列属性/字段属性
| 属性项 | 说明 |
|---|---|
| 添加字段 | 添加运行时DW列表允许显示的字段 |
| 添加虚拟字段 | 在DW列表中添加虚拟字段,一般应用在DW列表通过显示规则自定义按钮 |
| 删除 | 在列属性选中某行记录,将出现该按钮,删除后,运行时DW列表将不再显示该字段 |
| 检查数据源变化 | 仅在`数据源`为BO数据源时可见,当在BO存储模型删除某字段后,可通过该按钮同步DW列表字段信息 |
| 管理排序方案 | 定义一组ORDER BY的子句,用于DW运行时用户自排序,详细参见[管理排序方案](#orderby) |
| 动态规则 | 根据配置的动态规则,在客户端运行时刻将此行或此行的列显示为指定内容或图标或外观,详细参见[动态规则](#rules) |
| 批量设置 | 批量为字段设置外观、对齐属性 |
| 多级表头 | 为视图设置多级表头,详细参见[多级表头](#tablenames) |
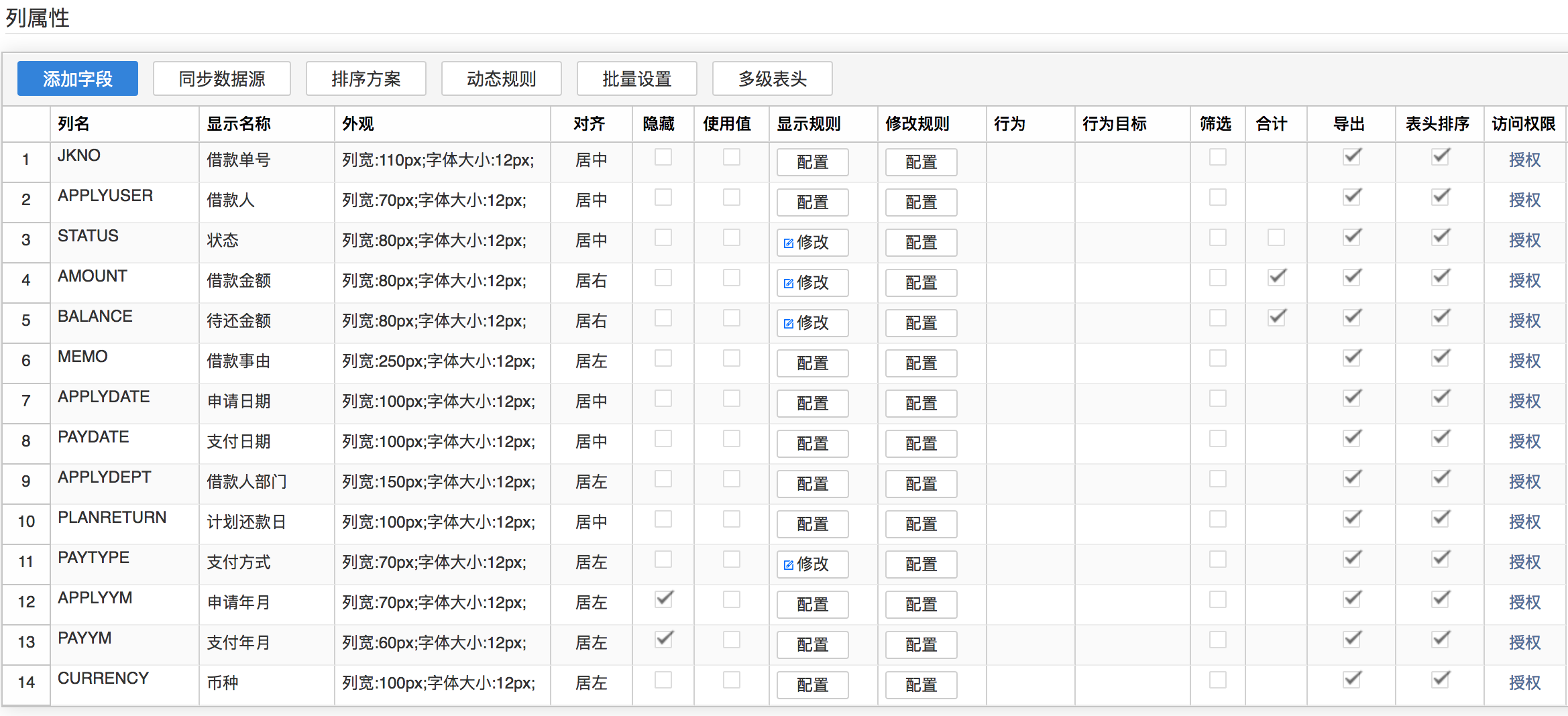
| 列名 | 字段名 |
| 显示名称 | DW列标题 |
| 外观 | 可修改客户端数据列表列宽度、背景颜色、字体颜色及字体大小。当为SQL数据源时,用户可在该模型所在[应用参数](https://docs.awspaas.com/user-manual/aws-pass-console-user-manual-amc/application_management/README.html)中增加key为`configDWWidth` 值为 `{"DATE":90,"NUMBER":80,"TEXT":[{"width":60,"le":10},{"width":70,"le":32},{"width":110,"le":36},{"width":150,"le":128},{"else":true,"width":200}]} `参数控制字段默认列宽 |
