- 前言
- 1. 简介
-
2.
流程事件
- 2.1. PROCESS_BEFORE_CREATE
- 2.2. PROCESS_AFTER_CREATE
- 2.3. PROCESS_START
- 2.4. PROCESS_SUSPEND
- 2.5. PROCESS_RESUME
- 2.6. PROCESS_BEFORE_COMPLETE
- 2.7. PROCESS_AFTER_COMPLETE
- 2.8. PROCESS_BEFORE_TERMINATE
- 2.9. PROCESS_AFTER_TERMINATE
- 2.10. PROCESS_BEFORE_CANCEL
- 2.11. PROCESS_AFTER_CANCEL
- 2.12. PROCESS_BEFORE_DELETE
- 2.13. PROCESS_AFTER_DELETE
- 2.14. PROCESS_BEFORE_REACTIVATE
- 2.15. PROCESS_AFTER_REACTIVATE
- 2.16. PROCESS_ACTIVITY_ADHOC_BRANCH
- 2.17. PROCESS_FORM_BEFORE_LOAD
- 2.18. PROCESS_FORM_AFTER_LOAD
- 2.19. PROCESS_FORM_GRID_FILTER
- 2.20. PROCESS_BEFORE_RESTART
- 2.21. PROCESS_AFTER_RESTART
- 3. 节点通用事件
- 4. 人工任务专有事件
- 5. 子流程任务专有事件
- 6. 流程表单事件
- 7. 流程全局事件
- 8. 附录
- 9. 文档历史记录
- Published using GitBook
FORM_TOOLBAR_BUILD
表单工具栏构建
| 项 | 说明 |
|---|---|
| 抽象类 | FormToolbarBuilderListener |
| 接口 | ValueListenerInterface |
| 返回值 | List<ButtonModel> |
| 异常 | -如抛出异常时,异常被包装成结果返回,后继执行被中断 |
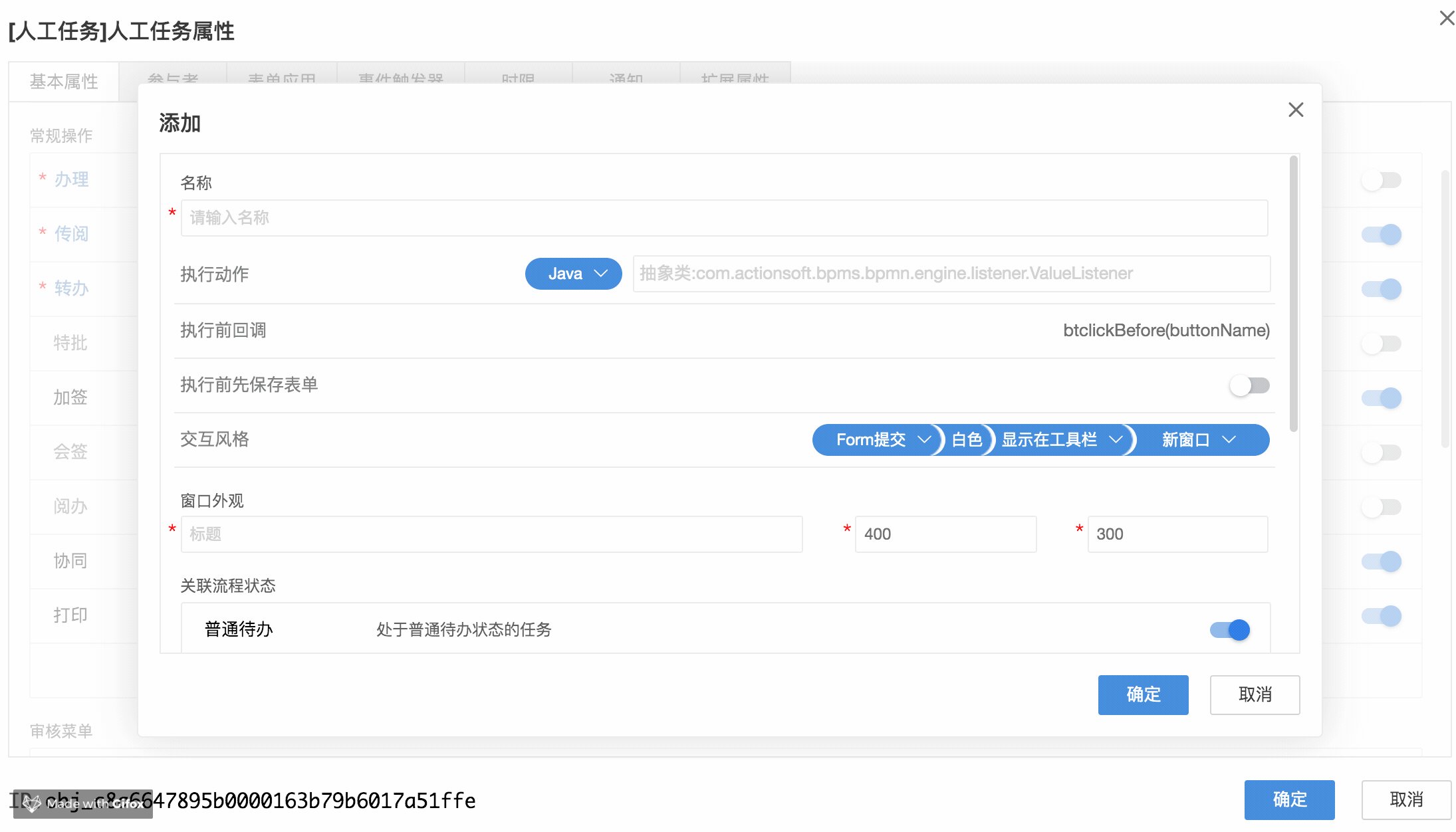
按钮执行动作
| 项 | 说明 |
|---|---|
| 抽象类 | ValueListener |
| 接口 | ValueListenerInterface |
| 返回值 | String |
| 异常 | -如抛出异常时,异常被包装成结果返回,后继执行被中断 |
