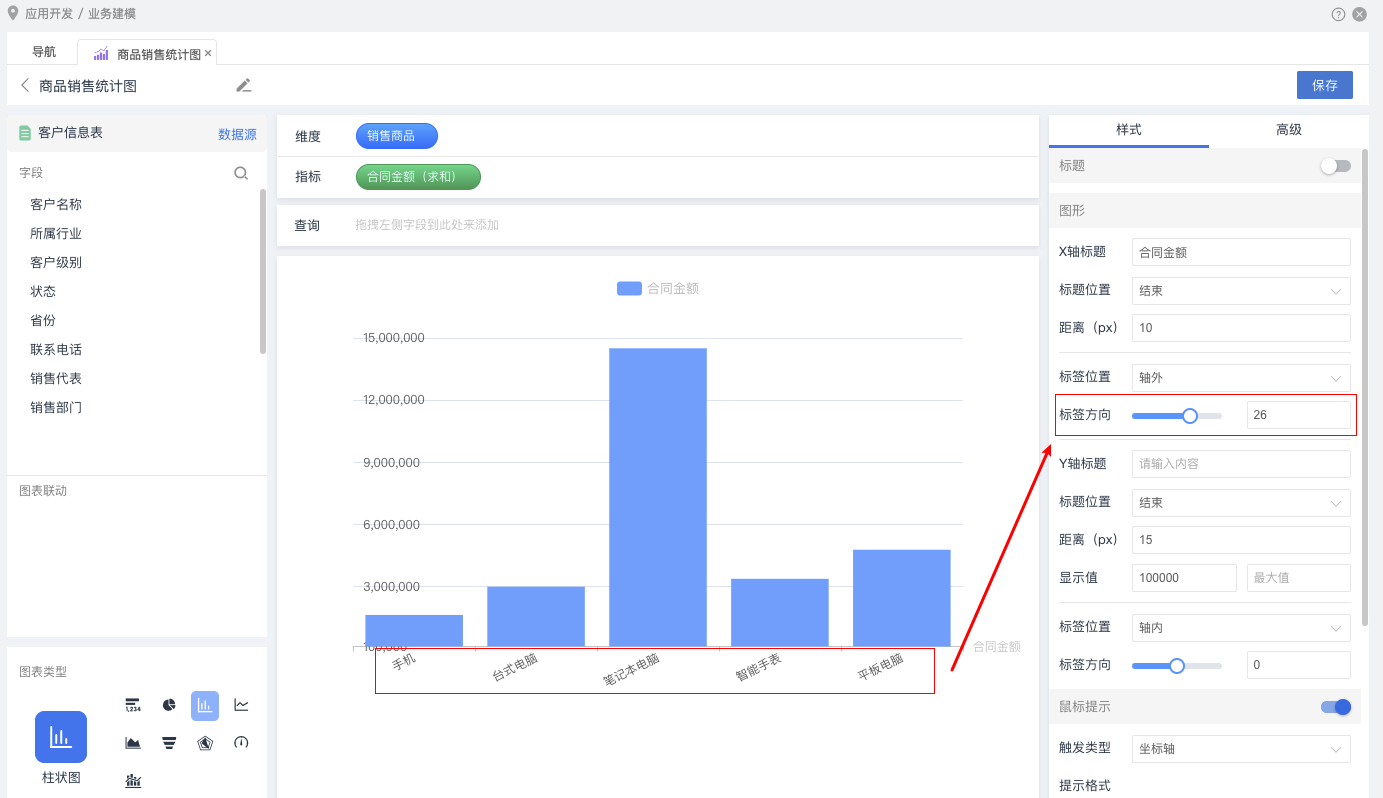
图形
不同图表,图形属性都不一样
指标图
样式分为指标图、指标列表两种,默认指标图
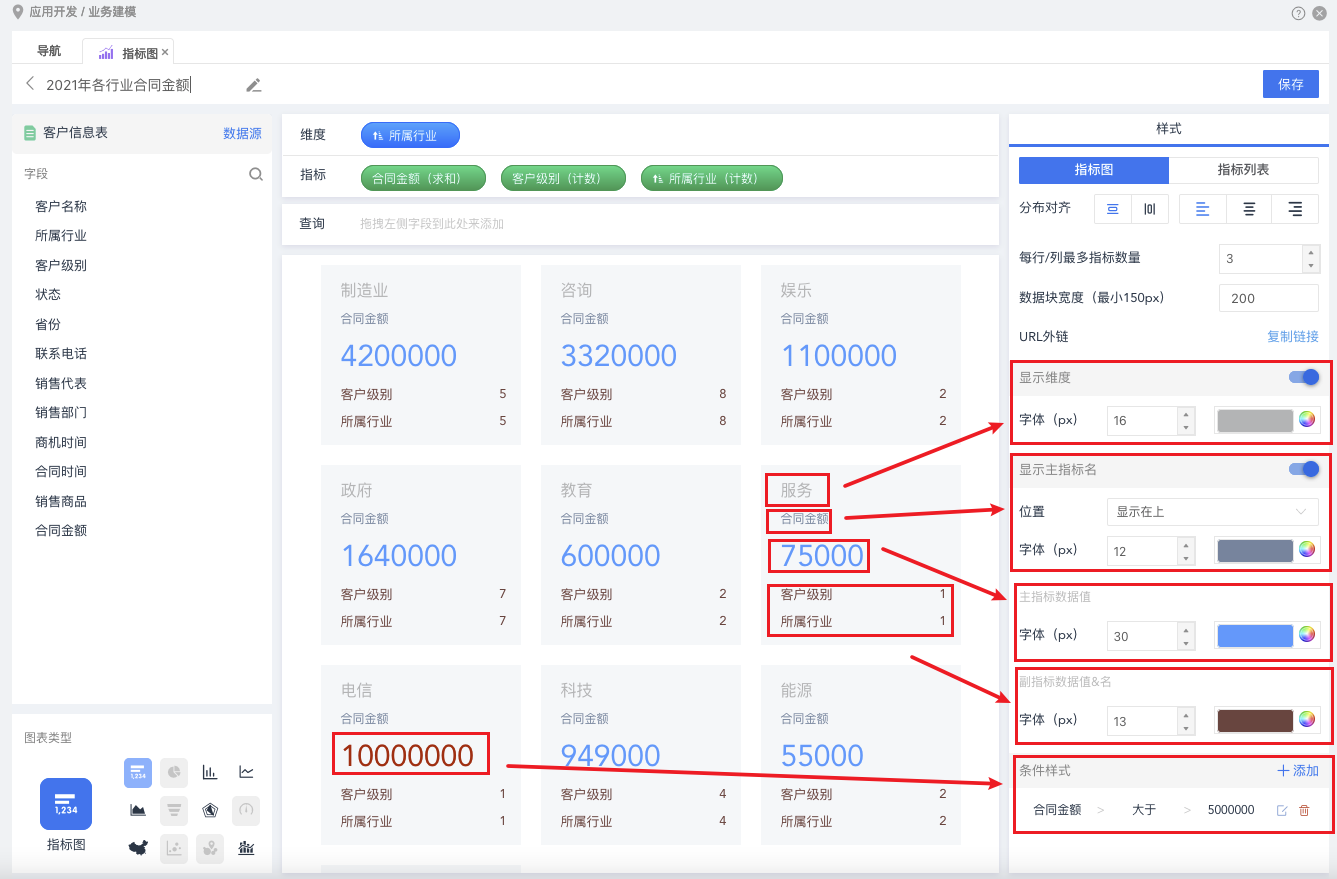
指标图
| 项 | 说明 |
|---|---|
| 分布对齐 | ● 分布 水平和垂直两种 ● 对齐 居左、居中、居右三种 |
| 每列/行最多指标数量 | 默认3个,最少1个,最多20个不能手动输入,通过上下箭头增减个数 |
| 数据块宽度(最小150px) | 数据块宽度最小150px |
| URL外链 | 复制链接,方便用户调用当前图表 |
| 显示维度 | 默认开启,开启后,可以设置字体大小及颜色 |
| 维度字体 | 设置字体大小及颜色 |
