Ajax子表
Ajax表格一种基于Ajax交互技术的网格组件,新增或编辑时可直接在表格中操作。其主要特性:
- 增、删、改在一个可编辑的表格中完成,适用于要求快速填写
- 批量更新、提交,减少服务器端压力
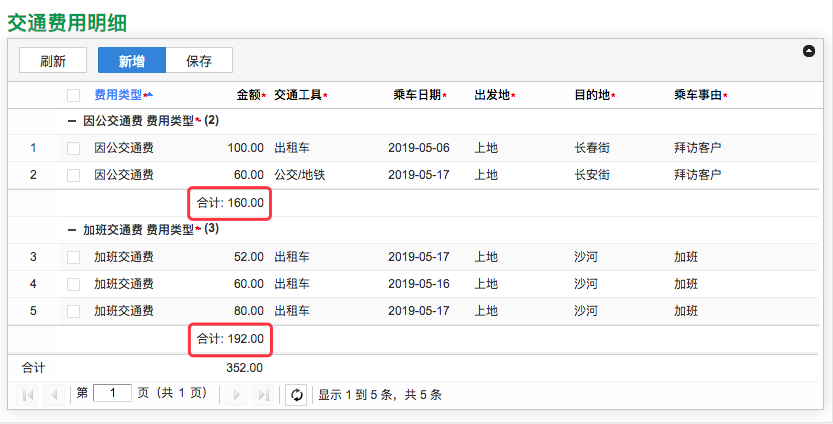
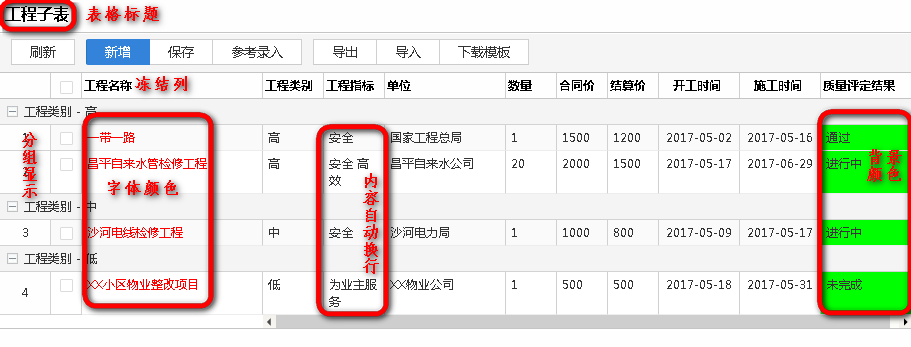
运行效果