| 隐藏 | 勾选后,该列在客户端列表中默认将不显示 |
| 使用值 | 勾选后,即使该列被隐藏,但仍可以使用该列值进行过滤、客户端自定义JS读取 |
| 显示规则 | 在客户端运行时刻可以将字段列值显示为指定内容,详细参见[显示规则](#showrule) |
| 修改规则 | 在客户端运行时刻可快速修改该字段列值,无权限控制,详细参见[修改规则](#editrule) |
| 行为 | 设置表格列行为,优先级高于行行为 |
| 行为目标 | 规定触发行为后,页面的打开方式 |
| 筛选 | 勾选后,对应字段将支持模糊搜索 |
| 合计 | 对数值类型字段求和。勾选后,当前页将多出合计和总计两行 |
| 对齐 | 该列对齐方式。 ● 文本类型字段默认左对齐 ● 数值类型字段默认右对 ● 日期类型字段默认居中对齐 |
| 排序 | 仅在视图类型为`流程应用视图`时可见。设置后,在运行时DW列表显示当前页数据时将组装Order by语句自动排序 |
| 导出 | 勾选后,在列表导出数据时会将选中的列自动列在显示导出列下 |
| 表头排序 | 勾选后,该列表头将支持点击进行升序/降序排序,该排序采用字符串方式进行排序 |
| 访问权限 | 设置该列可访问的用户范围,不设置默认所有用户均可访问 |
部分属性不支持卡片、时间轴模式。
管理排序方案
步骤
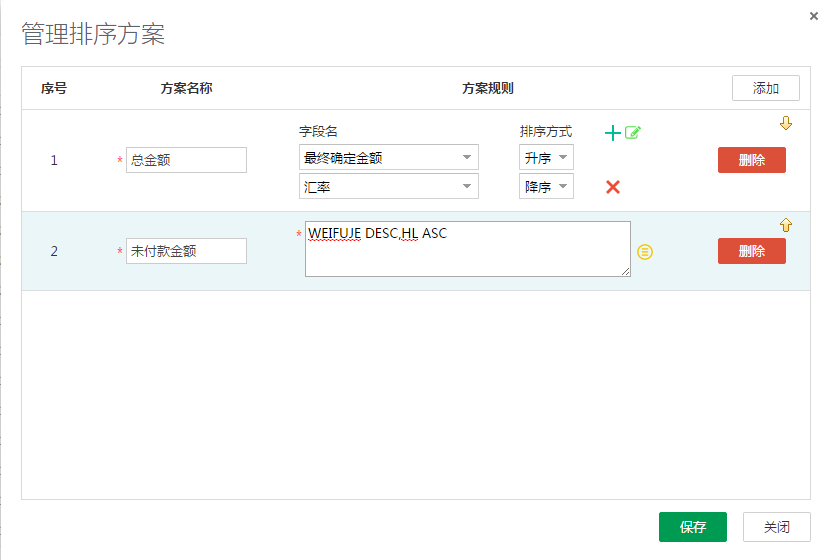
- 在列属性中,点击工具条"管理排序方案"按钮,弹出"管理排序方案"对话框