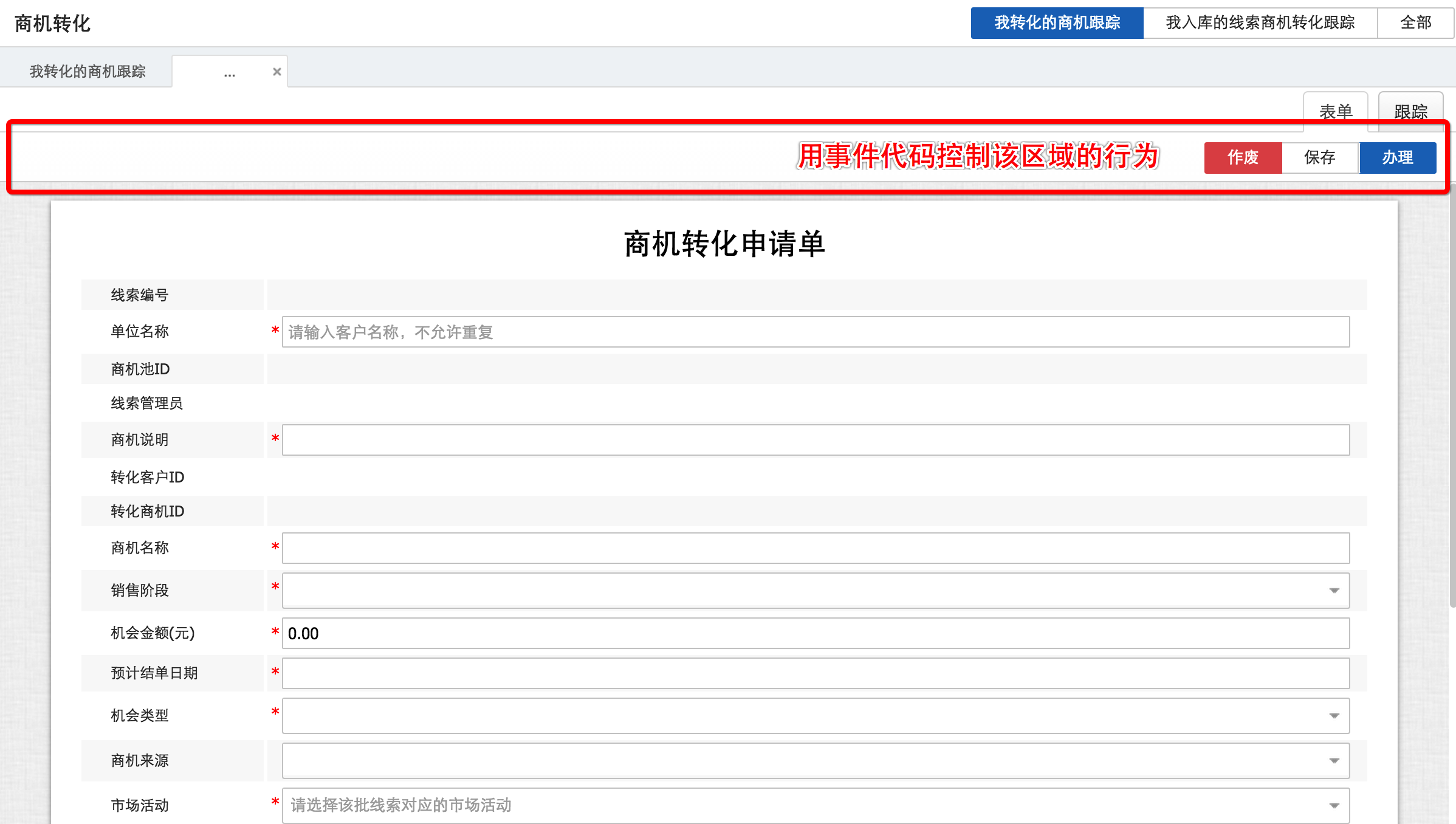
常见触发场景
1.用户打开任务表单时

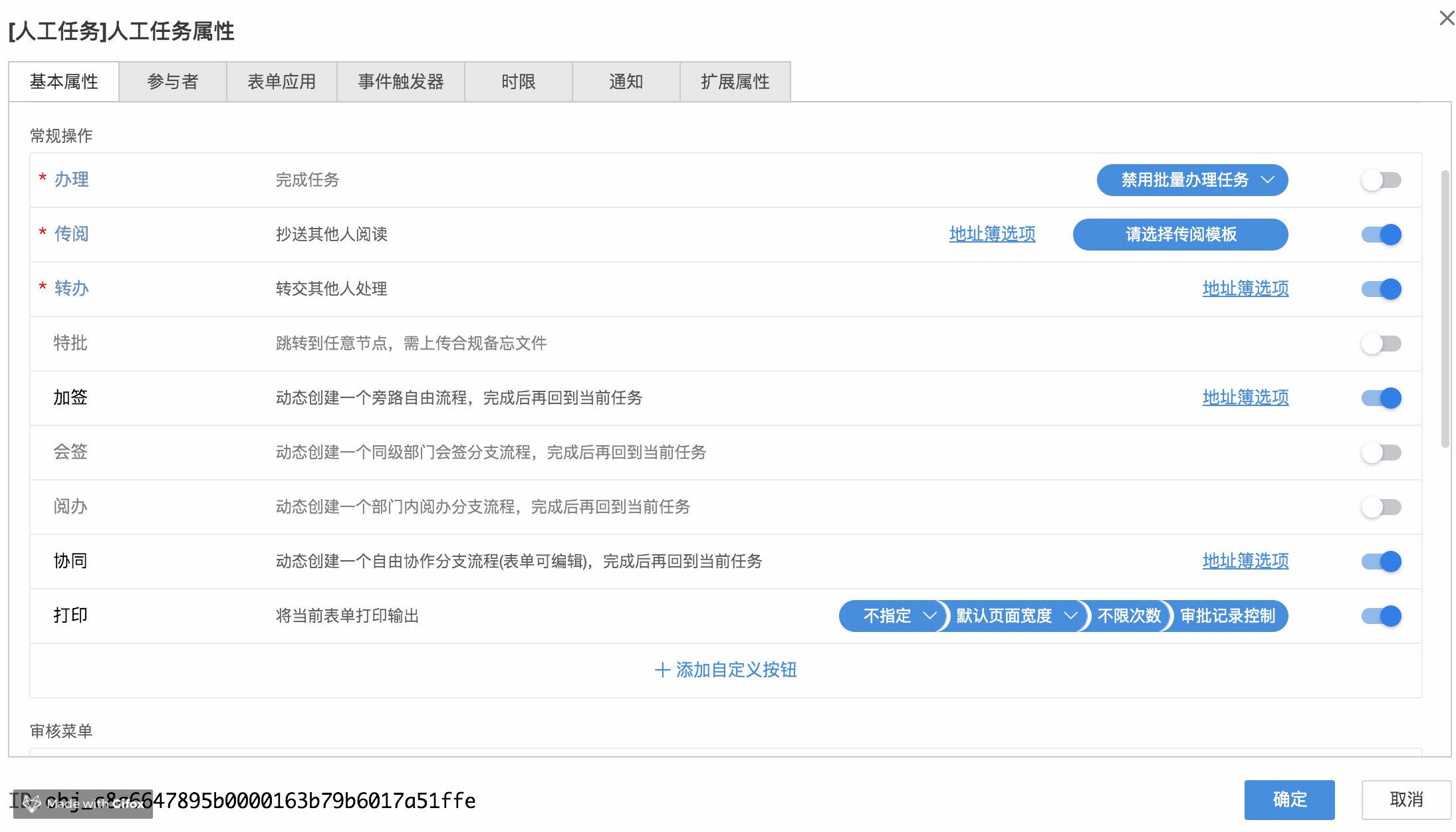
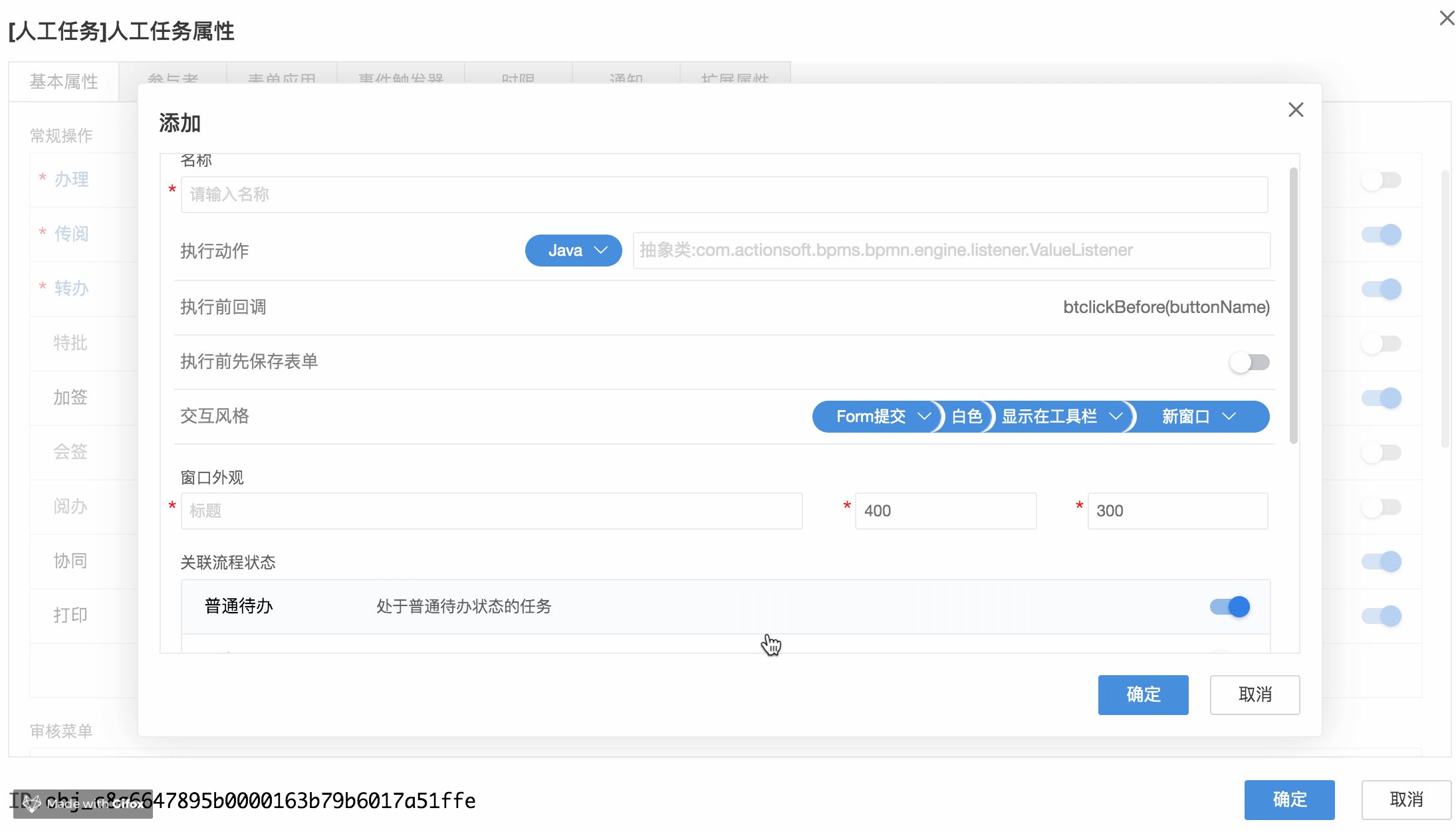
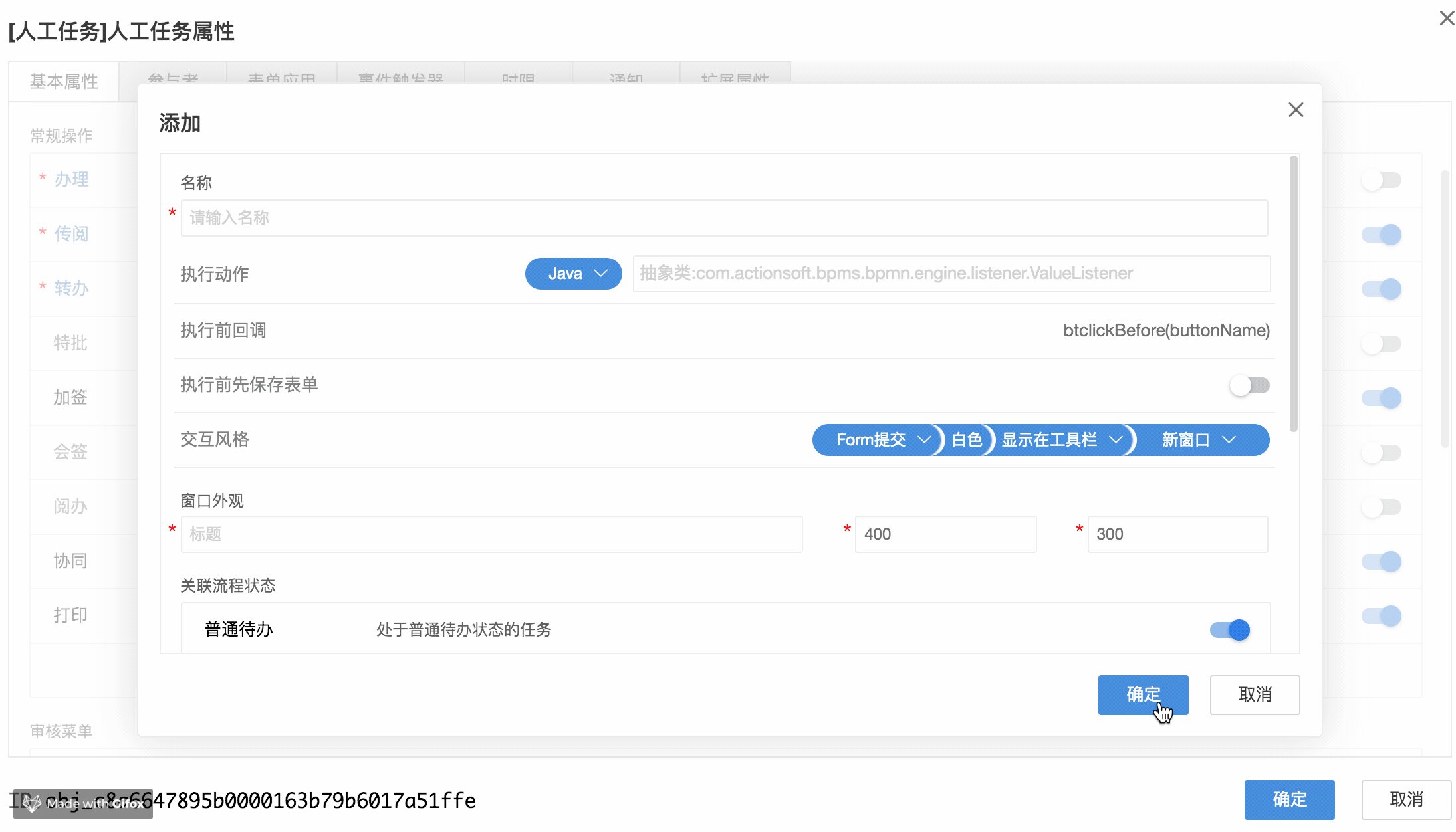
按钮定义与设置

触发后端事件:response的JSON结构说明
{
"msg": "一个服务器端放入的消息",
"id": ":RO;",//系统自动生成
"result": "ok"//系统根据服务器端代码ResponseObject的类型生成,可能是ok、error
}
工具条格式化事件例子
public class TestFormToolbarBuild extends FormToolbarBuilderListener {
public String getDescription() {
return "表单扩展按钮工具栏构建事件测试";
}
public String getProvider() {
return "Actionsoft";
}
public String getVersion() {
return "1.0";
}
/**