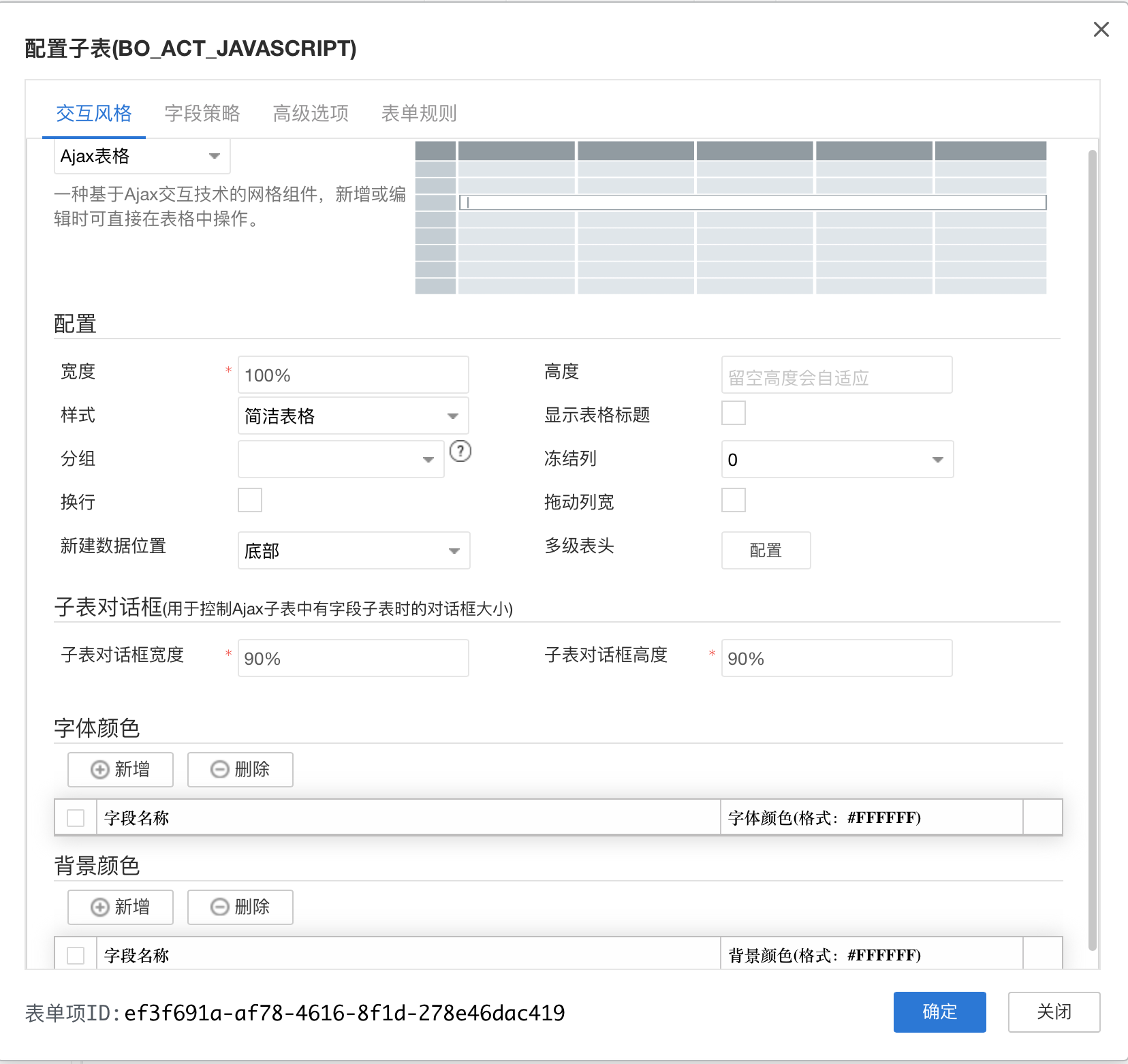
配置

| 项 | 说明 |
|---|---|
| 宽度 | 子表显示宽度,支持百分比和PX像素两种设置 |
| 高度 | 子表显示高度,仅支持PX像素设置,当不设置时高度会随内容自适应 |
| 样式 | 简洁表格 和 边框表格两种 |
| 打开方式 | Ajax子表中打开字段子表的方式,有对话框和侧边栏两种,选择侧边栏时,可进一步设置侧边栏大小,仅当存在字段子表时可用 |
| 显示表格标题 | 是否将子表标题名作为Ajax子表表格标题显示 |
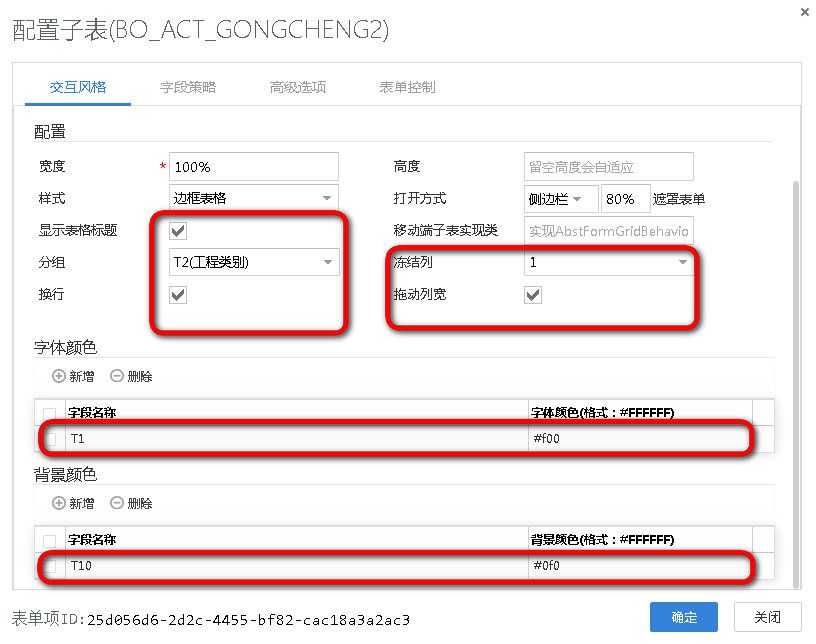
| 分组 | 分组字段 |
| 冻结列 | 当子表有横向滚动条时,不可拖动的列 |
| 换行 | 字段内容是否换行显示 |
| 拖动列宽 | 列标题是否支持拖动调整列宽,不支持被冻结的列 |
| 新建数据位置 | Ajax子表点击新增按钮,新增行插入位置 |
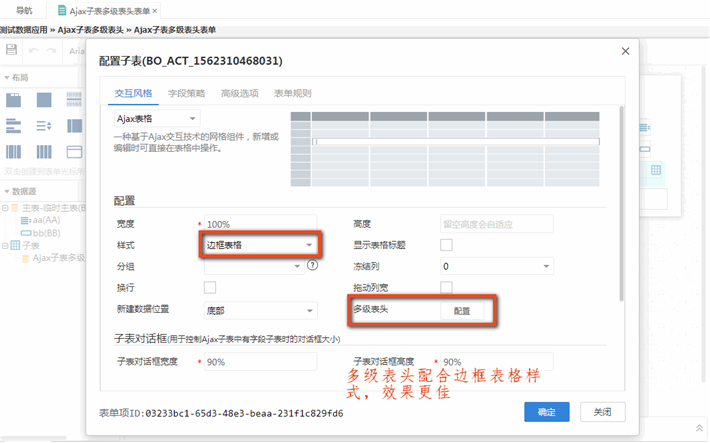
| 多级表头 | Ajax子表配置多级表头 |
| 子表对话框宽度 | 当打开方式是对话框时,在Ajax子表中打开字段子表窗口的宽度 |
| 子表对话框高度 | 当打开方式是对话框时,在Ajax子表中打开字段子表窗口的高度 |
当设置分组后,有合计字段时,如需支持分组内合计,请在表单源码加入如下JS
<script>
function groupSum(dataIndx,BOGridSetting,params){
if (BOGridSetting.groupModel) {
var findCM = function (CMs) {
for (var i = 0, size = CMs.length; i < size; i++) {
var CM = CMs[i];
if (CM.colModel) {
