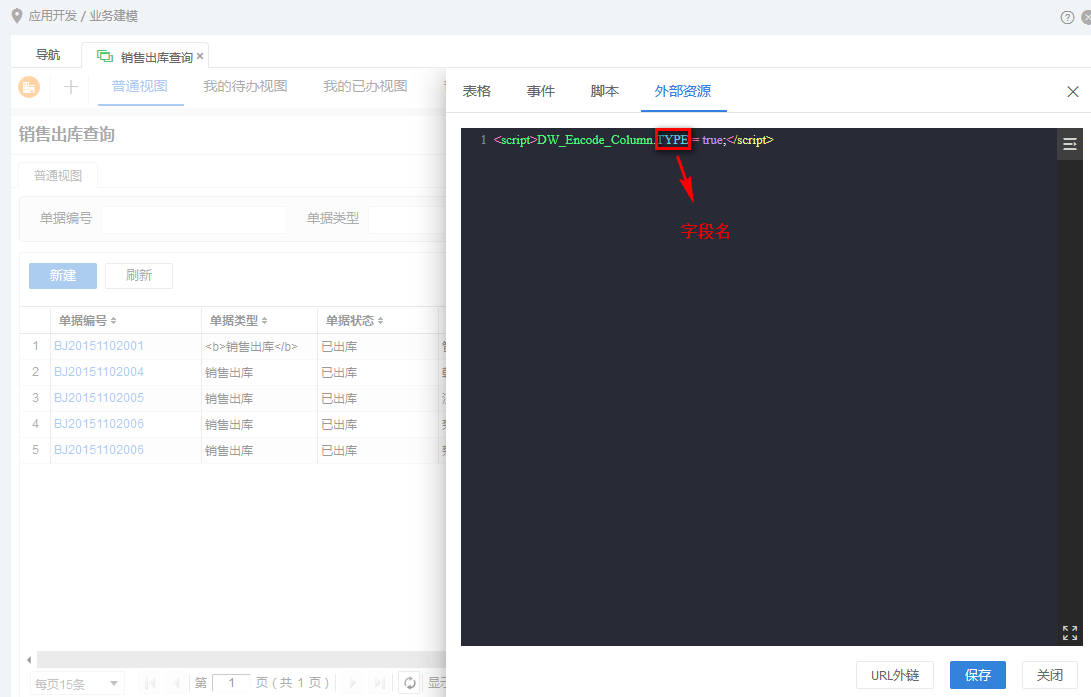
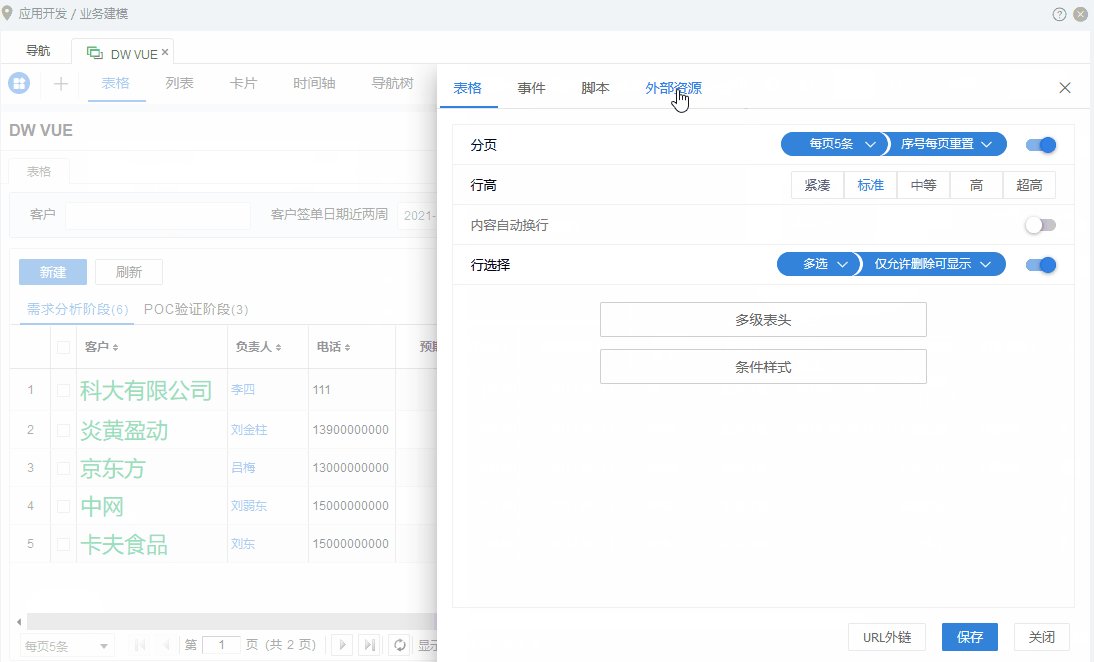
外部资源
引入一个外部JS/CSS文件,供自定义行为、自定义按钮、树形SQL样式等调用。
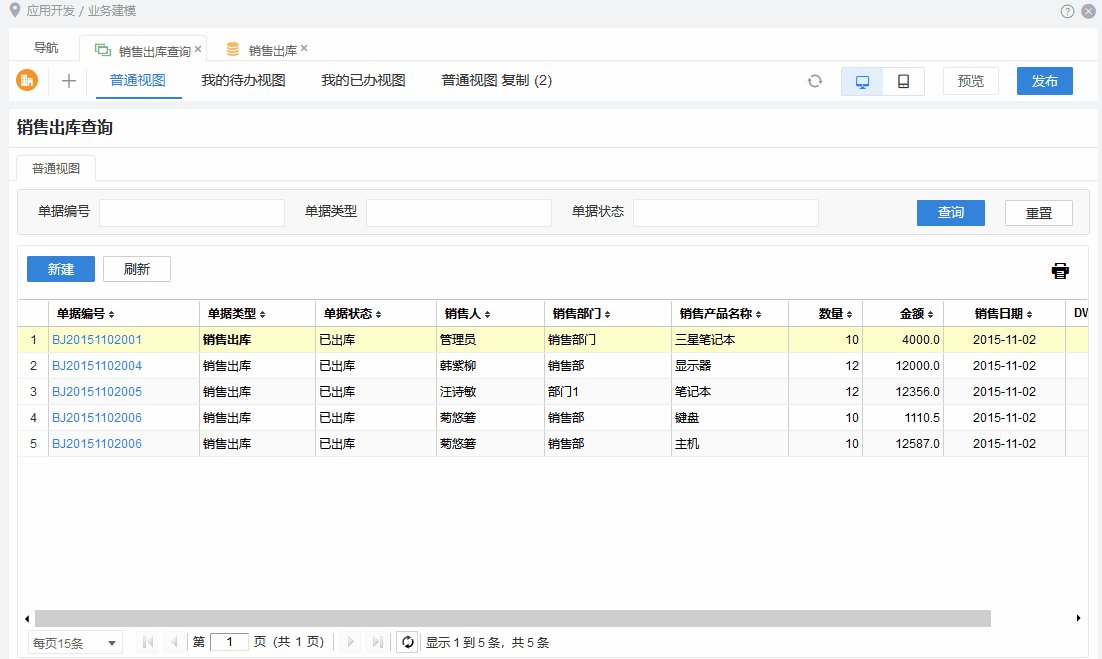
