隐藏字段
快速将表单字段隐藏,被隐藏的字段在运行时会自动将隐藏域动态构建到Actionsoft标签下,并且如果被隐藏字段可编辑且必填,会忽略必填校验。
- 被隐藏的字段对用户不可视,对开发者JS可用。
- 被隐藏的字段在表单数据源的树中,字段图标为隐藏,文字灰色
- 被隐藏的字段在表单数据源的树中,双击不可用
- 被隐藏的字段动态构建代码如下
<div id="hiddenArea" border="0" style="display: none;">[#字段名1][#字段名2]</div>
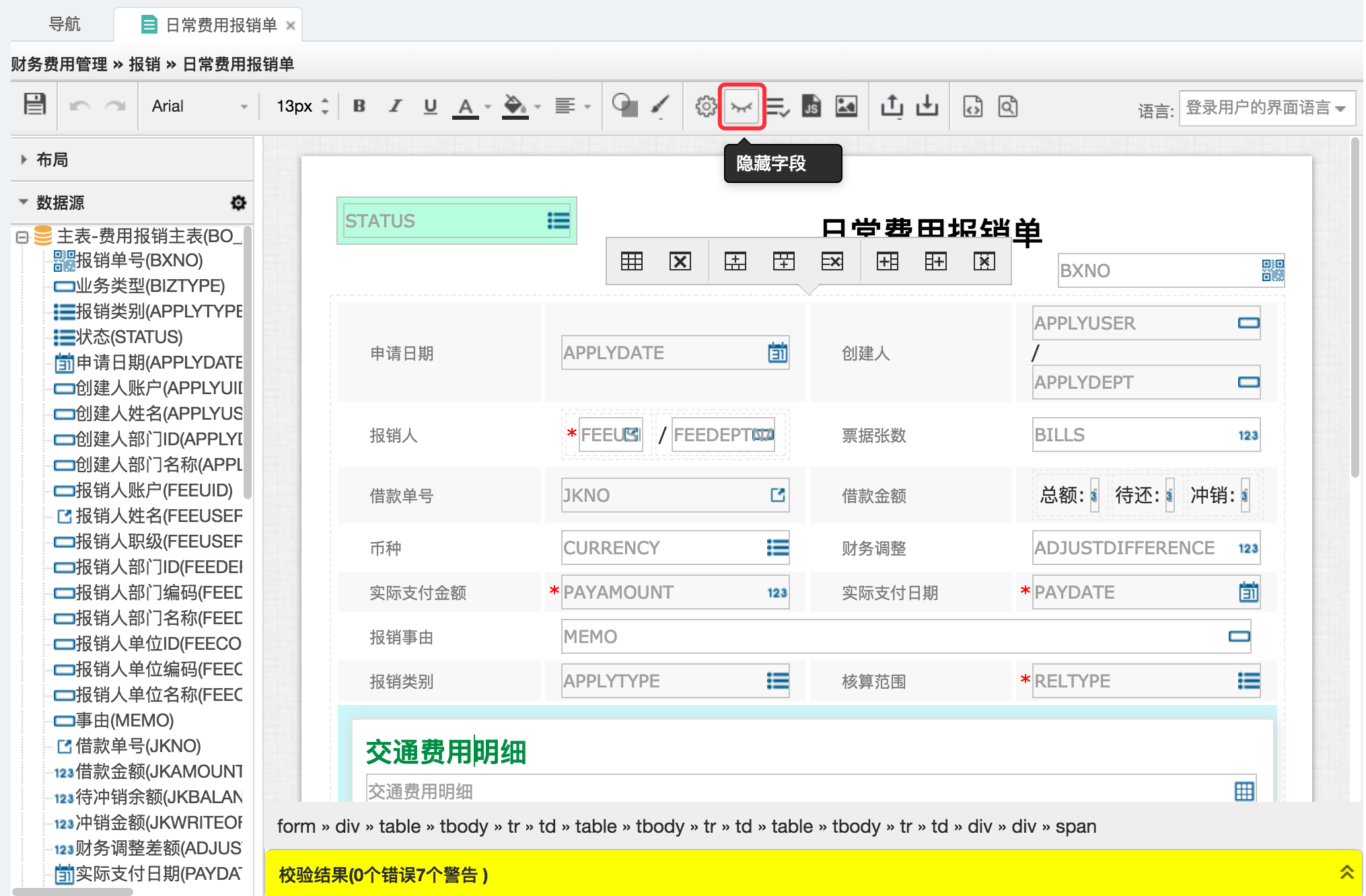
步骤:
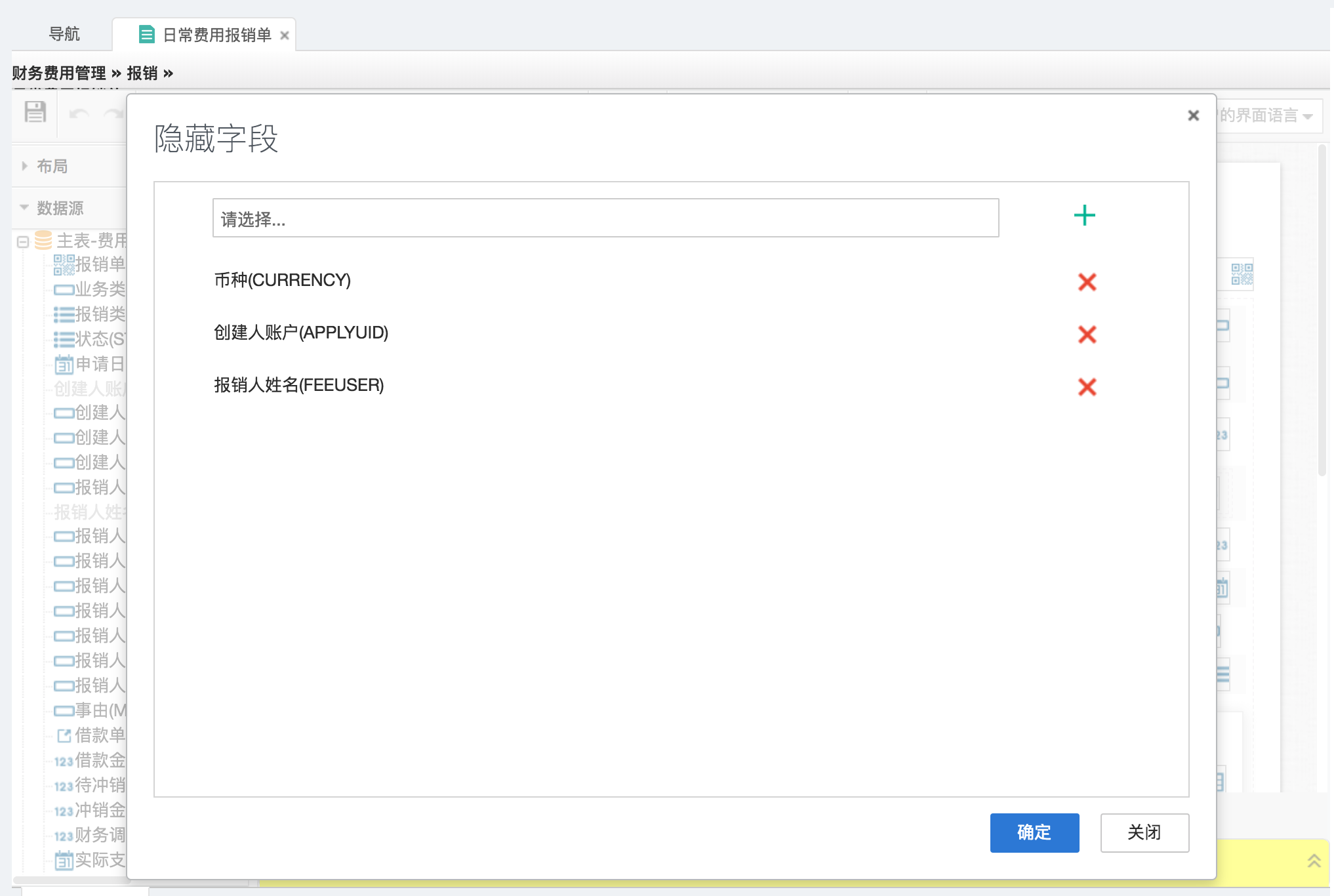
- 点击工具栏隐藏图标打开隐藏字段设置窗口,选择需要隐藏的字段后,点击