var col = findCM(CM.colModel);
if (col) {
return col;
}
} else if (CM.dataIndx == dataIndx) {
return CM;
}
}
}
var CM = findCM(BOGridSetting.colModel);
if (CM != null && CM.dataIndx == dataIndx) {
CM.summary = {
type: ["sum"],
title: [
function (ui) {
var boi = eval($(this).attr("id"))
ui.column = {width: CM.width}
var num = boi.getColumnConfig(ui.dataIndx).currencySymbol == null ? ui.rowData[dataIndx] : CM.render(ui);
var show = BOGridSetting.groupModel.dataIndx[0];
return "合计: " + num; //ui.prevRowData[show] +
}
]
}
}
}
}
//`BO_ACT_XXX`代表Ajax表名
function BO_ACT_XXX_GridCustomSetting(BOGridSetting){
groupSum("SumColumnName",BOGridSetting);
}
</script>

多级表头

多级表头运行效果图

字体颜色
设置列字段内容字体颜色
背景颜色
设置列字段内容背景颜色
示例属性配置图

示例对应运行效果图

延伸阅读

Seven

010-62962343-690

liujx@actionsoft.com.cn
感谢您对该文档的关注!如果您对当前页面内容有疑问或好的建议,请与我联系。如果您需要解答相关技术问题请登录AWS客户成功社区