| 显示主指标名 | 默认开启,开启后,可以设置字体大小、颜色及显示位置,拖动的第一个字段为主指标 |
| 主指标名位置 | 显示在上、显示在左、显示在下、显示在右共四个选项,如果设置后不生效,可能是数据块宽度影响,调整宽度在看效果 |
| 主指标名字体 | 设置字体大小及颜色 |
| 主指标数据值字体 | 设置字体大小及颜色 |
| 副指标数据值&名 | 设置字体大小及颜色,除主指标外,其他指标都是副指标数据 |
| 条件样式 | 选择指标、判断类型、输入条件内容,指标图中满足指标条件的按条件样式中设置的字体及颜色来显示 |
其他图表的URL外链在高级配置中
指标列表
| 项 | 说明 |
|---|---|
| 数据条数 | 运行时不是展示所有数据,根据配置展示数据最新的条数,默认20 |
| 维度数据值 | 设置字体大小及颜色 |
| 指标数据值 | 设置字体大小及颜色 |
| 彩虹标签 | 默认关闭,开启后,设置彩虹标签样式保存后能看到标签效果,设置标签样式后,指标数据值颜色配置失效 |
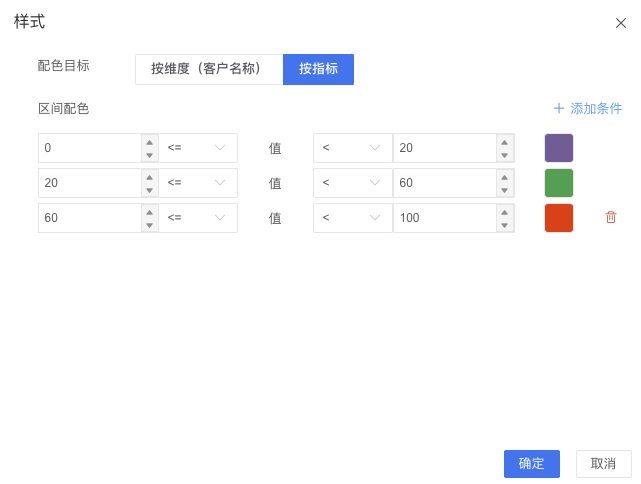
- 彩虹标签设置
| 按维护配置 | 按指标配置 |
 |
 |
| 项 | 说明 |
|---|---|
| 配色目标 | 图表配置了维度、指标,配色:按维度、按指标这两种为配色目标;如果只有指标,默认按指标,配色目标选项隐藏 |
| 配色方案 | 提供了9种配色方案 |
| 配色项目 | 按维度展示,默认按配色方显示颜色,也可以自定义颜色 |
| 区间配色 | 配色目标按指标时显示区间配色 |
| 添加条件 | 为区间配色添加条件及设置颜色 |
- 配色目标按维度的,
最近使用只显示最近的七种颜色- 配色目标按指标的,