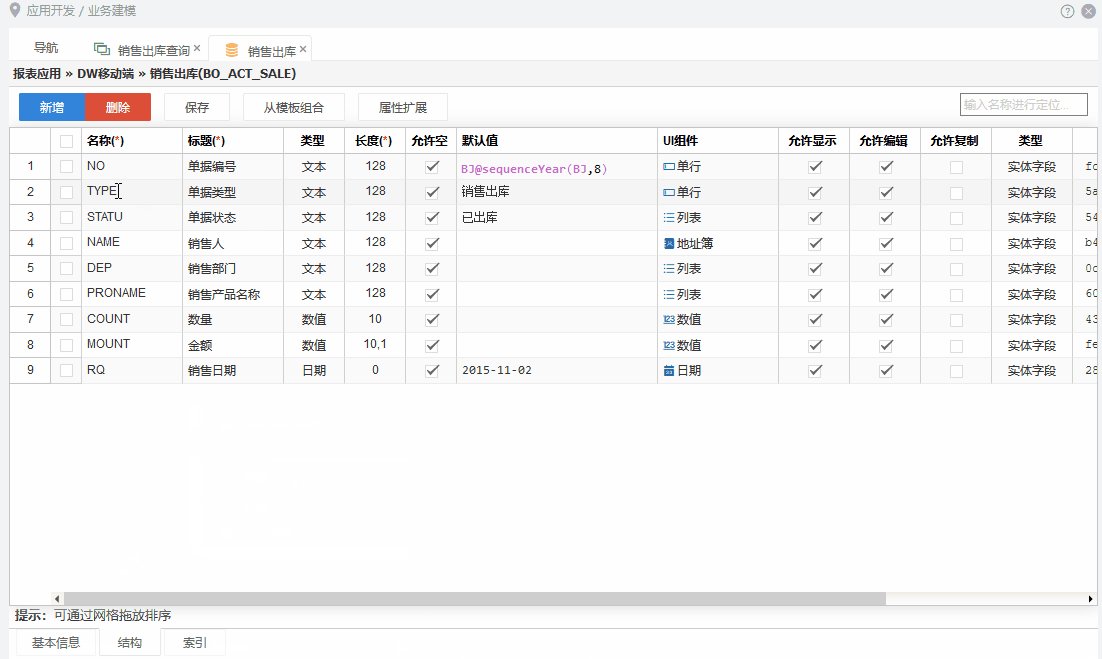
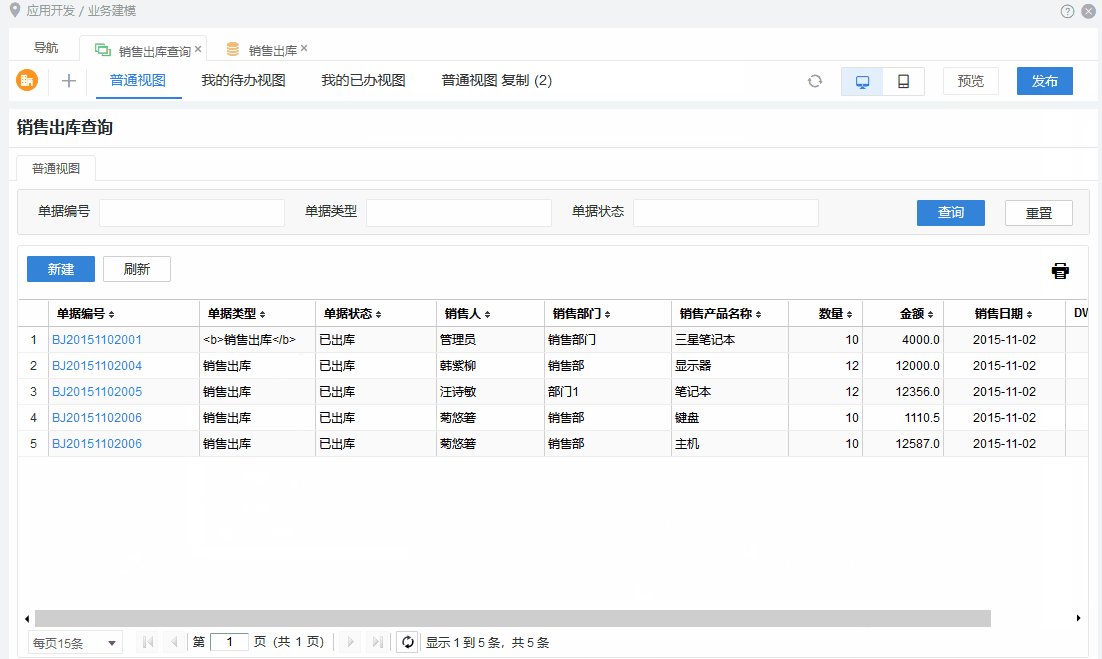
支持 <script>DW_Encode_Column.NAME = true;</script>格式,其中name代表字段名,运行时相应字段值不解HTML语言值,即在DW列表展示时直接将HTML语言片段进行显示。
