普通子表
为用户操作子表提供一组由普通HTML网页技术封装的网格操作界面,其主要特性:
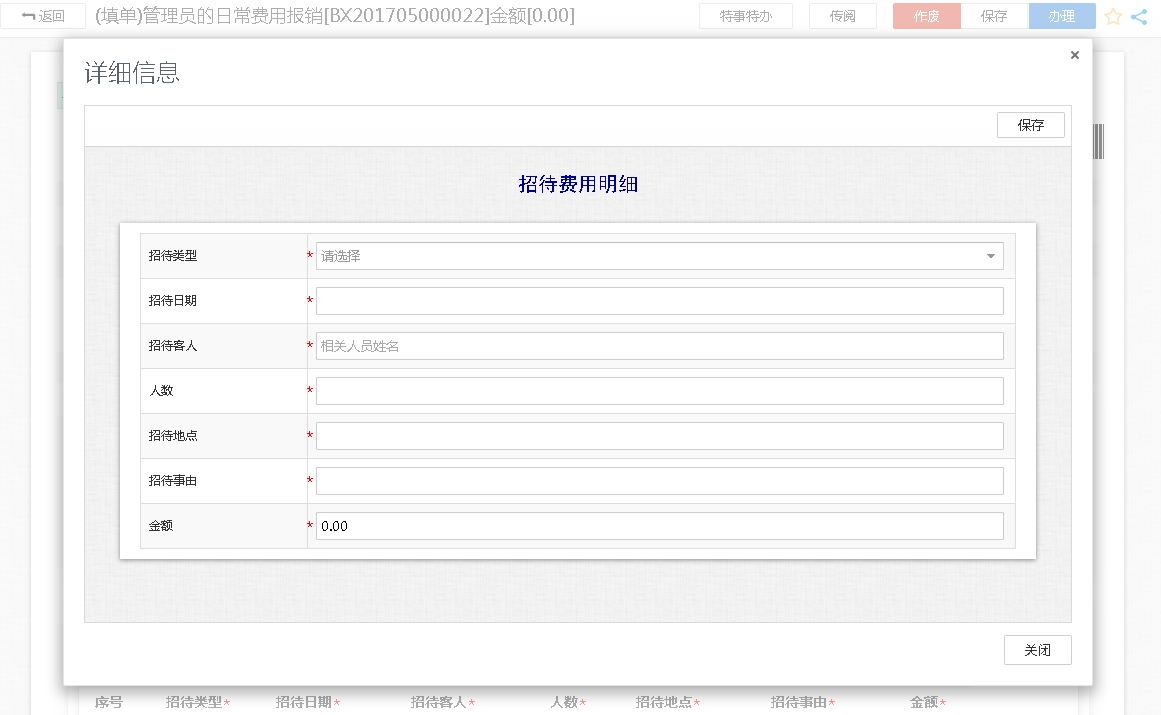
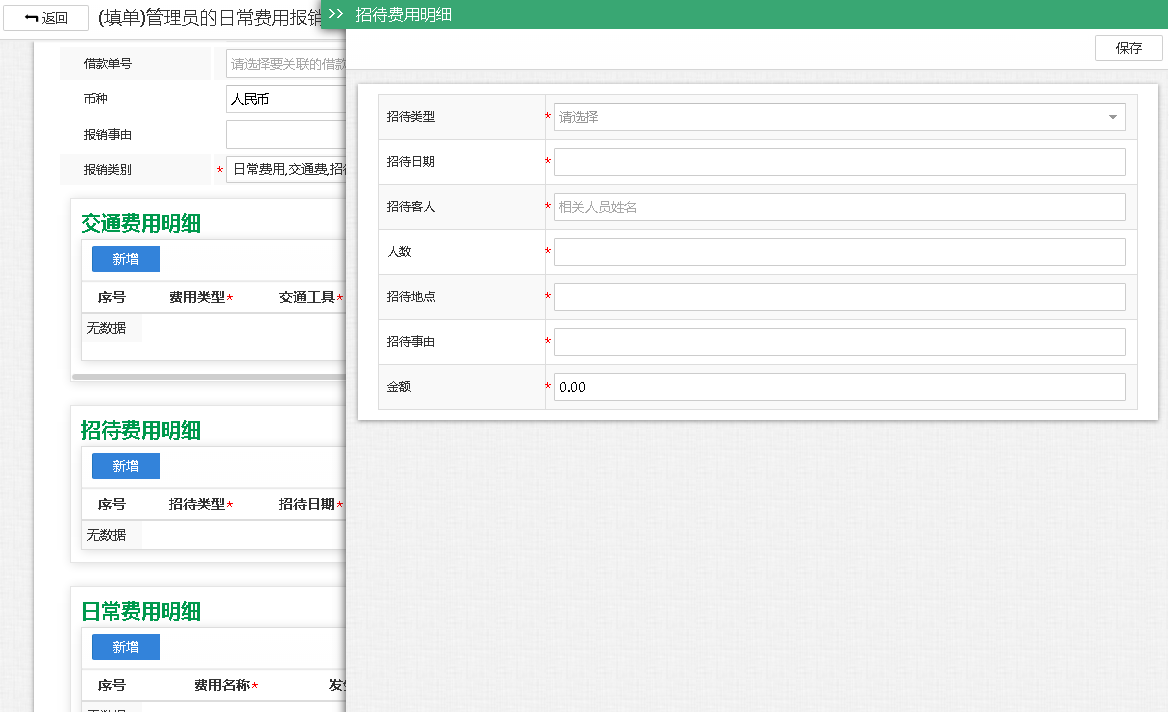
- 新增、修改记录可弹出明细窗口或侧边栏,适用于子表列众多的场景
- 弹出的明细窗口可作为子表html模板由实施人员设计
弹出窗口
侧边栏
运行时操作按钮
AWS表单默认根据子表BO元数据结构动态生成一个网格。
| 项 | 属性 |
|---|---|
| 列标题 | BO字段【标题】属性 |
| 列宽度 | BO字段UI组件【查询列宽】属性 |
| 新增按钮 | 弹出新增窗口或侧边栏,表单在该流程节点表单应用>字段操作权限中为该子表勾选允许新增属性 |
| 删除按钮 | 表单在流程节点表单应用>字段操作权限中为该子表勾选允许删除属性 |
| 编辑按钮 | 点击记录弹出修改窗口或侧边栏,表单在该流程节点表单应用>字段操作权限中勾选允许修改属性 |
| 参考录入 | 在配置子表高级选项中配置了参考录入 |
| 导出按钮 | 表单在流程节点表单应用>数据导入导出中为该子表设置了导出Excel文件策略 |
| 导入按钮 | 表单在流程节点表单应用>数据导入导出中为该子表设置了导入Excel文件策略 |
| 下载模板按钮 | 表单在流程节点表单应用>数据导入导出中为该子表设置了导入Excel文件策略 |