- 设置相关信息后,点击"保存"按钮,完成操作
| 属性项 | 说明 |
|---|---|
| 方案名称 | 客户端展示排序方案的名称 |
| 方案规则 | 方案规则支持两种:字段排序和排序子句 ● 字段排序 设置某字段为升级或降序 ● 排序子句 直接写order by 后面的子句,如NAME DESC,TIME ASC |
动态规则
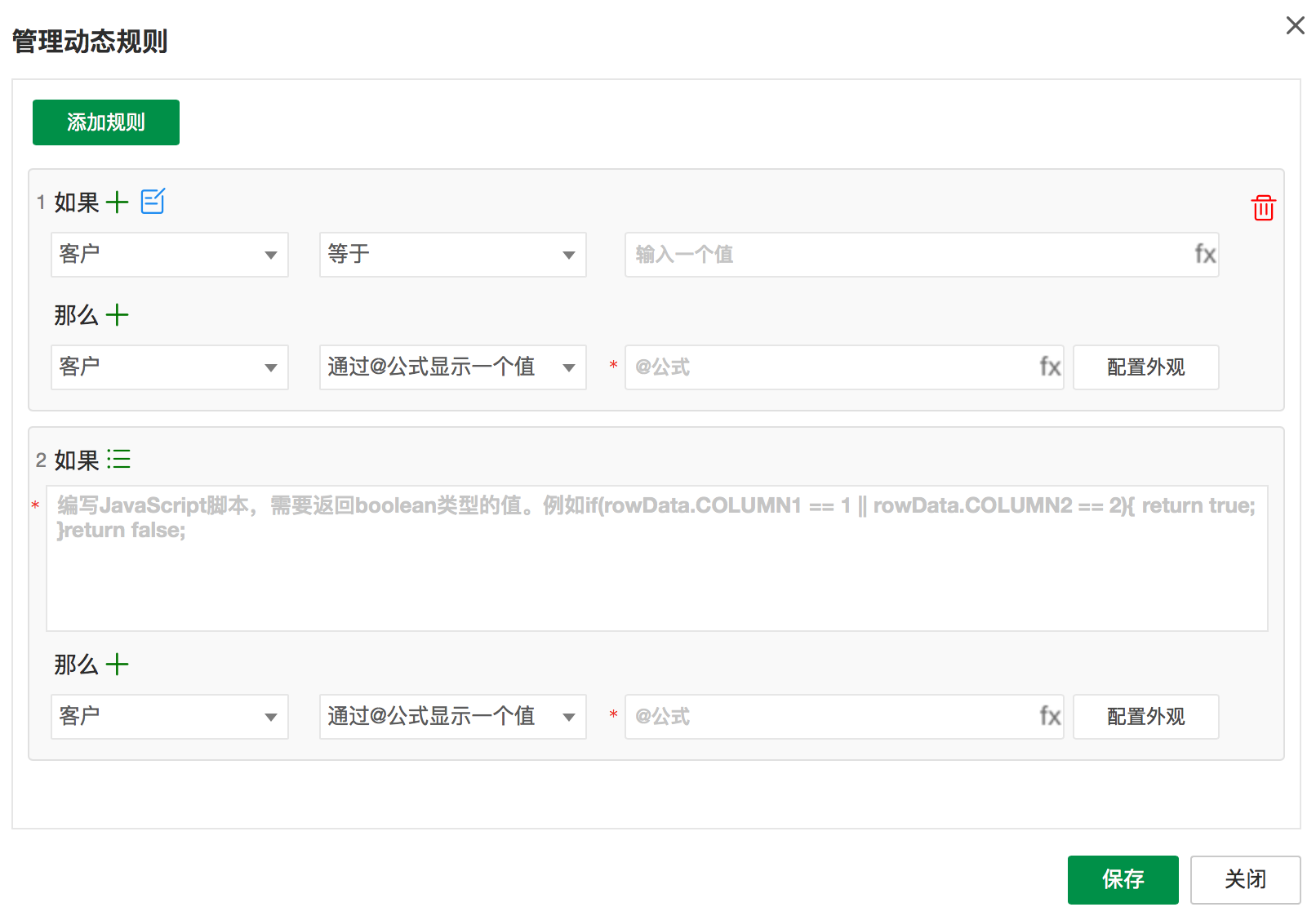
灵活配置字段显示值、图标及外观的提示语:
- 同一个字段被作为条件配置多次,仅最下面的配置有效
- 只有虚拟字段能显示其他字段的值
- 条件可以编写JavaScript脚本,需要返回boolean类型的值
- 结果字段可以显示原值及配置外观
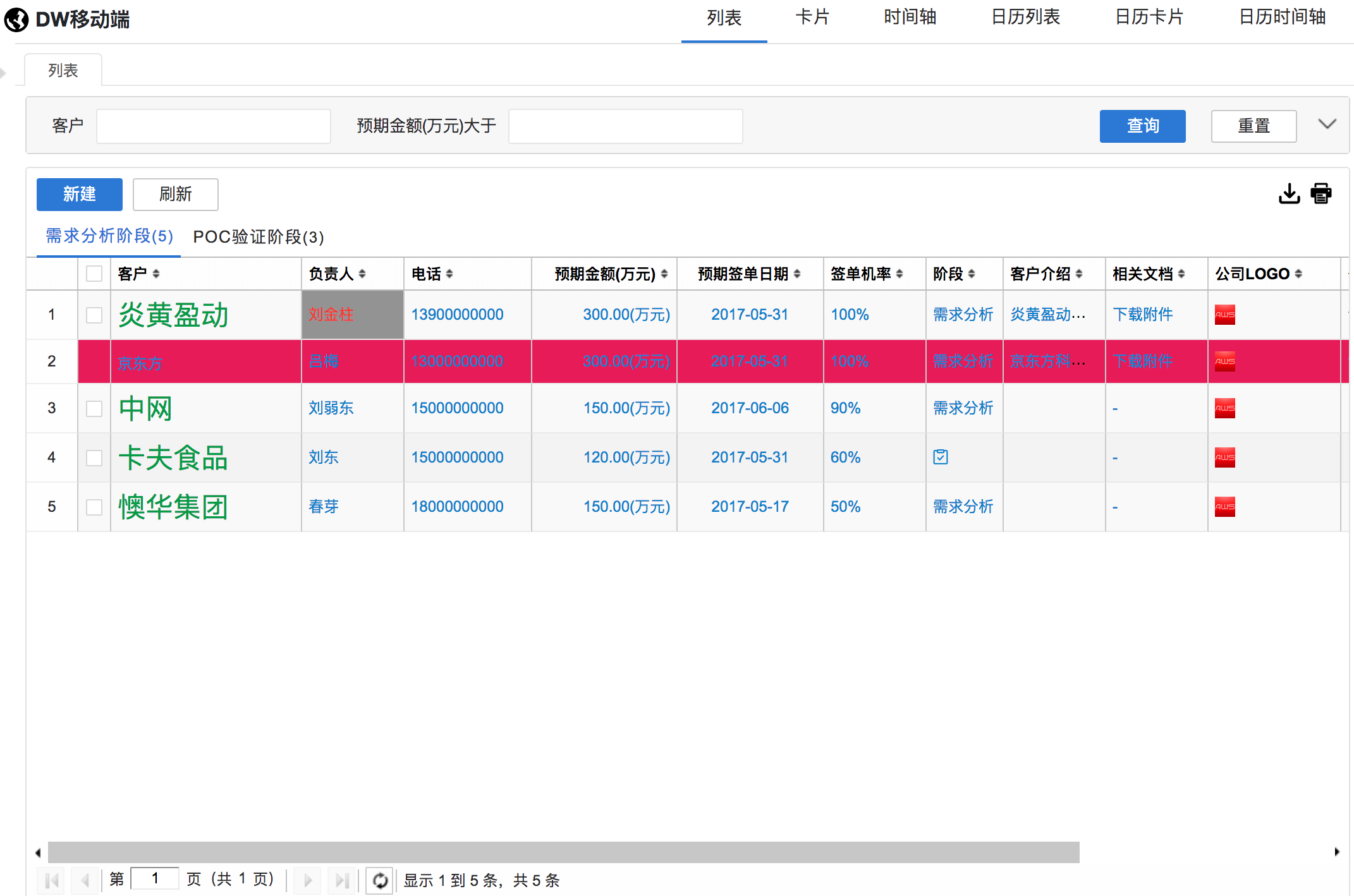
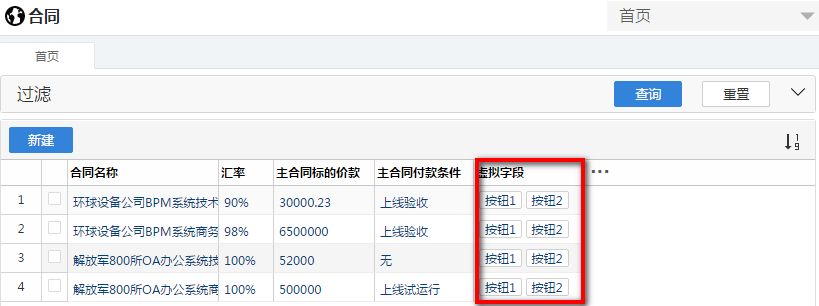
展示效果图
显示规则
数据格式化
在运行时将DW列表对应字段值进行格式化显示,支持数值、日期、百分比、货币、单位换算
数据映射
常量 支持HTML语言,如
重要:<img src=../aws_img/red.gif>|不重要:<img src=../aws_img/white.gif>SQL数据 sql语句支持@公式
外键 通过外键值进行匹配显示
组织 运行时,自动将值与组织信息进行匹配显示
JSON数据 详细参见https://docs.awspaas.com/reference-guide/aws-paas-ui-reference-guide/list/combobox.html#json