区间配色有重复的,按第一个配色显示
饼状图
无
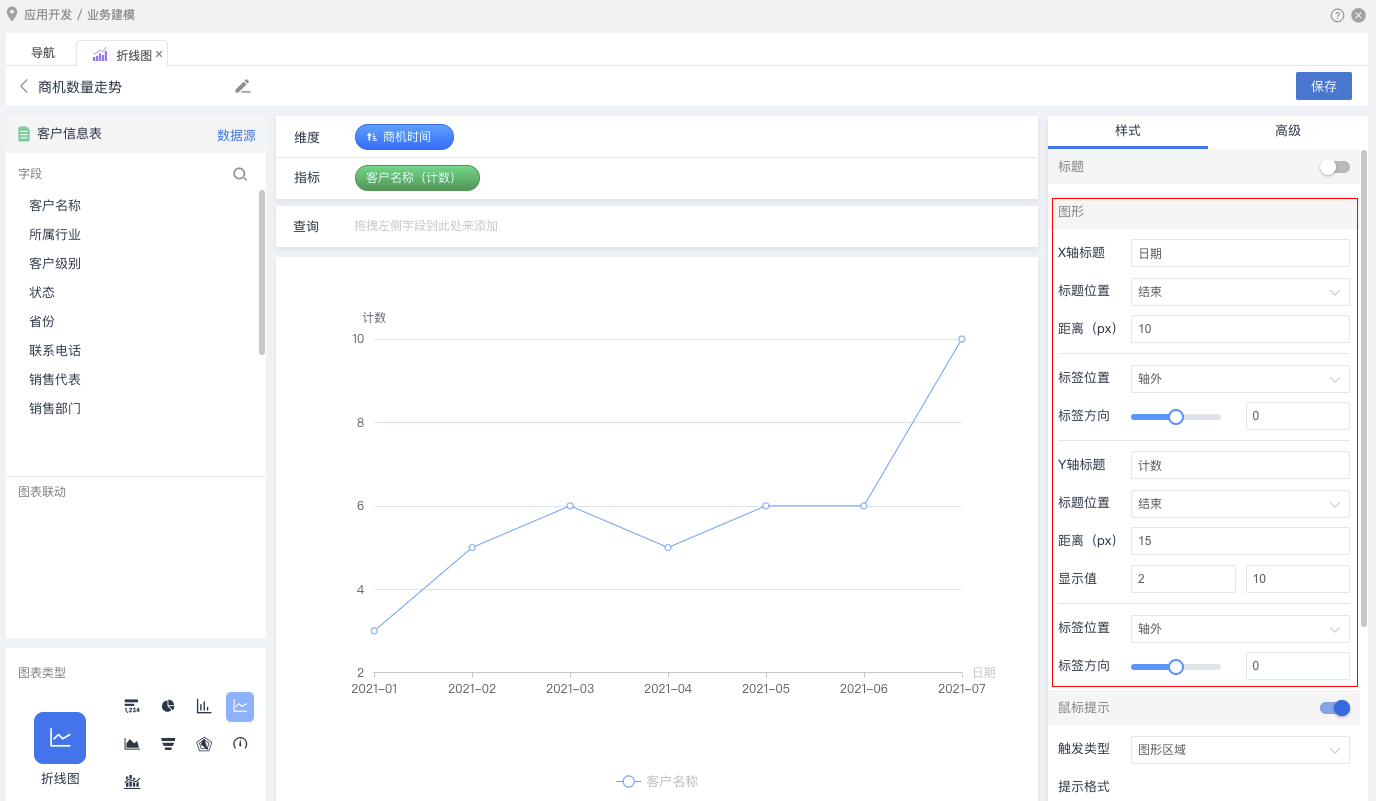
折线图、面积图的图形属性与柱状图的一致
无
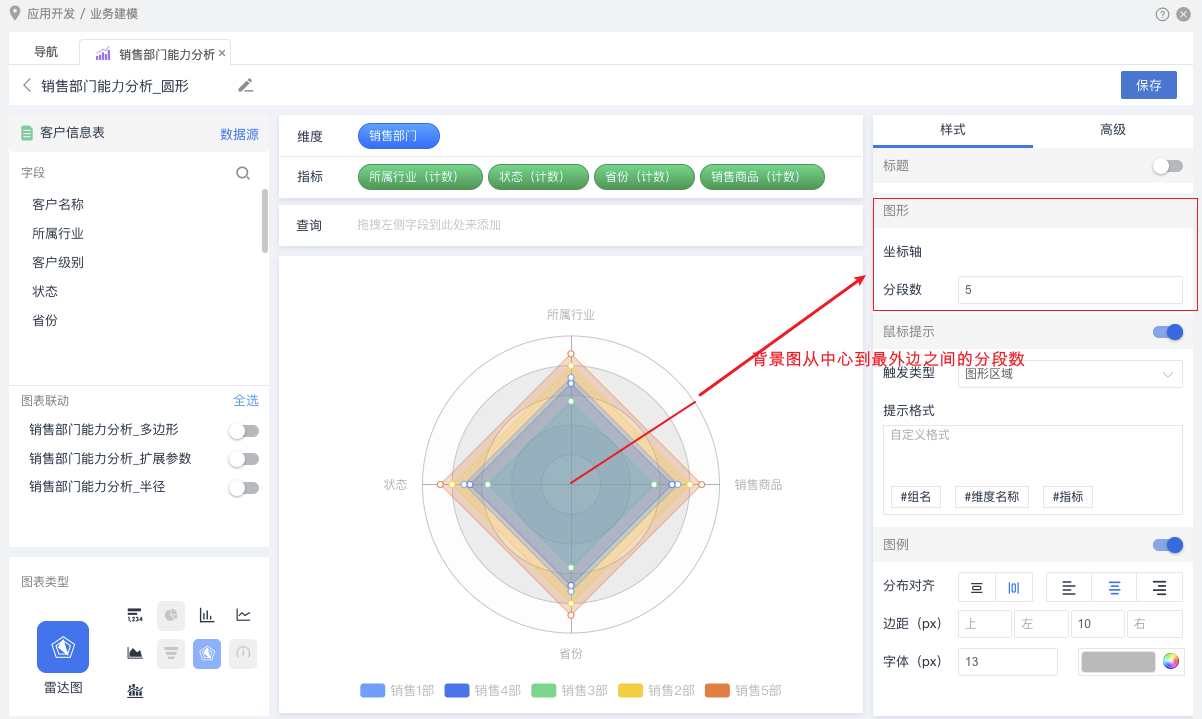
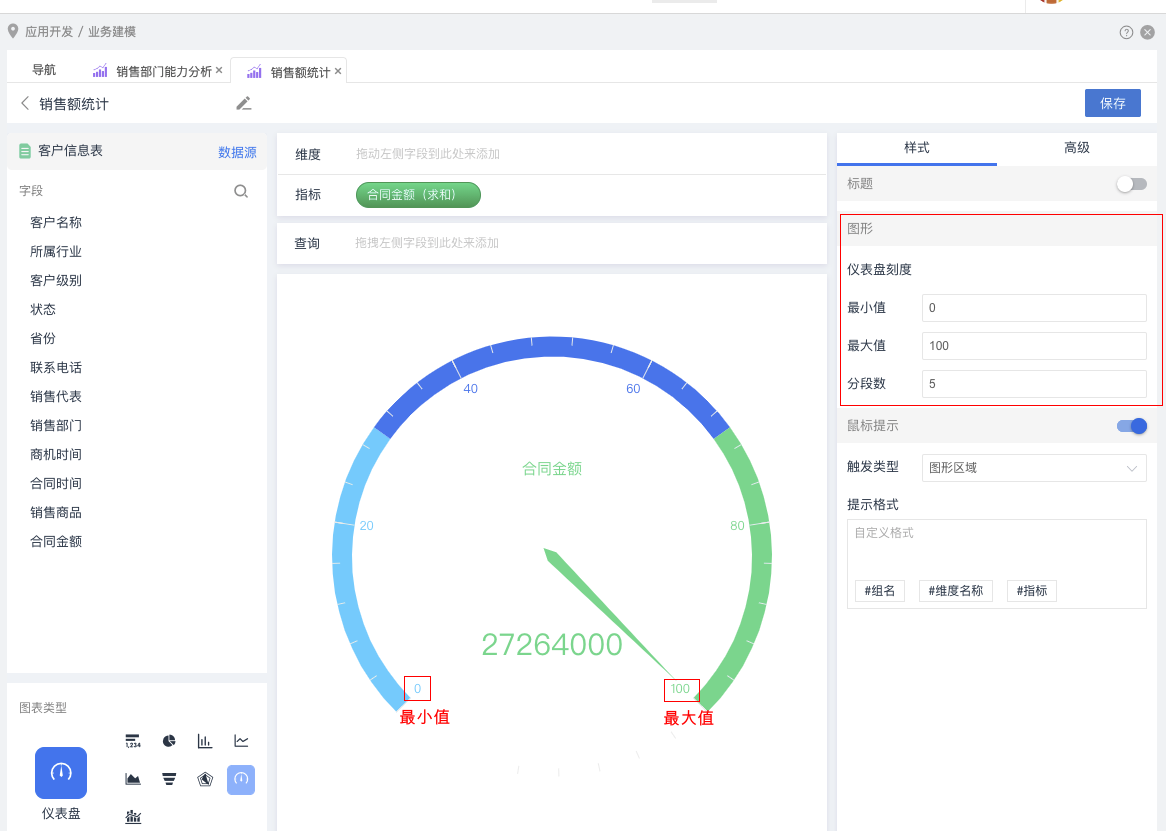
分段数指标有数字的从最小值到最大值之间分几段,比如上图的0-20,20-40,60-80,80-100共分为5段- 仪表盘中指针指向的是指标的当前值,图形中设置最大值建议设置大于等于指标的当前值,否则没有意义
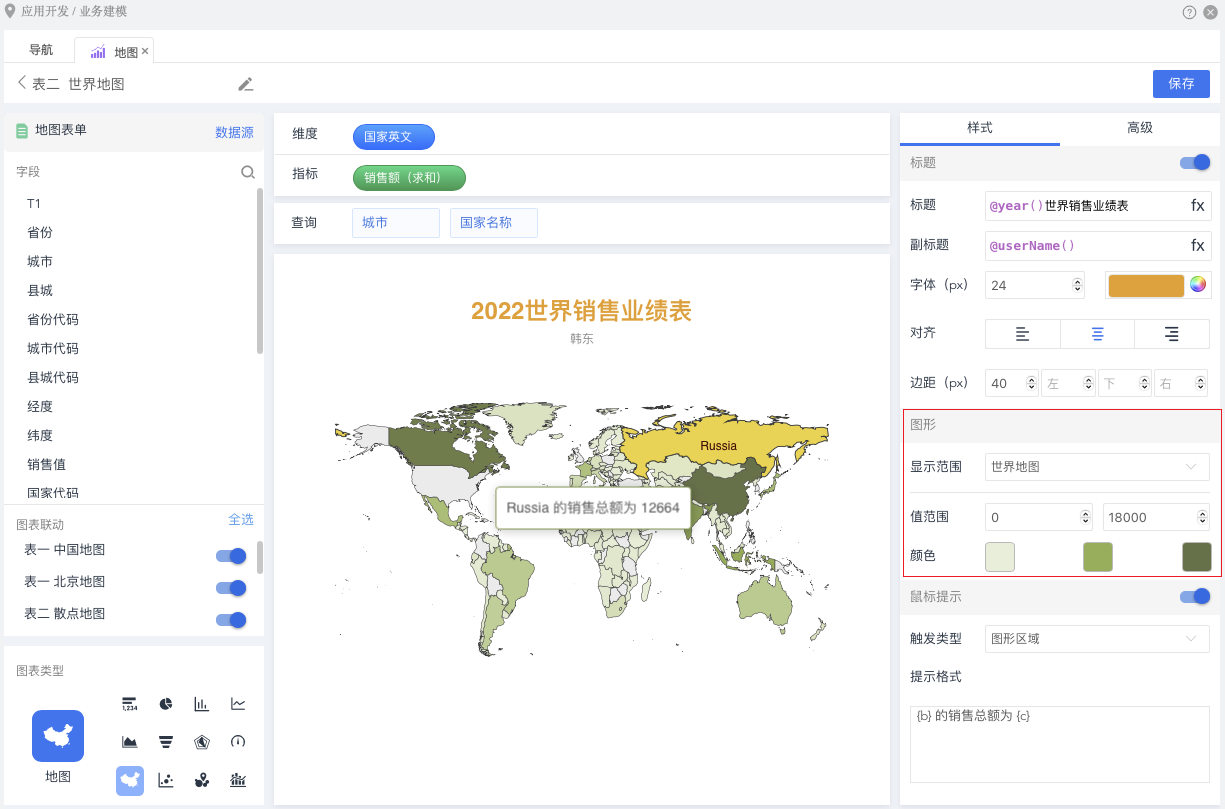
地图
| 项 | 说明 |
|---|---|
| 显示范围 | 地图显示的范围,有三种:世界地图、中国地图、各省地图,默认中国地图 |