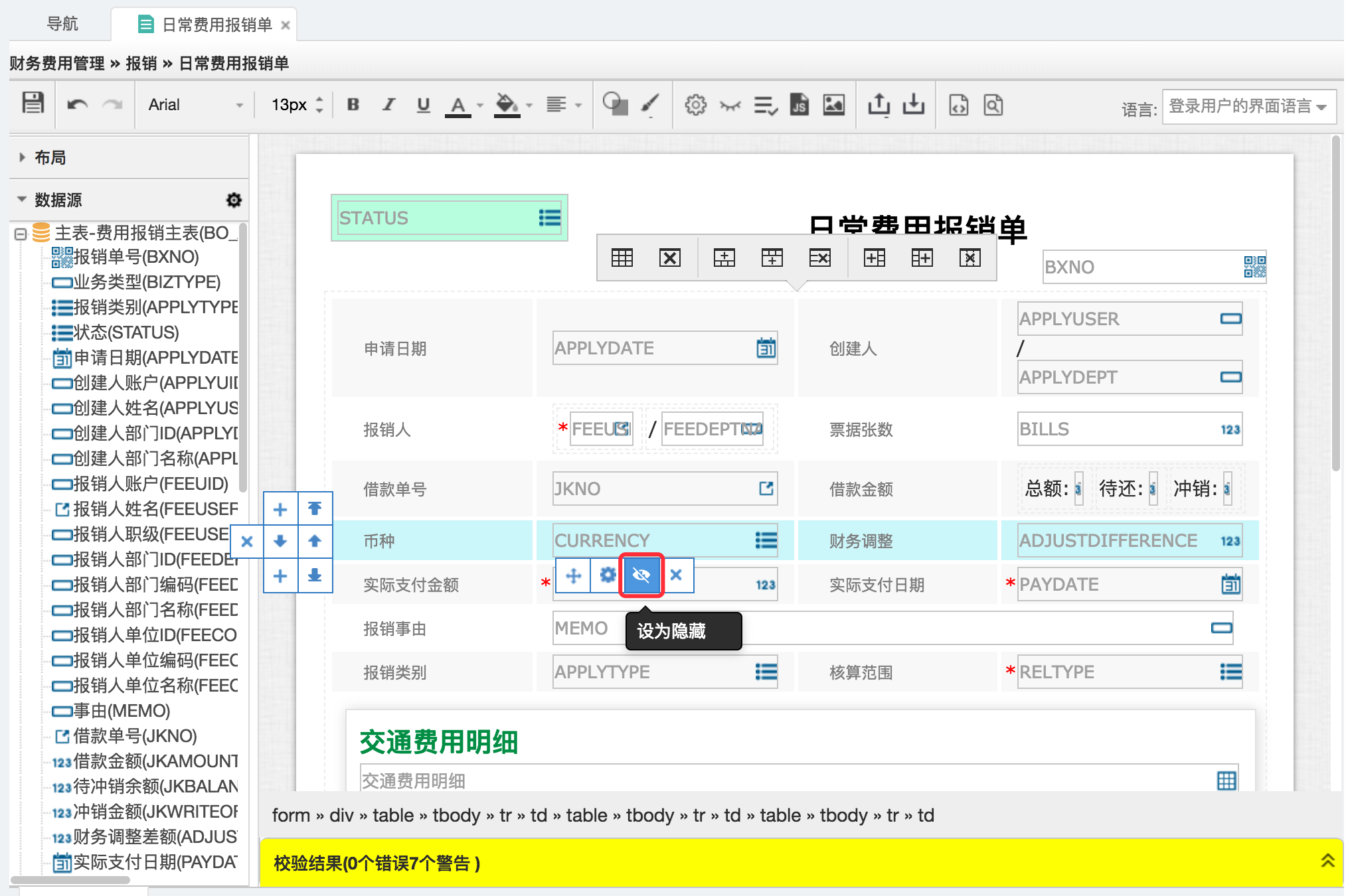
+按钮进行添加 - 或者光标置于表单设计器需要隐藏字段上时,弹出悬浮按钮选择
隐藏按钮进行添加




Seven

010-62962343-690

liujx@actionsoft.com.cn
感谢您对该文档的关注!如果您对当前页面内容有疑问或好的建议,请与我联系。如果您需要解答相关技术问题请登录AWS客户成功社区