键值字典 该属性需要基础字典应用支持,详细参见https://docs.awspaas.com/reference-guide/aws-paas-dict-reference-guide/reference/dw.html
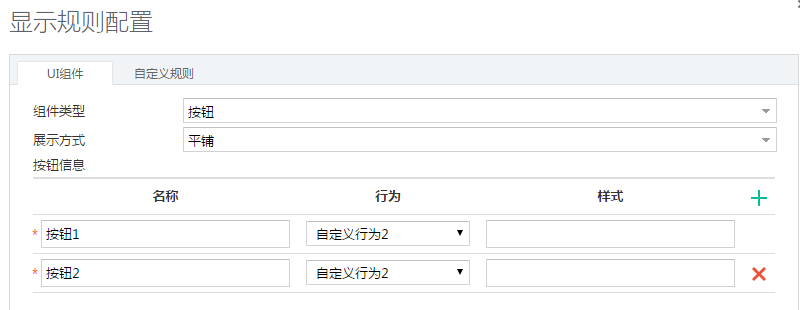
自定义规则
通过JS事件自定义显示规则,详见配置界面说明
UI组件
该配置仅在DW虚拟字段时可见,将DW虚拟字段在运行时显示为按钮
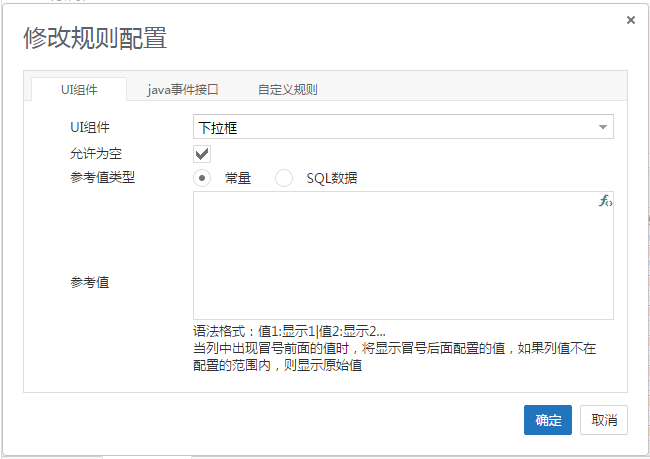
修改规则
UI组件
只读 不允许修改
文本 针对修改文本类型字段
日期 日期控件选择框
数值 针对修改数值类型字段
下拉框 列表形式选择
Java事件接口
一个实现AbstractDataWindowQuickChangedBeforeEvent接口的JAVA类,示例:
import java.sql.Connection;
import java.sql.SQLException;
import java.sql.Statement;
import java.util.Map;
import net.sf.json.JSONObject;
import com.actionsoft.bpms.dw.design.event.AbstractDataWindowQuickChangedBeforeEvent;
import com.actionsoft.bpms.server.UserContext;
import com.actionsoft.bpms.util.DBSql;
/**
* 示例说明(java类必须继承 AbstractDataWindowQuickChangedBeforeEvent)
*/
