柱图
运行
设计
数据源
图形
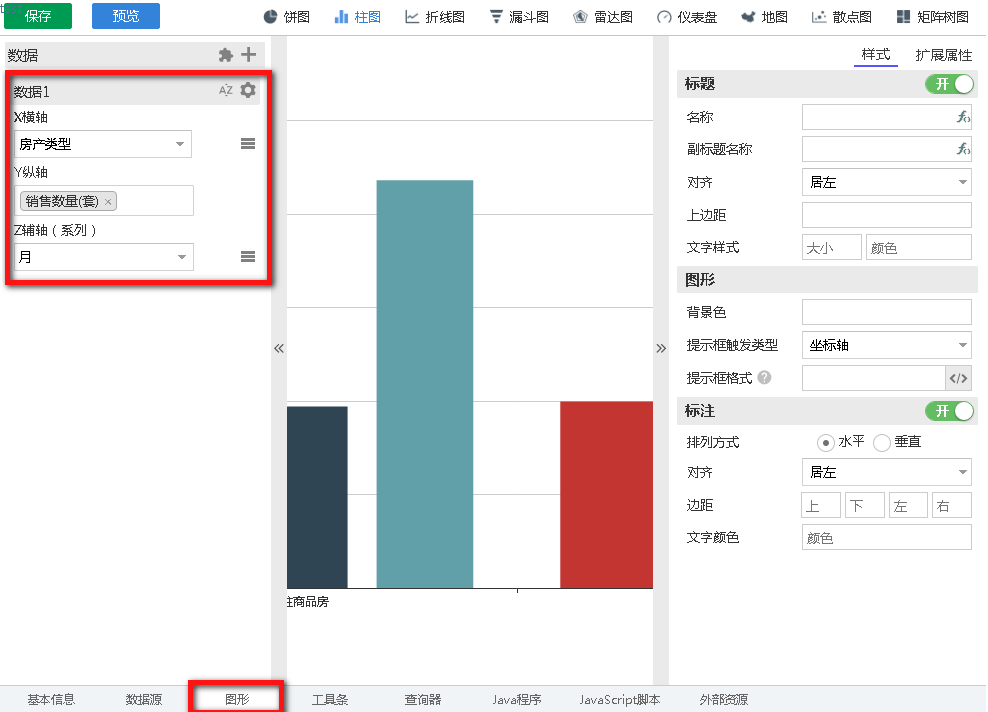
数据配置
| 项 | 说明 |
|---|---|
| X横轴 | 从数据源所有字段中选择 |
| Y纵轴 | 在数据源页签分组及统计列表中统计类型不是不统计的字段中选择 |
| Z辅助(系列) | 在数据源页签分组及统计列表中勾选分组的字段中选择 |
基本
| 项 | 说明 |
|---|---|
| 面积 | 图形面积 |
| 位置 | 图形位置 |
| X横轴 | X横轴名称及位置 |
| Y纵轴 | Y纵轴名称及位置 |
| 旋转 | 旋转方向,水平和垂直 |
| 倒转 | 是否倒转 |
| X横轴刻度标签 | X横轴角度及标签与轴线间距 |
| Y纵轴刻度标签 | Y纵轴角度及标签与轴线间距 |
| 堆叠分类 | 是否堆叠显示 |
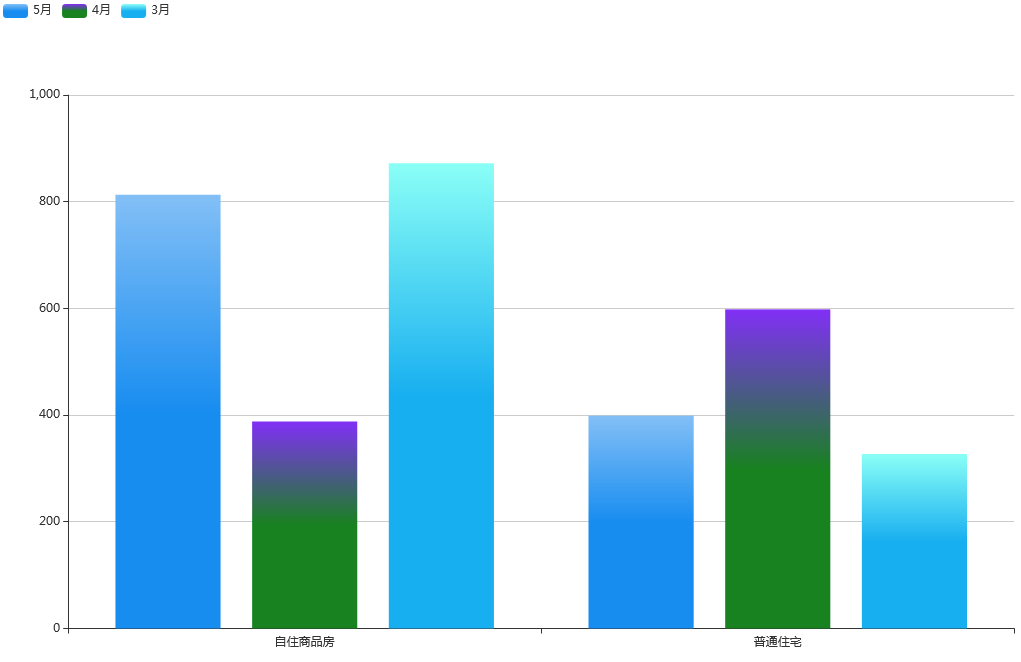
| 柱形颜色 | 配置渐变色彩,代码见下 |
| 扩展参数 | JSON格式,详细参数参见ECharts官方文档 |
//柱形颜色,配置渐变色彩示例代码
$EVAL[new echarts.graphic.LinearGradient(0, 0, 0, 1,[{offset: 0, color: '#83bff6'},{offset: 0.5, color: '#188df0'}, {offset: 1, color: '#188df0'}])];$EVAL[new echarts.graphic.LinearGradient(0, 0, 0, 1,[{offset: 0, color: '#812ff6'},{offset: 0.5, color: '#188120'}, {offset: 1, color: '#188120'}])];$EVAL[new echarts.graphic.LinearGradient(0, 0, 0, 1,[{offset: 0, color: '#8afff6'},{offset: 0.5, color: '#18aff0'}, {offset: 1, color: '#18aff0'}])];$EVAL[new echarts.graphic.LinearGradient(0, 0, 0, 1,[{offset: 0, color: '#12bff6'},{offset: 0.5, color: '#de8df0'}, {offset: 1, color: '#de8df0'}])];$EVAL[new echarts.graphic.LinearGradient(0, 0, 0, 1,[{offset: 0, color: '#83aef6'},{offset: 0.5, color: '#188d12'}, {offset: 1, color: '#188d12'}])];$EVAL[new echarts.graphic.LinearGradient(0, 0, 0, 1,[{offset: 0, color: '#65bff6'},{offset: 0.5, color: '#143df0'}, {offset: 1, color: '#143df0'}])];
钻取
事件
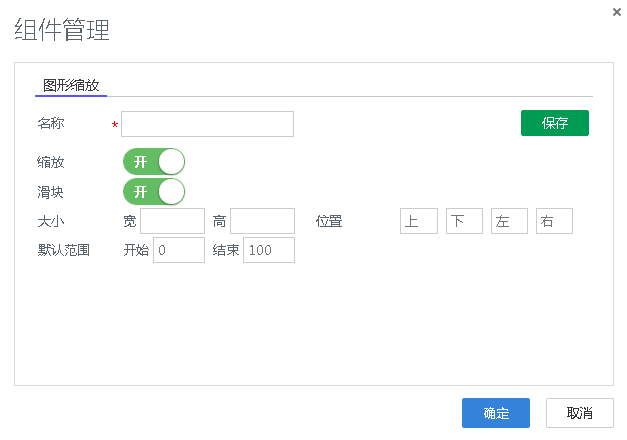
组件管理
| 项 | 说明 |
|---|---|
| 名称 | 名称,仅用于配置,运行时不会显示 |
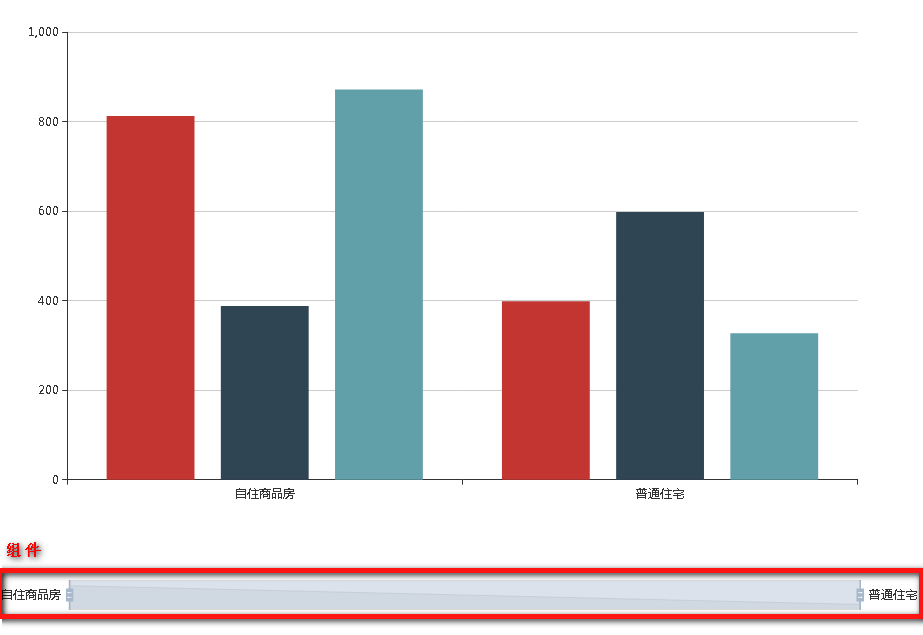
| 缩放 | 是否支持缩放 |
| 滑块 | 是否开启滑块功能 |
| 大小 | 滑块大小 |
| 位置 | 滑块位置 |
| 默认范围 | 滑块数值范围 |
其它属性参见饼图

Seven

010-62962343-690

liujx@actionsoft.com.cn
感谢您对该文档的关注!如果您对当前页面内容有疑问或好的建议,请与我联系。如果您需要解答相关技术问题请登录AWS客户成功社区