自定义按钮
用户可通过自定义按钮满足一些特定业务场景的需求。
步骤
- 打开用户视图配置界面
- 鼠标划动到"配置按钮"区域并点击"配置按钮",显示成可编辑状态
- 鼠标划动到"添加"按钮,弹出"按钮列表选项卡"
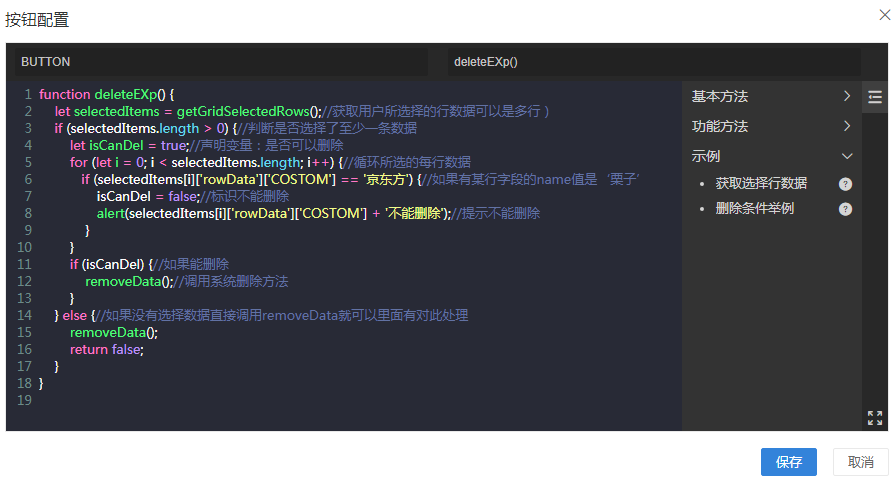
- 选择按钮,弹出"按钮配置"框
- 按钮的相关配置完成后,点"保存",完成操作
| 属性项 | 说明 |
|---|---|
| 按钮名称 | 自定义按钮的名称 |
| JavaScript事件调用 | 事件调用,如testCall($[HTMC],'ABC'),参数支持变量和常量 |
| JavaScript事件脚本 | 合法的JavaScript函数,参见页面示例 |
示例代码
function deleteEXp() {
let selectedItems = getGridSelectedRows();//获取用户所选择的行数据可以是多行)
if (selectedItems.length > 0) {//判断是否选择了至少一条数据
let isCanDel = true;//声明变量:是否可以删除
for (let i = 0; i < selectedItems.length; i++) {//循环所选的每行数据
if (selectedItems[i]['rowData']['COSTOM'] == '京东方') {//如果有某行字段的name值是‘栗子’
isCanDel = false;//标识不能删除
alert(selectedItems[i]['rowData']['COSTOM'] + '不能删除');//提示不能删除
}
}
if (isCanDel) {//如果能删除
removeData();//调用系统删除方法
}
} else {//如果没有选择数据直接调用removeData就可以里面有对此处理
removeData();
return false;
}
}
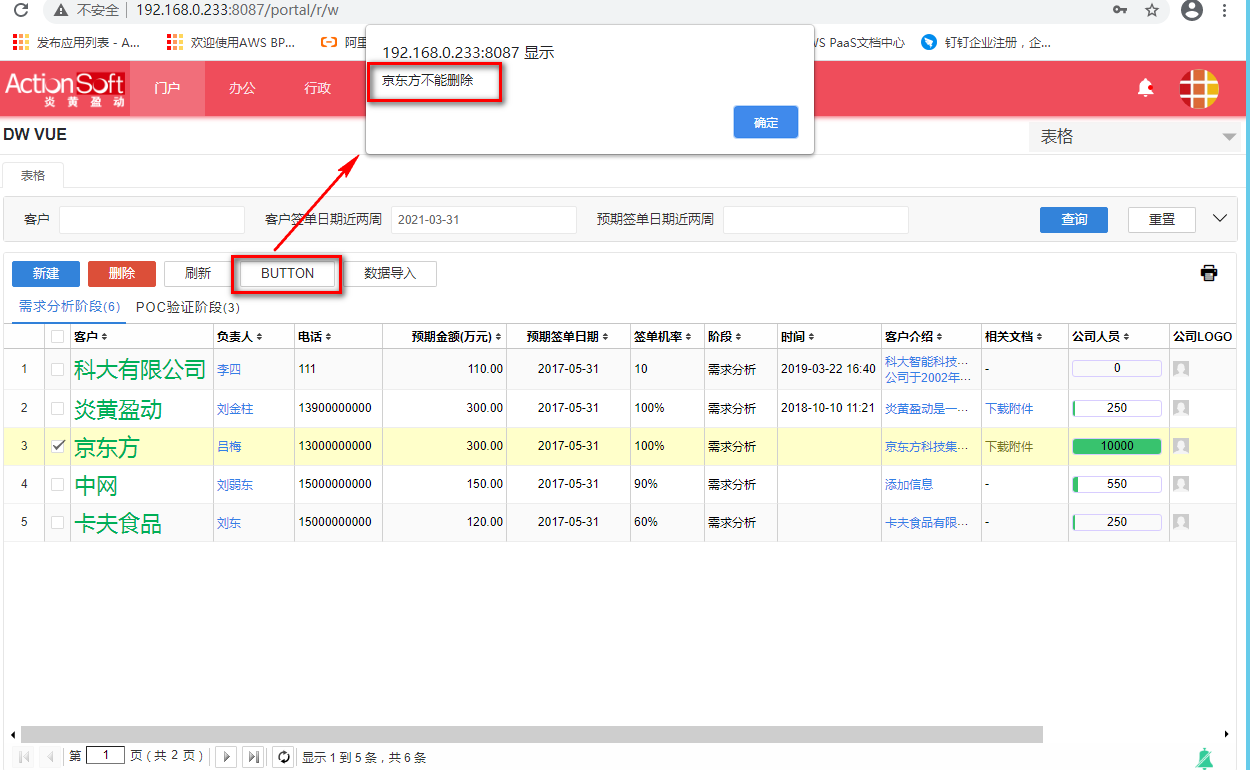
运行效果

Seven

010-62962343-690

liujx@actionsoft.com.cn
感谢您对该文档的关注!如果您对当前页面内容有疑问或好的建议,请与我联系。如果您需要解答相关技术问题请登录AWS客户成功社区