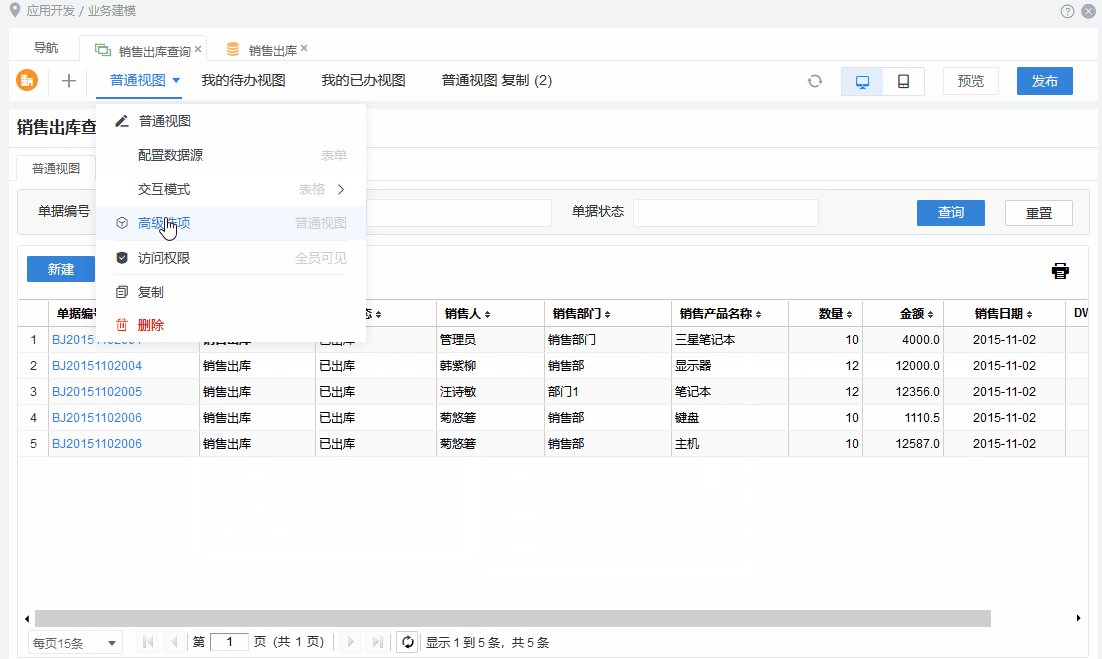
步骤
示例
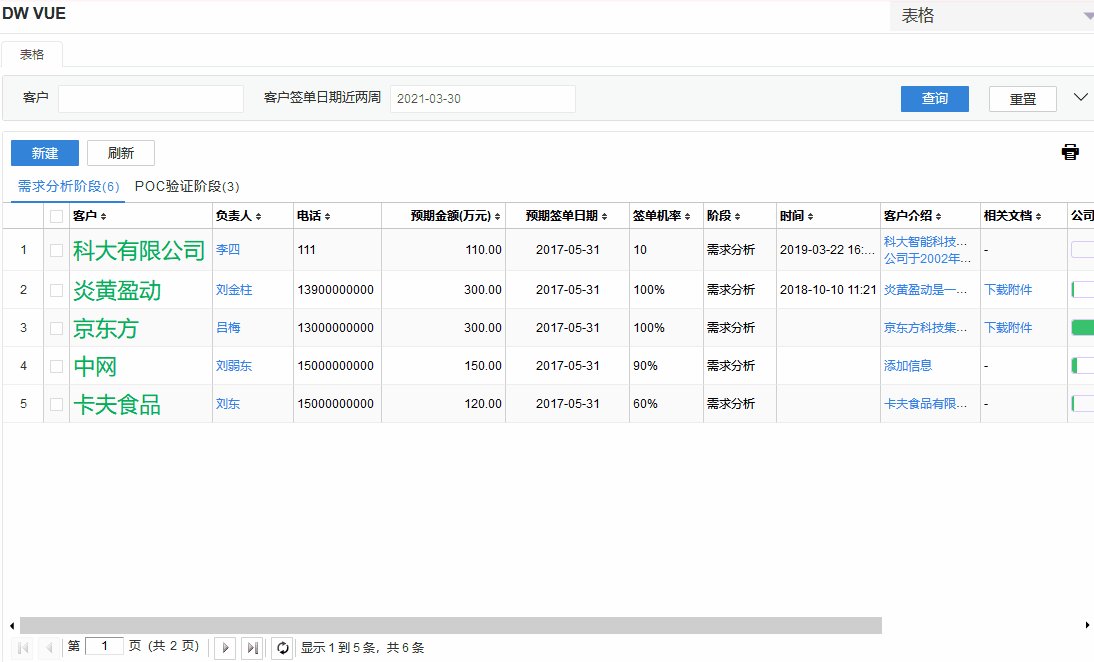
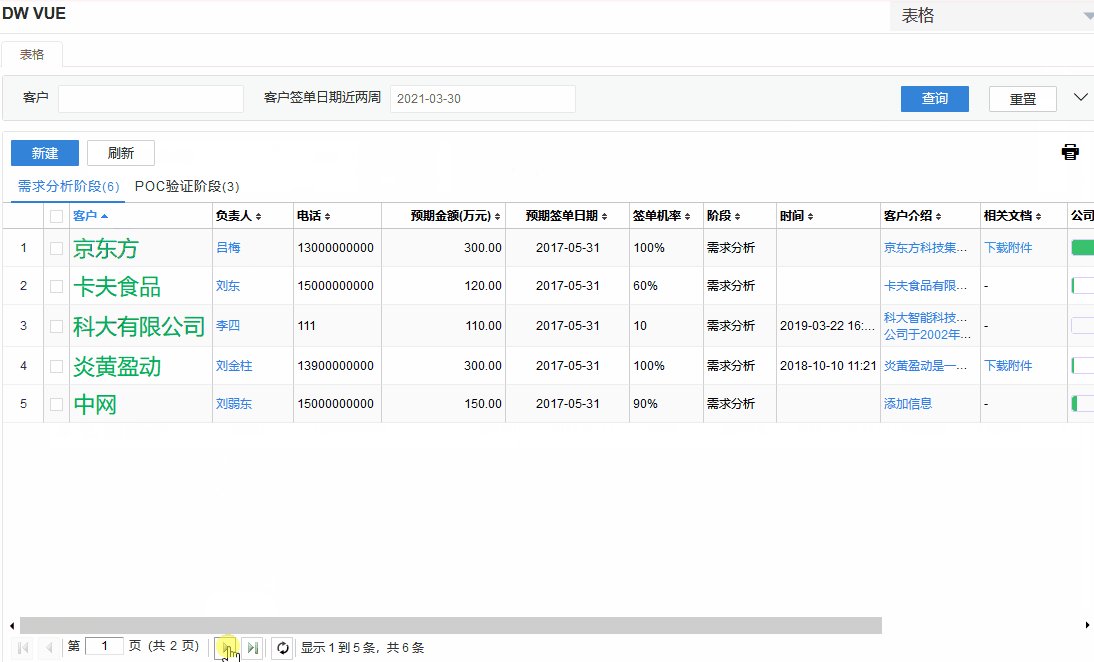
表头全局排序
当在外部资源中写入如下内容后,可实现DW表头点击排序时按全部数据排序,没有以下代码时为当前页排序。
<script>