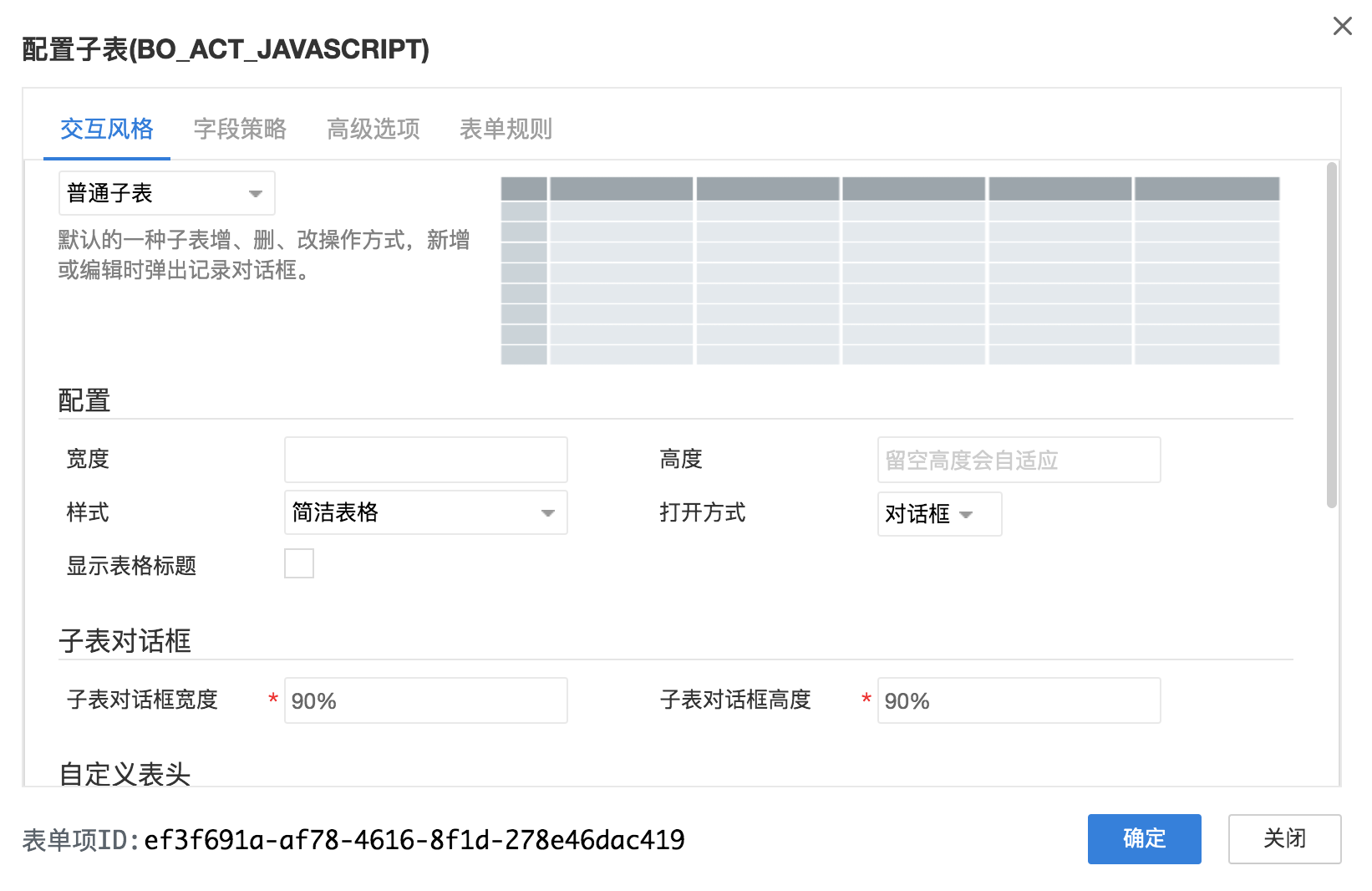
配置
| 项 | 说明 |
|---|---|
| 宽度 | 子表显示宽度,支持百分比和PX像素两种设置 |
| 高度 | 子表显示高度,仅支持PX像素设置,当不设置时高度会随内容自适应 |
| 样式 | 简洁表格和边框表格两种 |
| 打开方式 | 对话框和侧边栏两种,选择侧边栏时,可进一步设置侧边栏大小 |
| 遮罩 | 仅在打开方式为侧边栏时可见,弹出侧边栏后,底层置灰 |
| 显示表格标题 | 是否将子表标题名作为子表表格标题显示 |
自定义表头
AWS默认会根据子表BO元数据结构动态生成一个单行的列,用户可通过自定义表头实现多级表头等特殊显示格式。
如下图多级表头,实现代码
//普通子表表格坚线默认不显示,可通过 style='border:1px solid #ddd;' 显示
<tr >
<th align='center' width='50' style='max-width:50px;' rowspan ="2" style='border:1px solid #ddd;'>序号</th>
<th align='center' width='50' style='max-width:50px;' class='checkboxcolumn' rowspan ="2" style='border:1px solid #ddd;'><!--注意checkboxcolumn样式为必须的-->