| 值范围 | 值范围与颜色属性配合使用,指标值小于值范围的最小值,显示第一种颜色;指标值大于值范围最大值,显示第三种颜色;指标值在设置的值范围之间,根据设置的三种颜色渐变显示 |
| 颜色 | 地图区域颜色的显示 |
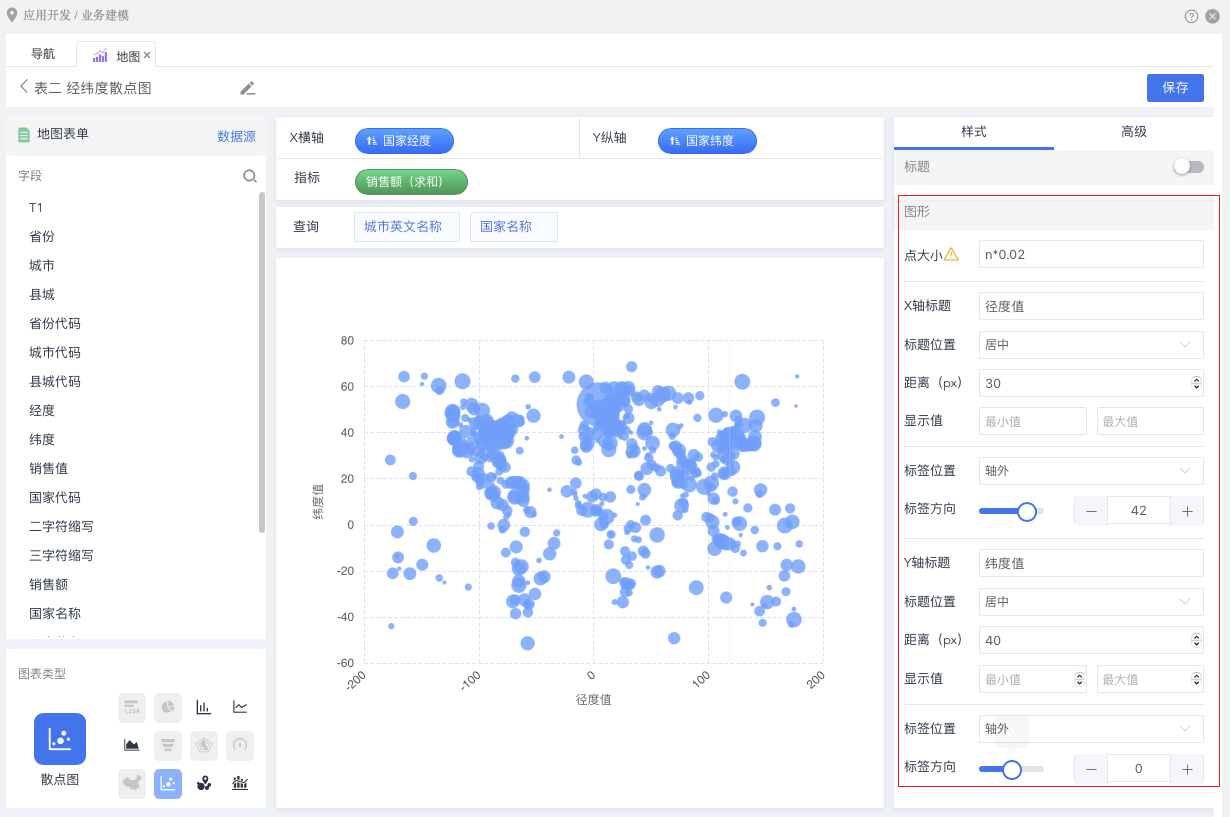
散点图
点大小散点图上点显示的大小。设置规则:1、输入纯数值,显示为指定数值,固定大小的点;2、输入条件公式,例如:n*10变量n代表指标值,点大小随着指标值大小不同而不同,进行等比例扩大或缩小- 其他属性与柱状图的一致
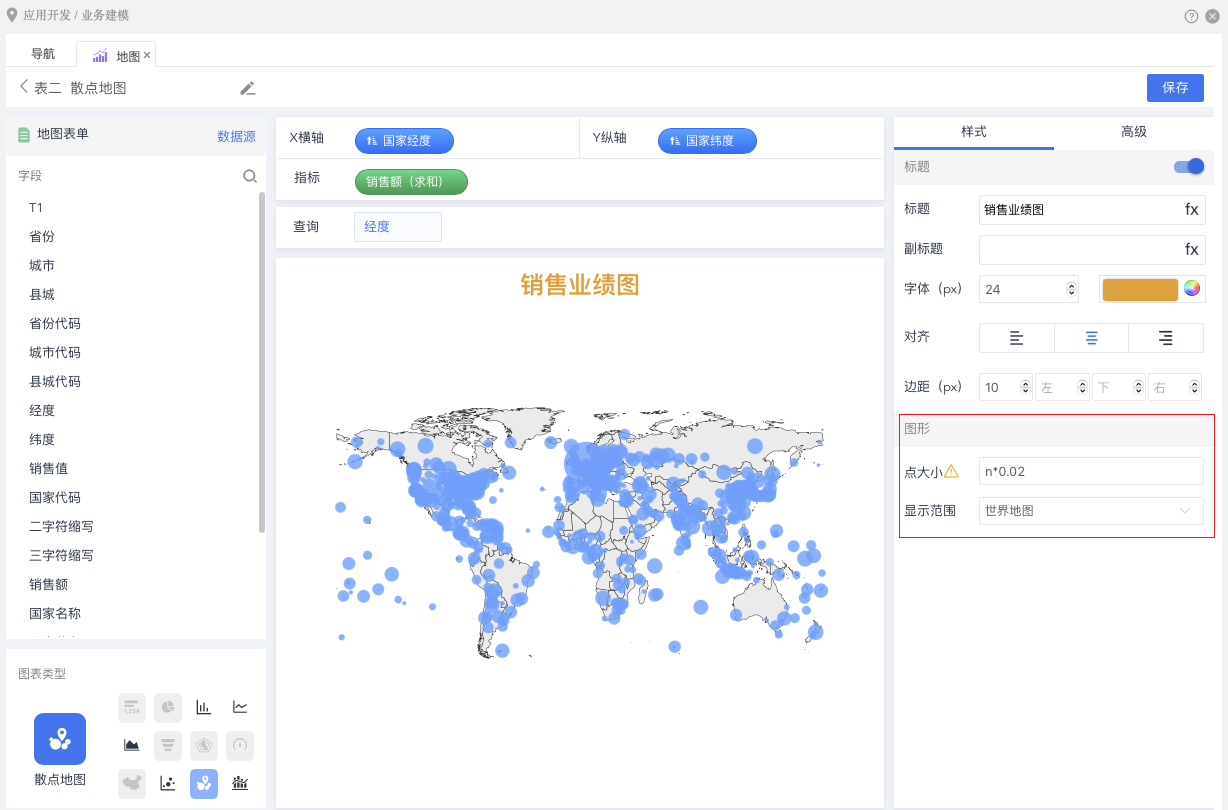
散点地图
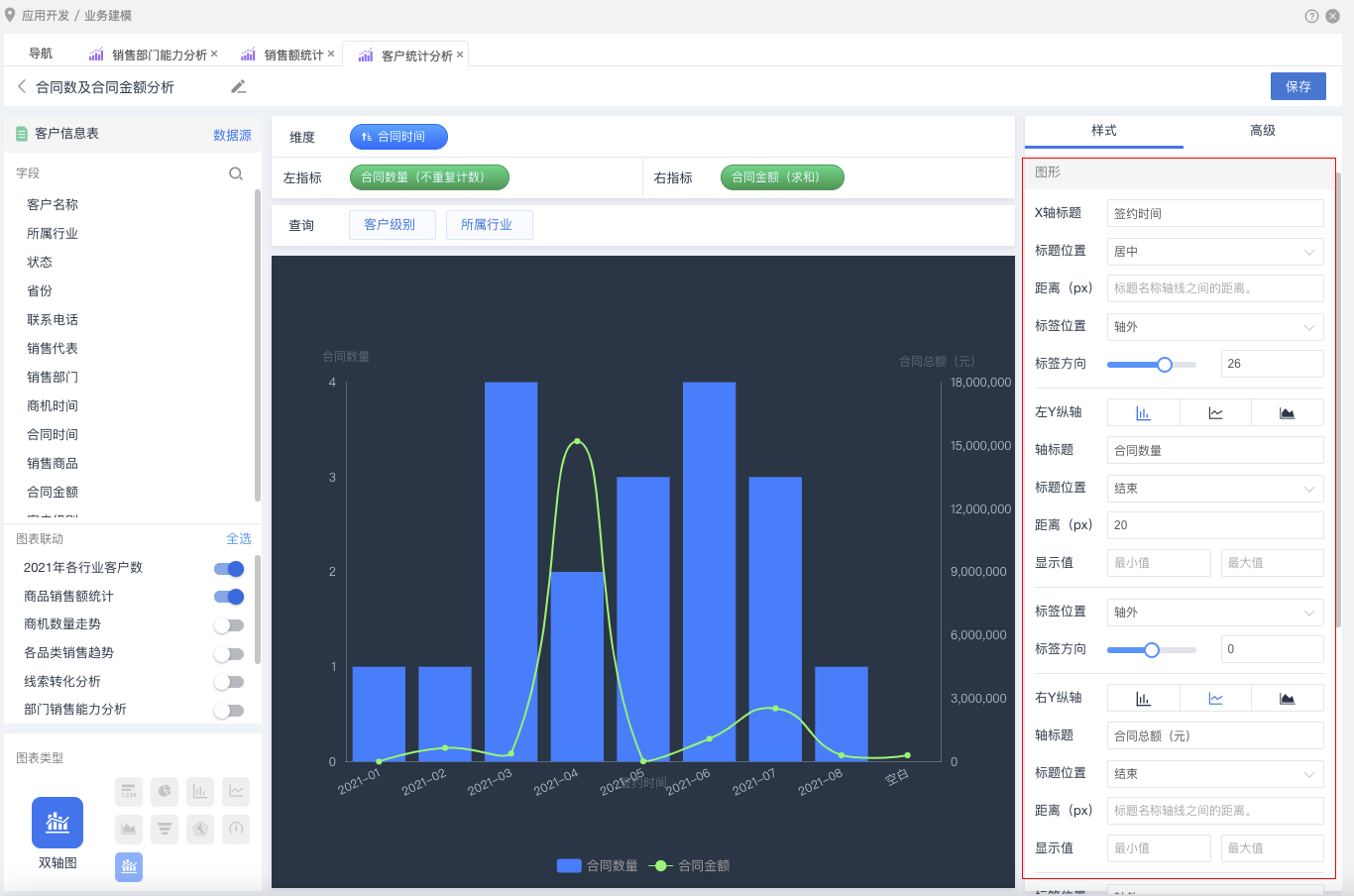