DWGrid.customGridSetting = function(setting){
setting.dataModel.sorting = "remote";
}
</script>
示例
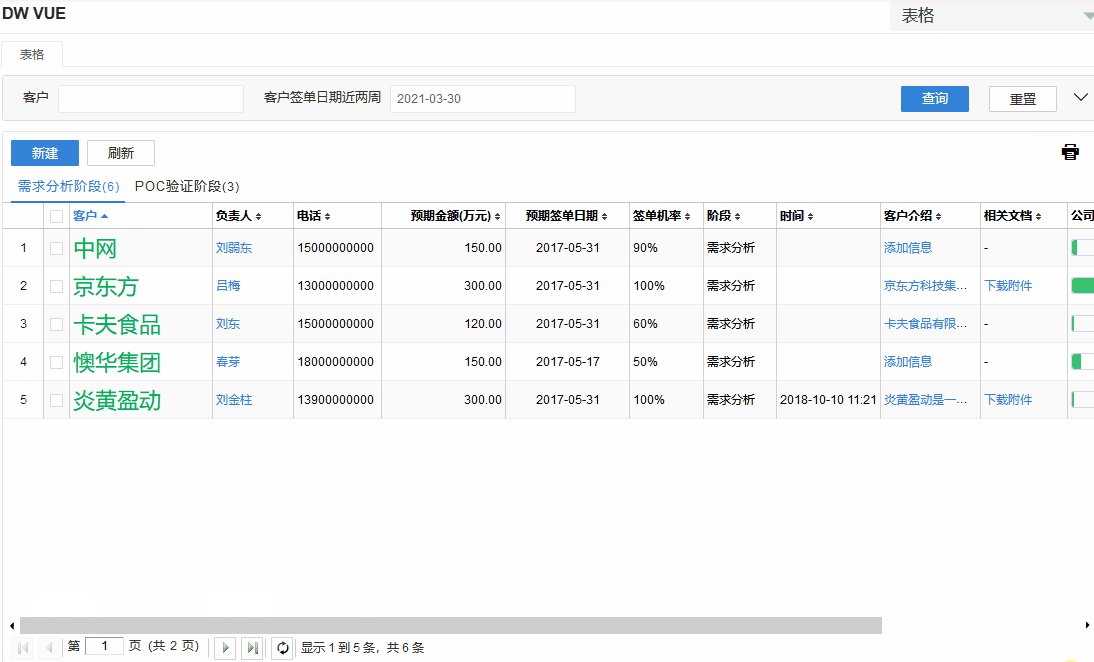
普通报表格式化行
注意:针对6.3.1.0626以后的版本(包含6.3.1.0626)
