HTML排版
创建一个支持HTML编辑的排版控件,对ueditor的封装,内容以附件形式存储到AWS PaaS平台doccenter目录下。可以显示和修改被表单数据源绑定后的数据,自动通过平台各种权限配置控制其读、写、隐藏状态。
运行
| PC端 | 移动端 |
|---|---|
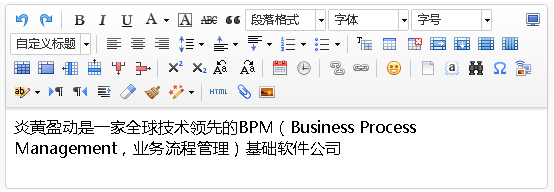
 |
 |
- HTML排版控件编辑的内容被存储到文件系统,与绑定字段的长度无关
- 可点击(
 )将本地图片上传至服务器,并参与排版
)将本地图片上传至服务器,并参与排版 - 可点击(
 )将本地文件上传至服务器,并提供下载链接
)将本地文件上传至服务器,并提供下载链接
预置校验
参见单行预置校验
不校验长度
设计

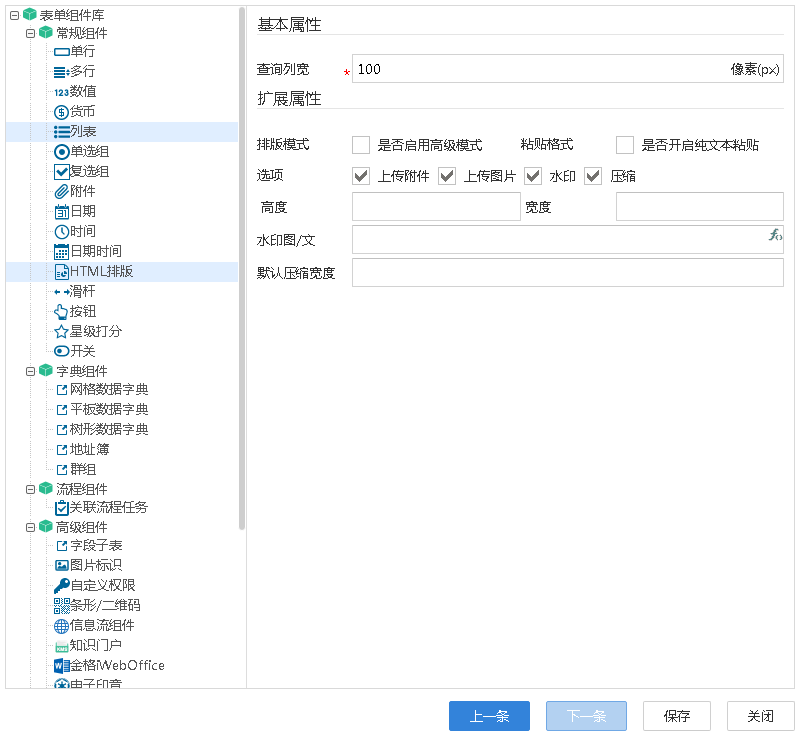
基本属性
查询列宽
参见单行查询列宽
帮助说明
不支持
扩展代码
不支持
扩展属性
排版模式
启用高级模式,与HTML排版设置及特性相同,仅提供了更多排版功能

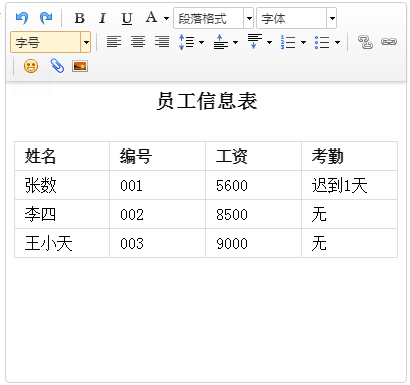
未启用高级模式,HTML排版显示为:

粘贴格式
勾选
是否开启纯文本粘贴后,不支持从Word中粘贴带有特定字体、样式的段落内容至HTML排版组件选项
勾选后将支持对应选项内容
高度和宽度
HTML组件运行时显示的宽度和高度,只支持数字类型,单位为像素,如果不设定将自适应
水印图/文
仅对HTML排版组件中图片上传按钮(
 )有效,设置水印内容,支持@公式
)有效,设置水印内容,支持@公式默认压缩宽度
仅对HTML排版组件中图片上传按钮(
 )有效,设置图片上传后压缩大小
)有效,设置图片上传后压缩大小部分扩展属性不支持移动端
表单JS操作HTML
UE.getEditor("字段名").getContent(); // 获取HTML排版的值
UE.getEditor("字段名").setContent("内容"); // 为HTML排版赋值
BO API读取HTML内容
SDK.getBOAPI().get("表名", "BO记录ID","字段名");
或者
List<BO> list = SDK.getBOAPI().query("bo表名", true);
延伸阅读

Seven

010-62962343-690

liujx@actionsoft.com.cn
感谢您对该文档的关注!如果您对当前页面内容有疑问或好的建议,请与我联系。如果您需要解答相关技术问题请登录AWS客户成功社区