左Y纵轴、右Y纵轴,是根据左右指标来显示的,在图形属性中可根据这两个属性来设置图形的展示类型,- 其他属性与柱状图一样
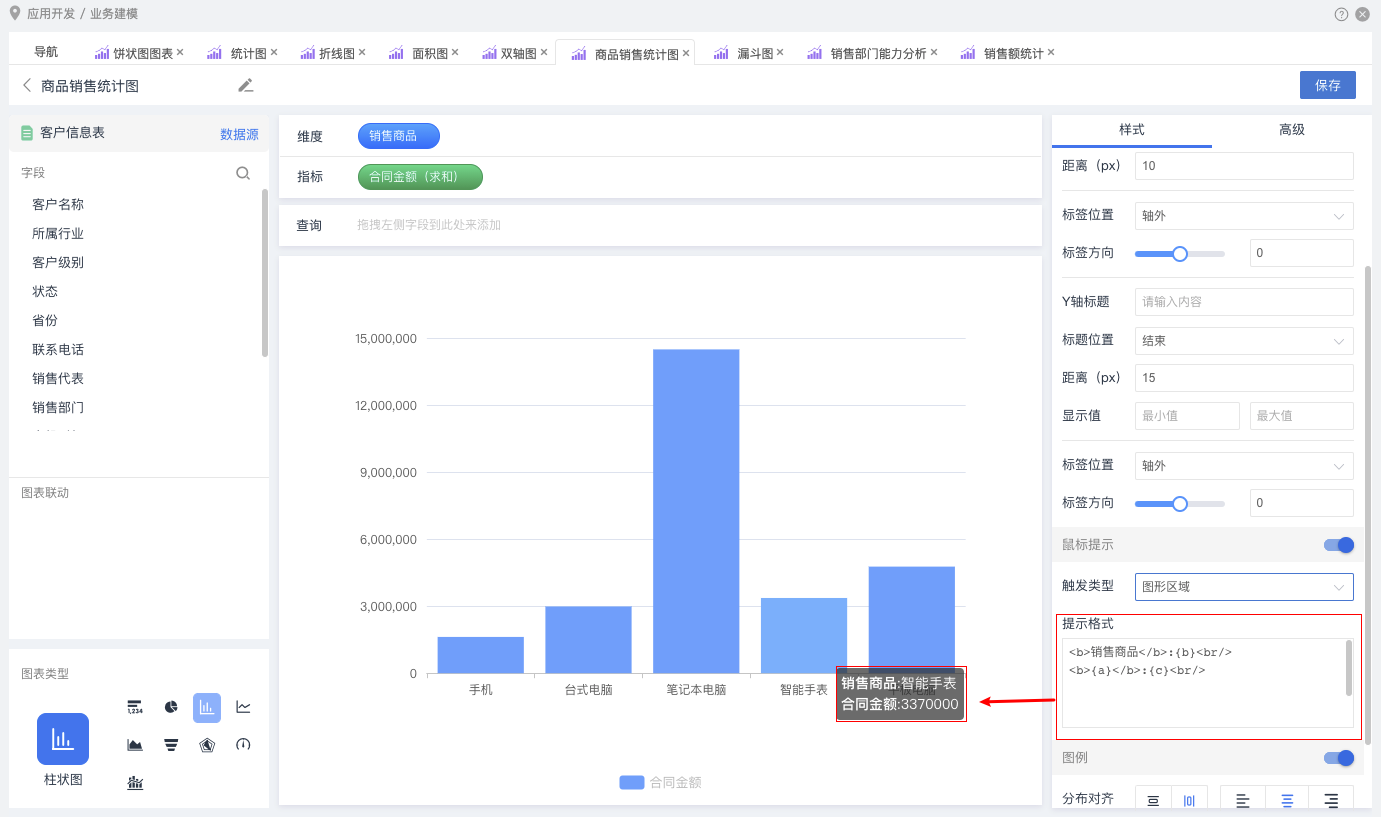
鼠标提示
鼠标移动在图表上的提示方式,默认是开启的
| 项 | 说明 |
|---|---|
| 触发类型 | 图形区域、坐标轴两种,根据不同的图表类型,支持的触发类型不同,详见下面表格 |
| 自定义格式 | 支持的变量名:#组名、#维度名称、#指标、#占比、#系列名称;支持常量及HTML标签 |
各类图表对应的提示格式的支持说明如下
| 图表类型 | 提示格式 | 触发类型 | 自定义格式 | ||||||
|---|---|---|---|---|---|---|---|---|---|