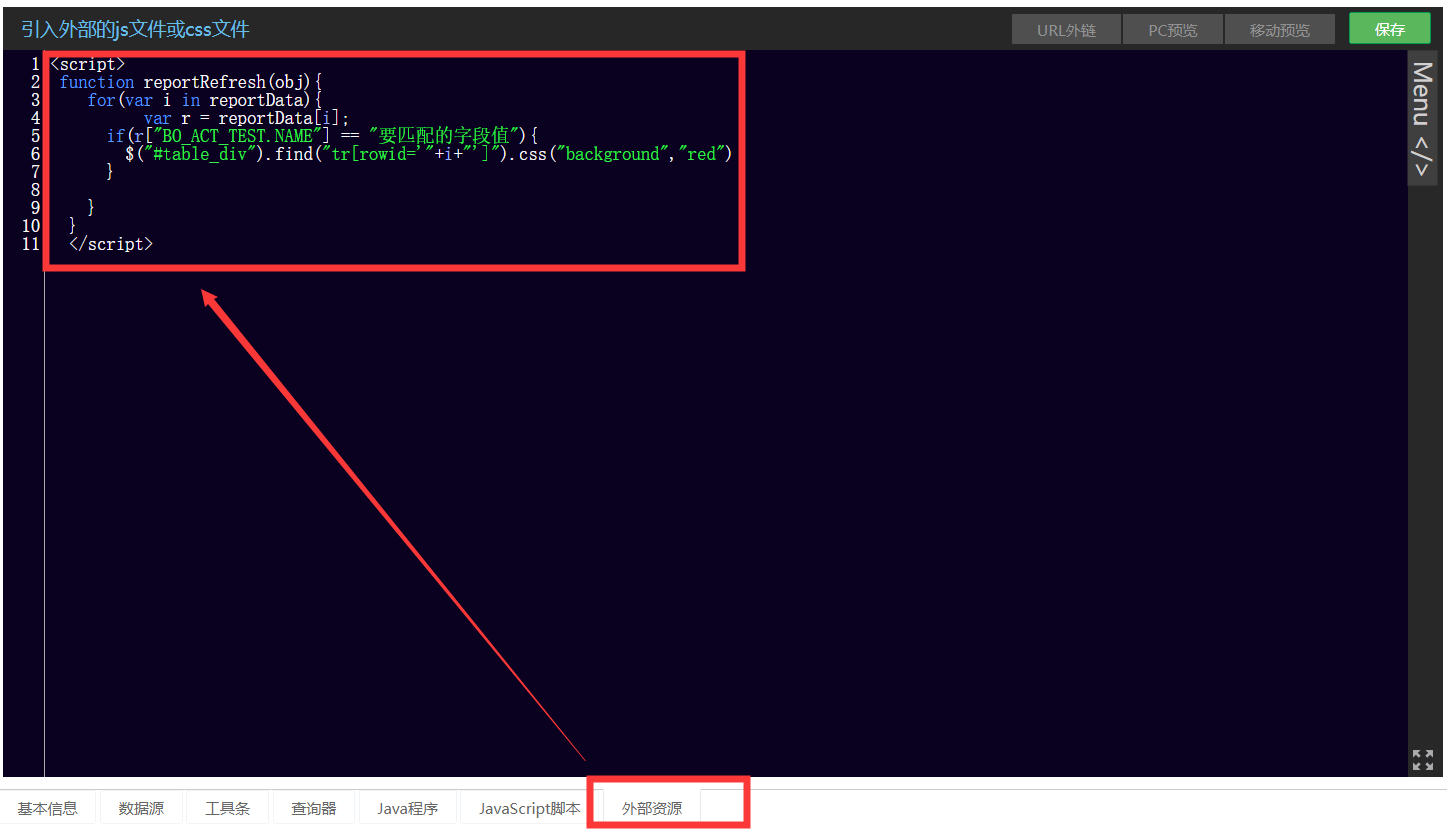
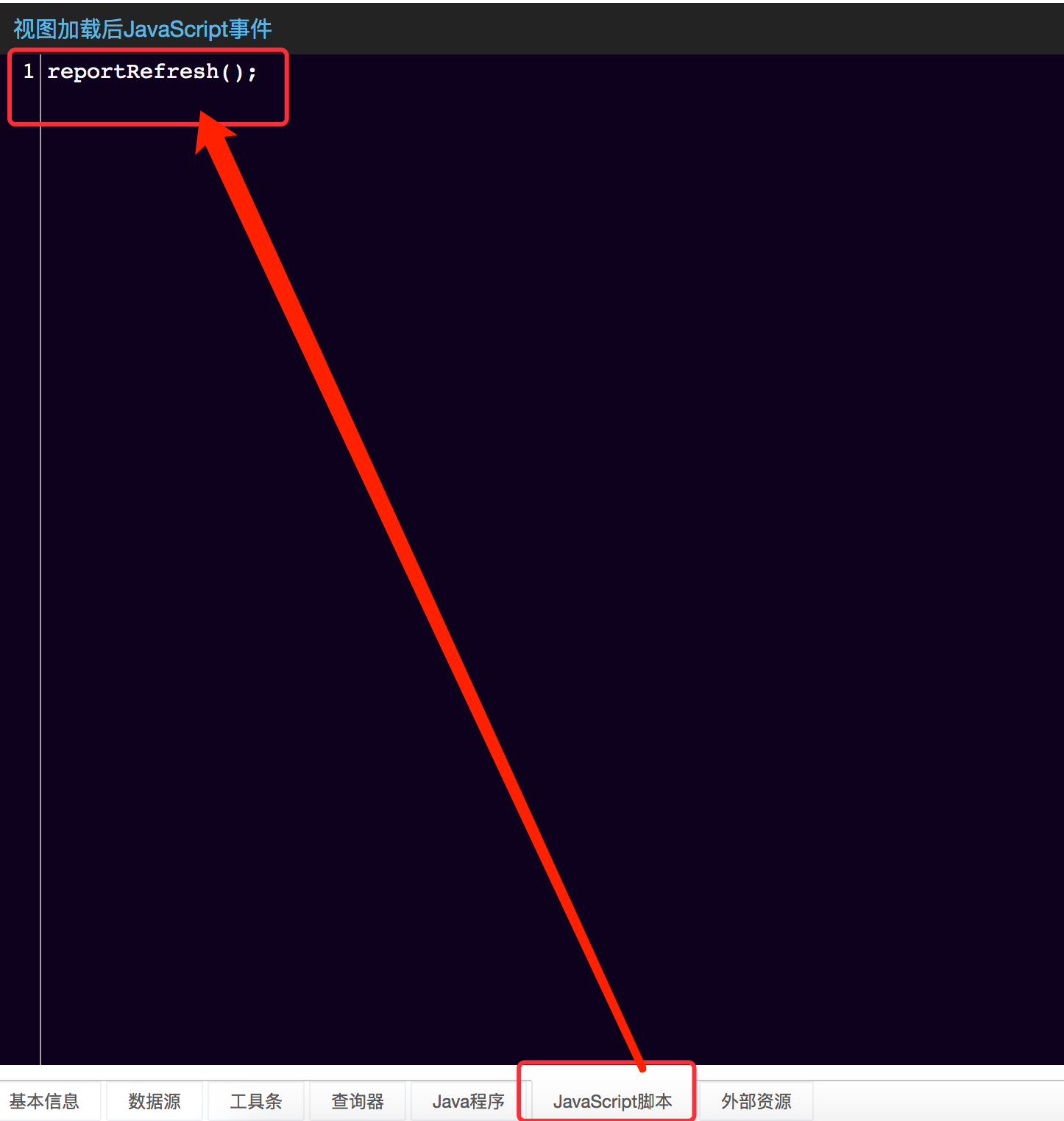
当外部资源中写入如下内容后,以及在JavaScript脚本中写入reportRefresh();可实现普通报表对整行的格式化。
<script>
function reportRefresh(obj){
