新建功能
步骤:
- 点击
公共设施->导航服务 - 点击左侧树目录节点
- 点击右侧列表工具条中的
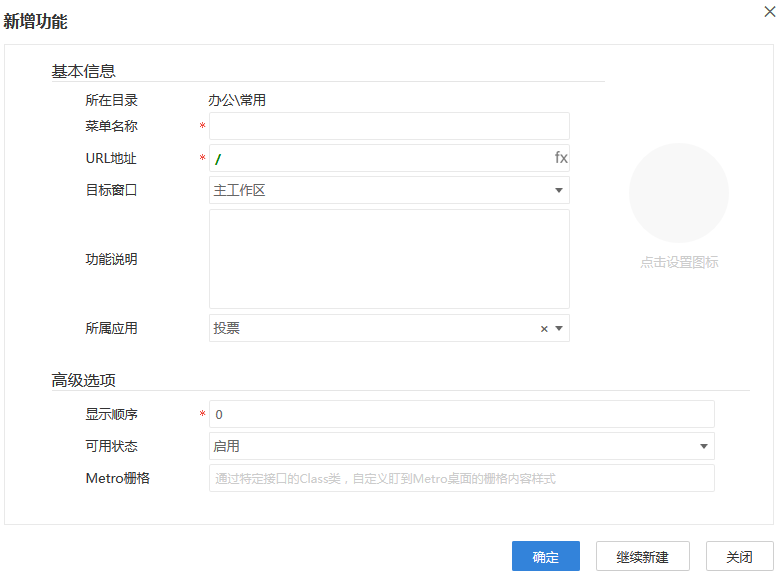
新建按钮,弹出新增功能对话框 - 输入基本信息,点击
确定按钮,完成创建 - 如果需要创建多个功能,可以点击"继续新建"按钮继续创建
| 项 | 说明 |
|---|---|
| 菜单名称 | 必填项,部分门户主题风格支持html语法例如:标红显示新系统,语法为: |
| URL地址 | 一个合法的[URL地址](../appendix/url_instruct.html)。设置为/表示仅作为分类,不提供链接 |
| 目标窗口 | 如果在"URL地址"设置了一个页面链接,此处设置页面输出的Target目标框架位置: 1.主工作区:mainframe显示至主工作区 2.新窗口: _blank 显示至一个新窗口 3.侧边栏:从右侧弹出。只在特定的门户主题中支持,如[传统菜单门户风格](https://docs.awspaas.com/apps/com.actionsoft.apps.skins.menuportal1/) |
| 侧边栏宽度 | 目标窗口选择侧边栏才显示,设置侧边栏宽度 |
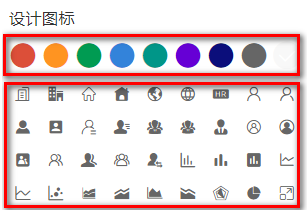
| 设置图标 | 可自由设计图标,图标由iconFontCode,iconFontColor两部分组成  |
| 功能说明 | 对菜单功能的描述 |
| 所属应用 | 一个下拉框,可选当前开发者能访问的应用 |
| 显示顺序 | 显示顺序,数值越小,排序越靠上 |
| 可用状态 | 默认启用,如果选择关闭,该子系统将不显示在AWS Portal客户端,亦可利用该特性为外部系统定义菜 |
| Metro栅格 | 一个实现com.actionsoft.bpms.commons.portal.skins.notifier.PortletNotifierInterface接口的类 |
设置图标
在这设计的图标会同步到流程属性、DW属性、配置应用-移动入口、流程中心-发起流程-设置这四个能设计图标的地方
Metro展示样式
代码示例
package com.actionsoft.apps.metro;
import java.util.Map;
import com.actionsoft.bpms.commons.portal.skins.notifier.PortletNotificationMessage;
import com.actionsoft.bpms.commons.portal.skins.notifier.PortletNotifierInterface;
import com.actionsoft.bpms.server.UserContext;
/***
* 设置Metro桌面显示一个1*2大小且有背景图的栅格
* @author ActionSoft
*
*/
public class MetroPortletNotifierTest implements PortletNotifierInterface{
@Override
public PortletNotificationMessage flash(UserContext arg0, Map<String, String> arg1) {
PortletNotificationMessage message = new PortletNotificationMessage();
//设置栅格大小
message.setMetroBoxType(PortletNotificationMessage.METRO_BOX_1X2);
//message.setBubble("10"); //用户设置栅格右上角数量提示
//设置显示内容,该设置信息会覆盖setBubble("10")数量提示
message.setContent("<div style='width:410px;height:200px; background:url(../apps/com.actionsoft.apps.skins.metro/img/bg_004.jpg)'></div>");
return message;
}
@Override
public String getMetroBoxType() {
//设置栅格大小
return PortletNotificationMessage.METRO_BOX_1X2;
}
}
更多参见https://docs.awspaas.com/apps/com.actionsoft.apps.skins.metro/api/README.html

Seven

010-62962343-690

liujx@actionsoft.com.cn
感谢您对该文档的关注!如果您对当前页面内容有疑问或好的建议,请与我联系。如果您需要解答相关技术问题请登录AWS客户成功社区