public class DataWindowQuickChangedBeforeEvent extends AbstractDataWindowQuickChangedBeforeEvent {
/**
* 必须实现 updateBeforeEvent方法
*
* @param me 当前上下文对象
* @param cellName 修改单元格名称
* @param dataSource 数据源
* @param changedBeforeCellRow 修改前行的json数据对象(可获得整行数据)
* @param changedAfterCellMap 修改后行的值(如果需要返回自定义的值,需要重新Put)
* @return // 返回 1:表示成功 0:表示失败 true:表示校验通过(针对BO数据源) false:表示校验失败(针对BO数据源) 字符串消息:表示向前台返回提示信息
*/
public String updateBeforeEvent(UserContext me, String cellName, String dataSource, JSONObject changedBeforeCellRow, Map changedAfterCellMap) {
// 获取数据库连接
Connection conn = getSqlConn(dataSource);
// 获取数据表名称
String tableName = getTableName(dataSource);
String identifier = changedBeforeCellRow.getString("DV_IDENTIFIER");
String changedAfterCellValue = (String) changedAfterCellMap.get(cellName);
// 写自己的业务方法
String sql = "update " + tableName + " set " + cellName + "='" + changedAfterCellValue + "' where ID ='" + changedBeforeCellRow.getString(identifier) + "'";
Statement st = null;
try {
st = conn.createStatement();
st.executeUpdate(sql);
} catch (SQLException e) {
e.printStackTrace();
} finally {
DBSql.close(conn, st, null);
}
// changedAfterCellMap.put(cellName, changedAfterCellValue); //如果需要改变值 需要执行此行代码
return "true";
}
}
自定义规则
通过JS事件自定义修改规则,详见配置界面说明
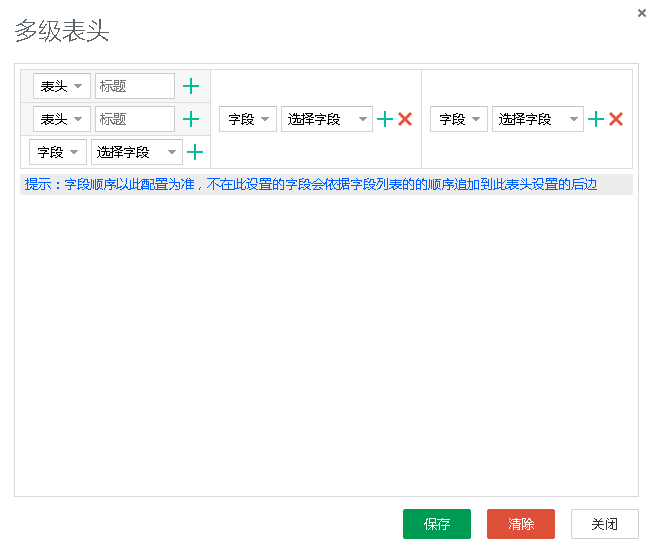
多级表头
表头,当列表选择表头时,会自动增加一行用于配置当前表头对应的字段字段,配置显示字段,未出现在该配置中的字段在运行时将自动追加到列后面显示
运行效果

Seven

010-62962343-690

liujx@actionsoft.com.cn
感谢您对该文档的关注!如果您对当前页面内容有疑问或好的建议,请与我联系。如果您需要解答相关技术问题请登录AWS客户成功社区