for(var i in reportData){
var r = reportData[i];
if(r["BO_ACT_TEST.NAME"] == "要匹配的字段值"){
$("#table_div").find("tr[rowid='"+i+"']").css("background","red")
}
}
}
</script>
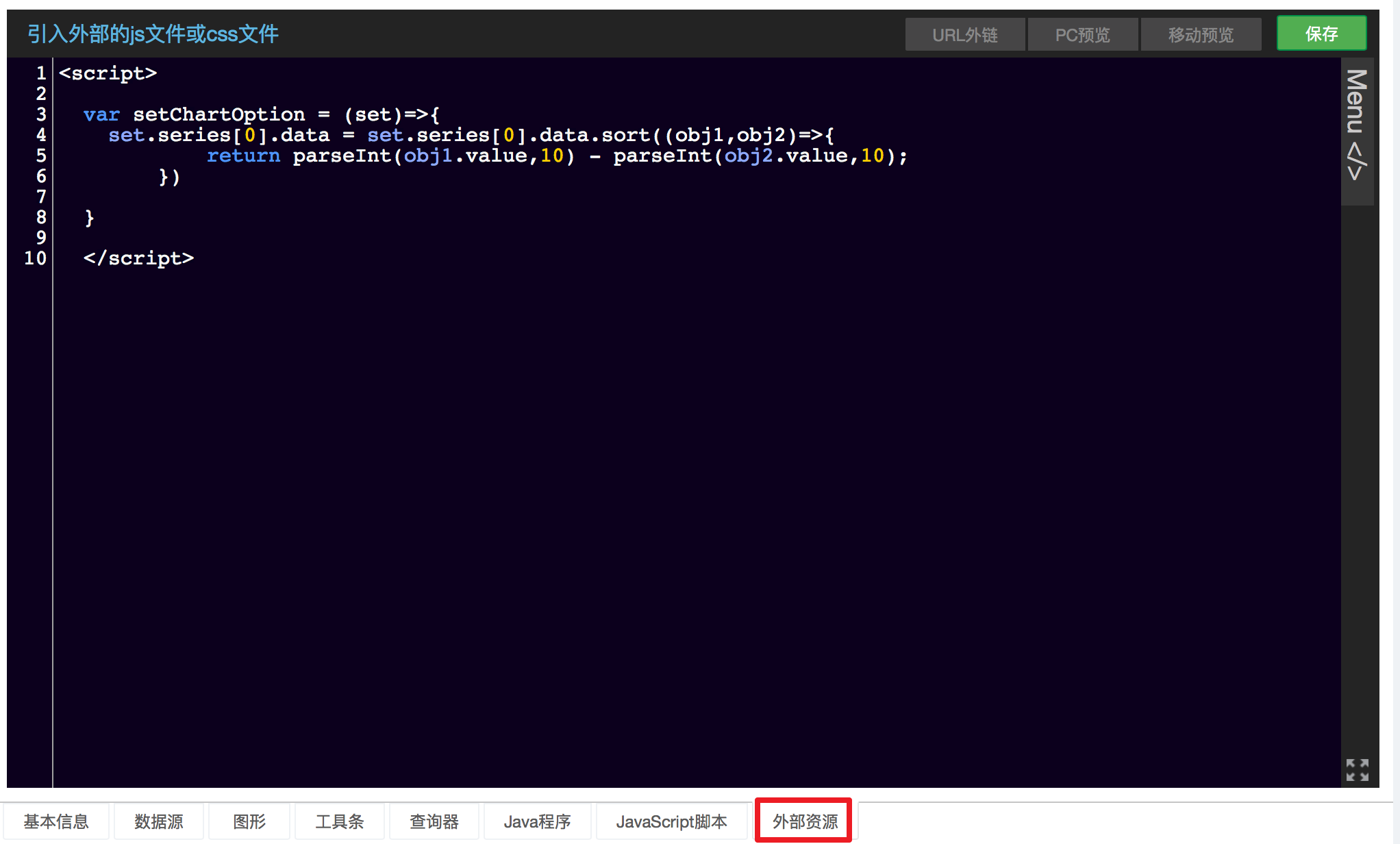
图形报表排序
当外部资源中写入如下内容后,可实现图形报表排序。
<script>
var setChartOption = (set)=>{set.series[0].data = set.series[0].data.sort((obj1,obj2)=>{return parseInt(obj1.value,10) - parseInt(obj2.value,10);})} //如果更换顺序(obj1,obj2) 改为 (obj2,obj1)
</script>

Seven

010-62962343-690

liujx@actionsoft.com.cn
感谢您对该文档的关注!如果您对当前页面内容有疑问或好的建议,请与我联系。如果您需要解答相关技术问题请登录AWS客户成功社区