新建HTML混合表单
默认不显示,为了兼容6.4.3之前版本已创建的BO存储,来创建表单的入口,通过在当前应用中添加jQueryFormEntry,参数值为true/false控制是否展示,开启新建HTML混合表单入口,默认关闭
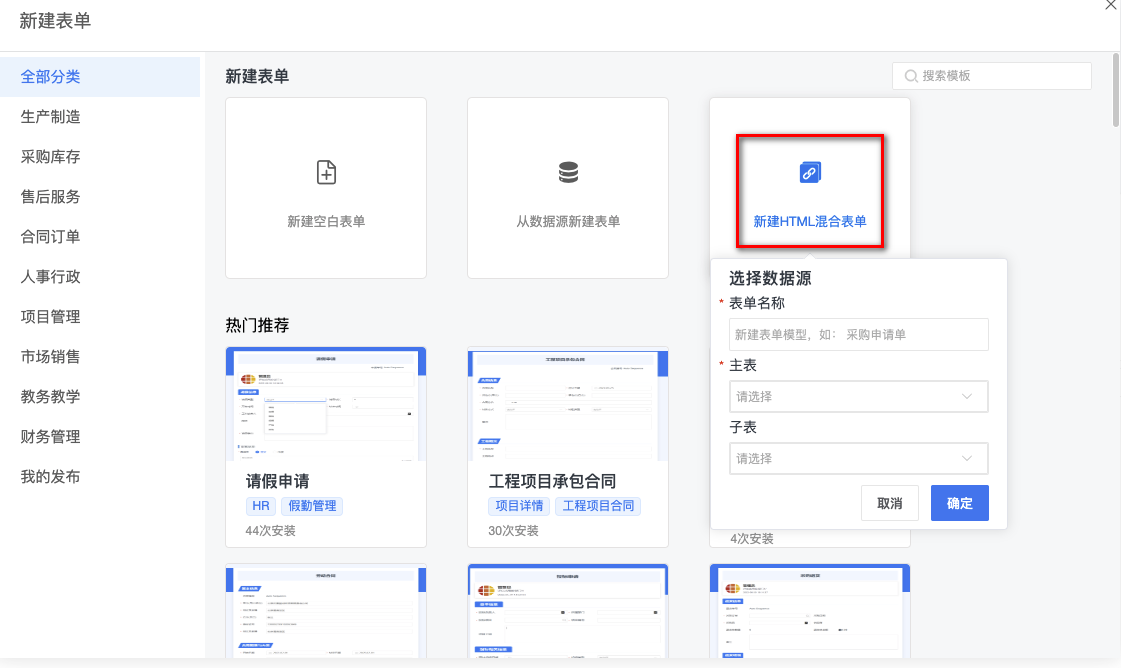
新建HTML混合表单步骤:
- 点击
新建HTML混合表单弹出选择数据源框 - 填写
表单名称,表单名称必填 - 选择主子表BO,点
确定,打开旧表单设计器 - 对应数据源字段在表单设计器已显示

|
选择主子表BO列出的是当前应用与当前应用关联应用的相关BO,且都是6.4.3之前版本创建的
兼容新旧表单实现规则:
- 在应用创建入口做版本隔离,即只有新应用才可以使用新版本表单等模型。
- 旧的应用不在改变现有模式,新建表单、BO也只能使用6.4.2版本的相关模型。 应用入口隔离的方式,可以极低降低兼容成本,且旧的应用依然支持ie浏览器。
获取应用配置的参数:jQueryForm,该参数默认不在应用中提供,默认值为false,如果需要使用旧版本表单,则配置jQueryForm=true
- 为false/不配置时:创建新版本存储
- 否则,创建旧版本存储
- 为false/不配置时:创建表单时,创建调用新版本表单窗口,新窗口中不提供混合表单的入口
- 否则,调用旧版本表单新建的对话框
- jQueryFormEntry,控制是否展示开启混合表单入口,默认关闭

Seven

010-62962343-690

liujx@actionsoft.com.cn
感谢您对该文档的关注!如果您对当前页面内容有疑问或好的建议,请与我联系。如果您需要解答相关技术问题请登录AWS客户成功社区