移动端
列表
- 高级开发人员可通过修改JSON结构自定义卡片内容、样式
- 其它属性配置同PC的相关配置
展示效果图
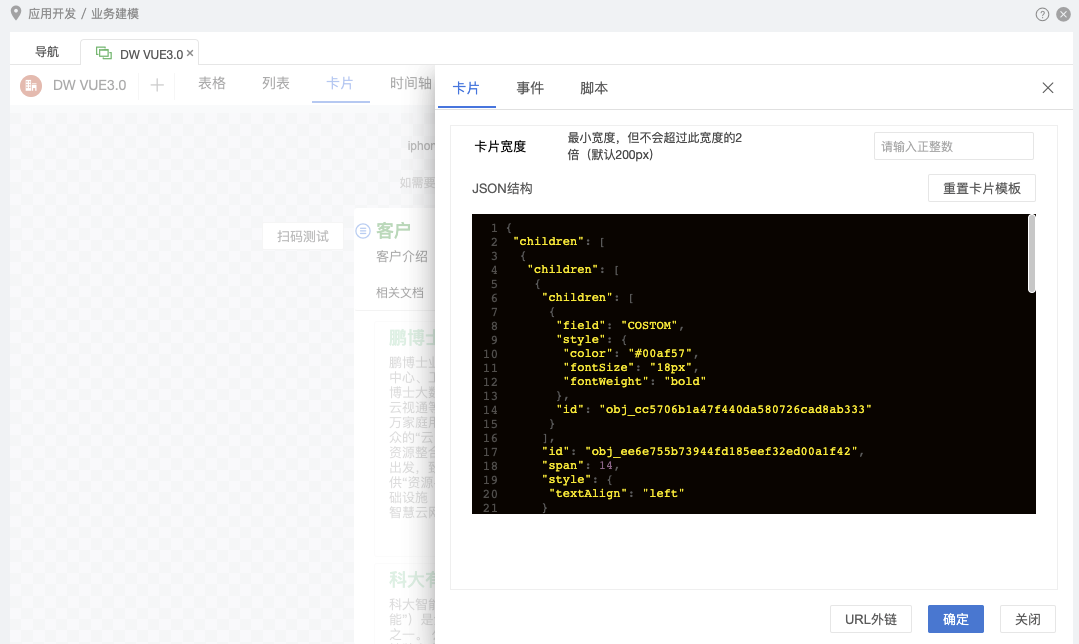
卡片
- 可以配置列卡片的宽度
- 高级开发人员可通过修改JSON结构自定义卡片内容、样式
展示效果图
卡片的宽度设置只是一个基础的宽度分配,按基础的宽度分配后,列还有剩余宽度系统会自动平均分配到每个卡片上,最终卡的实际宽度不一定与设置的卡片宽度一致
时间轴
- 高级开发人员可通过修改JSON结构自定义展示内容、样式
建议在配置数据源字段列表中设置日期字段的排序规则
展示效果图
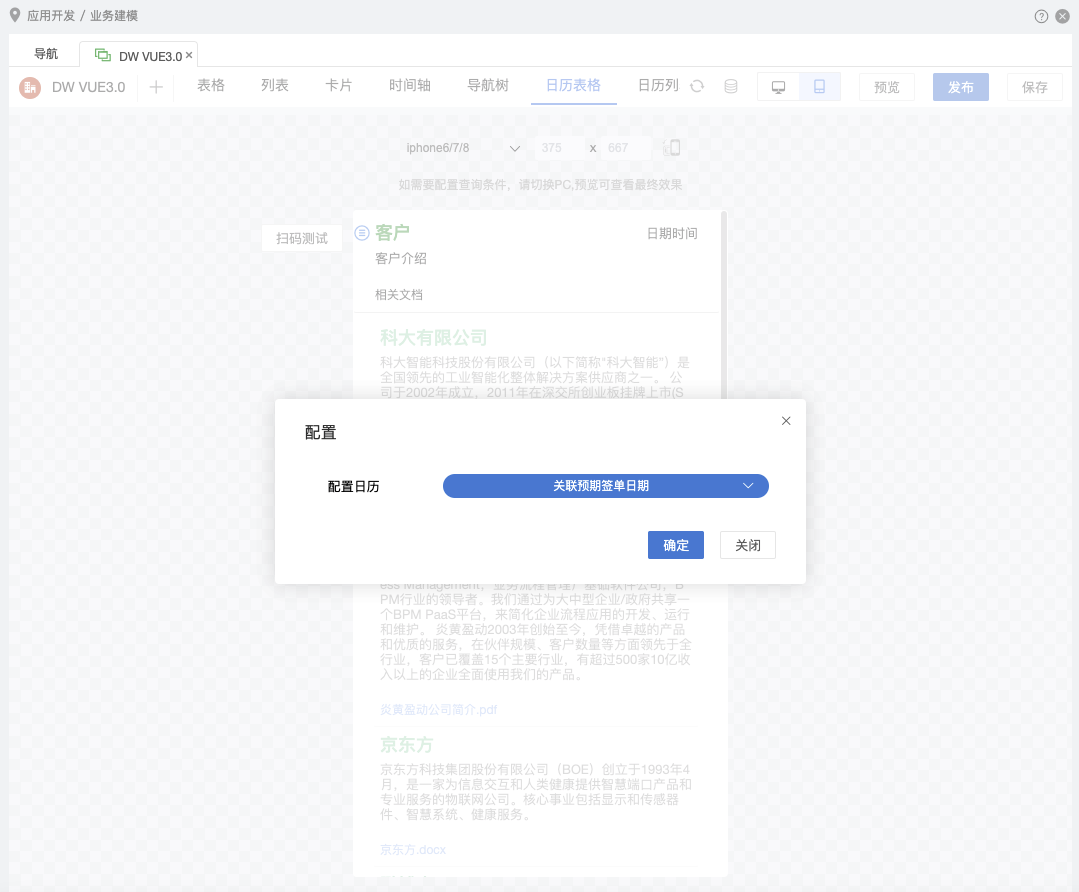
日历(列表/卡片/时间轴)
日历模式不能单独使用,需列表、卡片或时间轴联合使用。
- 必需配置一个日期字段与日历关联,展示时将自动按该日期字段在日历中切换过滤
- 其它属性配置同表格、卡片、时间轴的相关配置
展示效果图
| 日历列表 | 日历卡片 | 日历时间轴 |
|---|---|---|

|

|

|
扫码测试
点击右上角扫码测试,弹出二维码,通过移动门户或者微信扫一扫在移动设备上看视图的移动效果

Seven

010-62962343-690

liujx@actionsoft.com.cn
感谢您对该文档的关注!如果您对当前页面内容有疑问或好的建议,请与我联系。如果您需要解答相关技术问题请登录AWS客户成功社区