| 图形区域 | 坐标轴 | #组名 | #维度名称 | #指标 | #占比 | #系列名称 | 常量 | ||
| 指标图 |  |

| 
| 
| 
| 
| 
| 
| 
|
| 饼状图 |  |
 |
 |
 |
 |
 |
 |
 |

|
| 柱状图 |  |
 |
 |
 |
 |
 |
 |
 |
 |
| 折线图 |  |
 |
 |
 |
 |
 |
 |
 |
 |
| 面积图 |  |
 |
 |
 |
 |
 |
 |
 |
 |
| 漏斗图 |  |
 |
 |
 |
 |
 |
 |
 |
 |
| 雷达图 |  |
 |
 |
 |
 |
 |
 |
 |
 |
| 仪表盘 |  |
 |
 |
 |
 |
 |
 |
 |
 |
| 地图 |  |
 |
 |
 |
 |
 |
 |
 |
 |
| 散点图 |  |
 |
 |
 |
 |
 |
 |
 |
 |
| 散点地图 |  |
 |
 |
 |
 |
 |
 |
 |
 |
| 双轴图 |  |
 |
 |
 |
 |
 |
 |
 |
 |
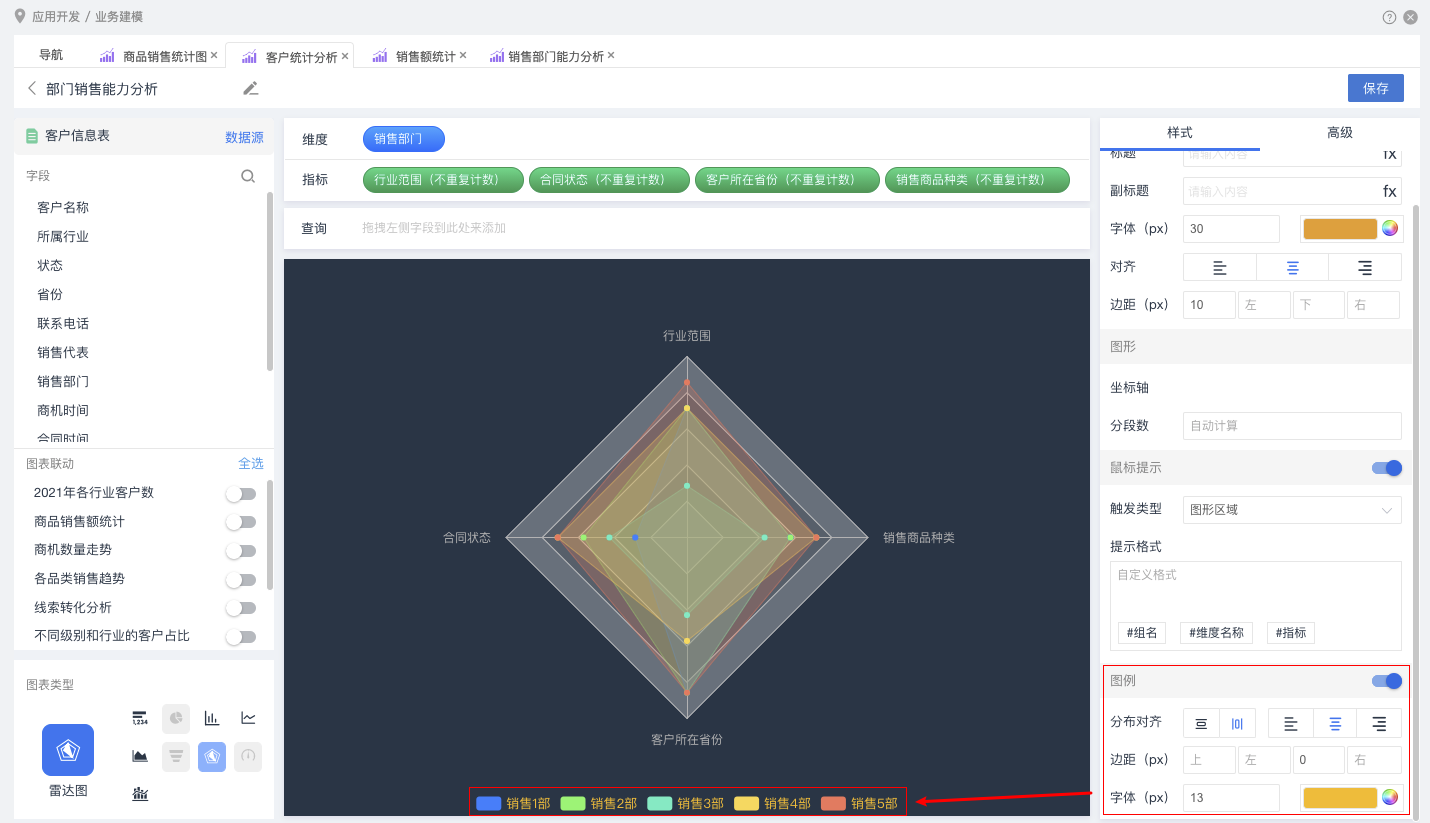
图例
图例样式默认开启,显示相关的属性样式
| 项 | 说明 |
|---|---|
| 分布对齐 | ● 分布 水平和垂直两种 ● 对齐 居左、居中、居右三种 |
| 字体 | 设置字体大小及颜色 |
| 边距 | 显示位置 |
指标图、地图、散点图、散点地图没有图例相关的属性

Seven

010-62962343-690

liujx@actionsoft.com.cn
感谢您对该文档的关注!如果您对当前页面内容有疑问或好的建议,请与我联系。如果您需要解答相关技术问题请登录AWS客户成功社区