<input type='checkbox' class='awsui-checkbox check-all' id='check-all-[#FormItemId]' callback="AWSCommonGrid.checkCallback(this, '[#FormItemId]');" group='[#FormItemId]'/>
</th>
<th rowspan ="2" style='border:1px solid #ddd;'>工程名称</th>
<th rowspan ="2" style='border:1px solid #ddd;'>工程类别</th>
<th colspan ="5" style='border:1px solid #ddd;'>工程规模</th>
<th rowspan ="2" style='border:1px solid #ddd;'>开工时间</th>
<th rowspan ="2" style='border:1px solid #ddd;'>施工时间</th>
<th rowspan ="2" style='border:1px solid #ddd;'>质量<br/>评定<br/>结果</th>
</tr>
<tr>
<th style='border:1px solid #ddd;'>工程指标</th>
<th style='border:1px solid #ddd;'>单位</th>
<th style='border:1px solid #ddd;'>数量</th>
<th style='border:1px solid #ddd;' >合同价<br/>(万元)</th>
<th style='border:1px solid #ddd;'>结算价<br/>(万元)</th>
</tr>
自定义子表模板
子表编辑页面支持自定义(一般无特殊情况无需定义),步骤:
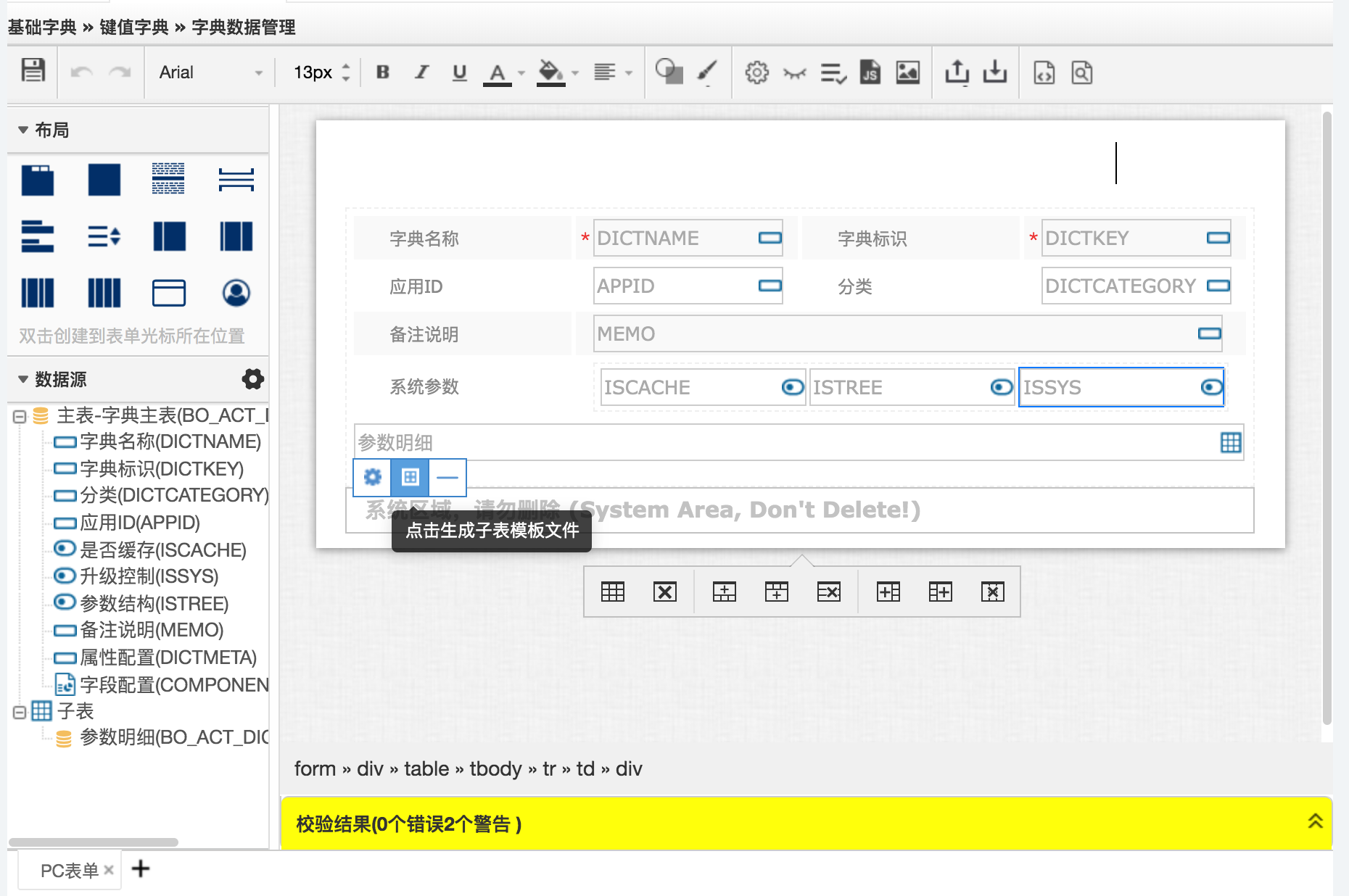
- 在表单设计器页面,鼠标置于子表标题上,点击
子表模板按钮,可自动创建一个默认子表模板HTML文件 - 实施人员通过表单设计器在线设计该模板文件即可
约定
- 符合主表模板约定
- 子表表单模板包含
<div class="awsui-toolbar" border="0">[#ToolBar]</div>用于替换子表工具条
自动生成的模板文件存放在%AWS_HOME%/apps/install/%AppID%/template/form目录下,文件名命名规则为:%模型分类%-%表单名称%-%子表标题名%.htm
延伸阅读

Seven

010-62962343-690

liujx@actionsoft.com.cn
感谢您对该文档的关注!如果您对当前页面内容有疑问或好的建议,请与我联系。如果您需要解答相关技术问题请登录AWS客户成功社区