* 人工任务节点自定义按钮构建前方法,该方法可用于自定义按钮过滤,添加属性,修改属性等行为
*
* @param ctx 流程引擎提供给监听器的上下文对象
* @param initButs 默认的自定义列表
* @return 处理过的按钮列表
*/
@Override
public JSONArray buttonFactory(ProcessExecutionContext ctx, JSONArray initButs) {
if(initButs != null && !initButs.isEmpty()){
initButs.stream().forEach(item ->{
//自定义按钮配置
String customBtnObj = ((JSONObject)item).toJSONString();
});
}
return initButs;
}
}
触发后端程序在Server端实现
Java事件注册方式:
应用id:类全路径
示例代码
package com.actionsoft.apps.poc.form.event;
import java.util.HashMap;
import java.util.Map;
import com.actionsoft.apps.AppsConst;
import com.actionsoft.bpms.bpmn.engine.core.delegate.ProcessExecutionContext;
import com.actionsoft.bpms.bpmn.engine.listener.ValueListener;
import com.actionsoft.bpms.commons.htmlframework.HtmlPageTemplate;
import com.actionsoft.bpms.commons.mvc.view.ResponseObject;
import com.actionsoft.bpms.server.UserContext;
public class MyBtnActionImpl extends ValueListener {
@Override
public String execute(ProcessExecutionContext ctx) throws Exception {
//参数获取
//记录ID
String boId = ctx.getParameterOfString(ListenerConst.FORM_EVENT_PARAM_BOID);
//表单ID
String formId = ctx.getParameterOfString(ListenerConst.FORM_EVENT_PARAM_FORMID);
//BO表名
String boName = ctx.getParameterOfString(ListenerConst.FORM_EVENT_PARAM_BONAME);
// Ajax方式
ResponseObject ro = ResponseObject.newOkResponse();
boolean r = true;// 针对业务进行处理
// 处理业务逻辑成功时
if (r) {
ro.msg("成功");// 返回给服务器的消息
ro.put("key1", "value1").put("key2", "value2");// 放入前端需要的参数
return ro.toString();
} else {
// 错误时
ro = ResponseObject.newErrResponse();
ro.msg("错误");
return ro.toString();
}
}
}

Seven

010-62962343-690

liujx@actionsoft.com.cn
感谢您对该文档的关注!如果您对当前页面内容有疑问或好的建议,请与我联系。如果您需要解答相关技术问题请登录AWS客户成功社区