数值
创建一个含有数值校验的文本输入框,对标准INPUT type=TEXT元素封装。可以显示和修改被表单数据源绑定后的数据,自动通过平台各种权限配置控制其读、写、隐藏状态。
运行
| PC端 | 移动端 |
|---|---|
 |
 |
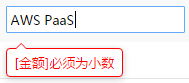
预置校验
- 保存时若字段值为非数字,不允许保存

- 若字段从数据源读取值为NULL或0且该字段设置了【默认值】,则显示该值

- 其它参见单行预置校验
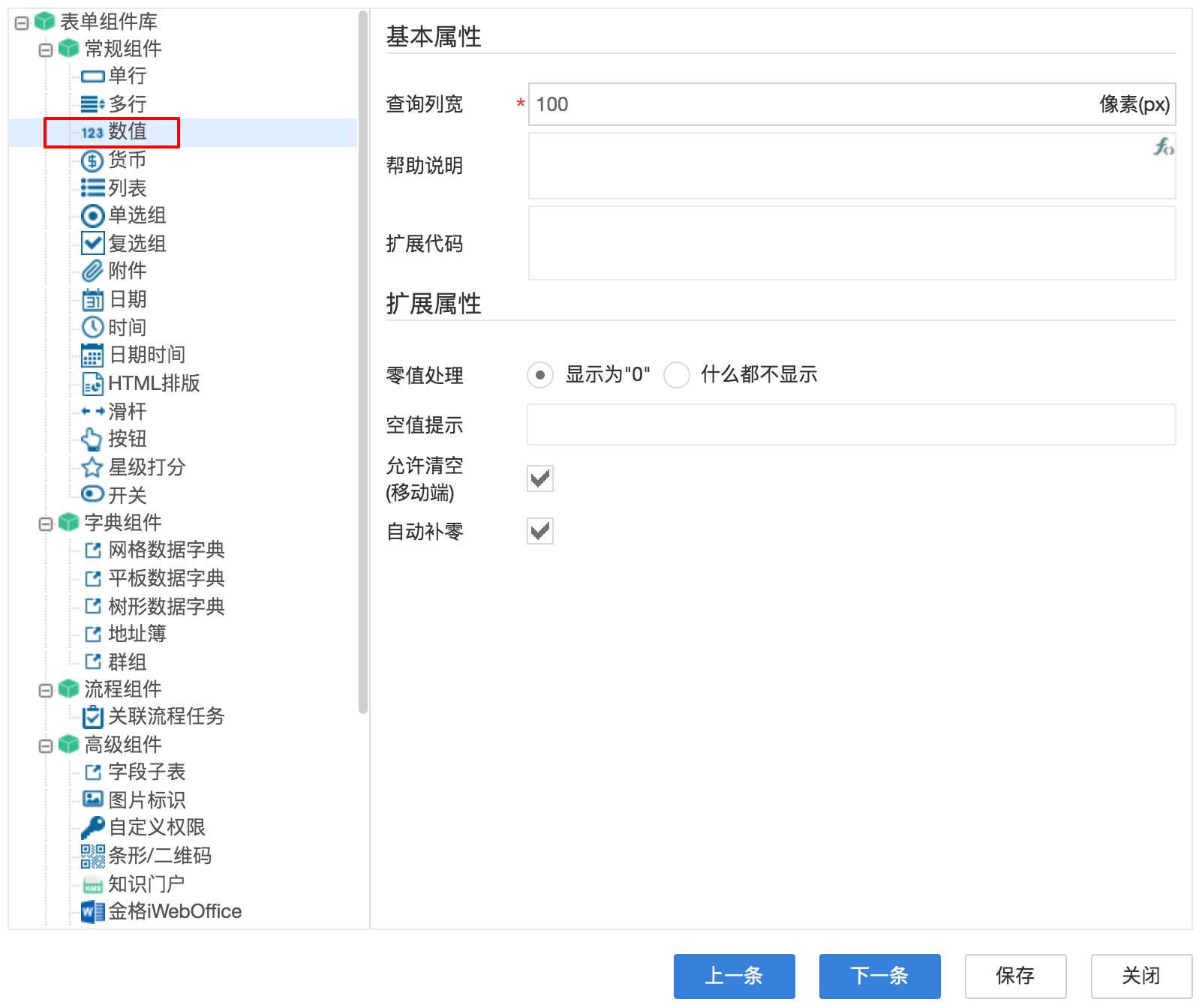
设计

基本属性
扩展属性

Seven

010-62962343-690

liujx@actionsoft.com.cn
感谢您对该文档的关注!如果您对当前页面内容有疑问或好的建议,请与我联系。如果您需要解答相关技术问题请登录AWS客户成功社区