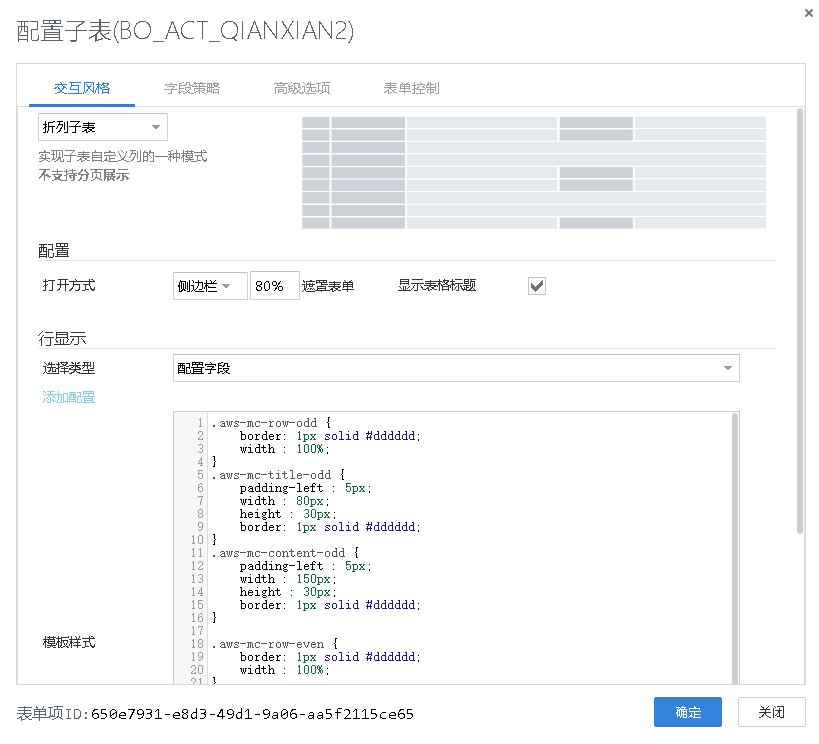
折列子表
实现子表自定义列的一种模式,不支持分页展示。其主要特性:
- 列可以折行显示
- 操作特性与
普通子表功能相似
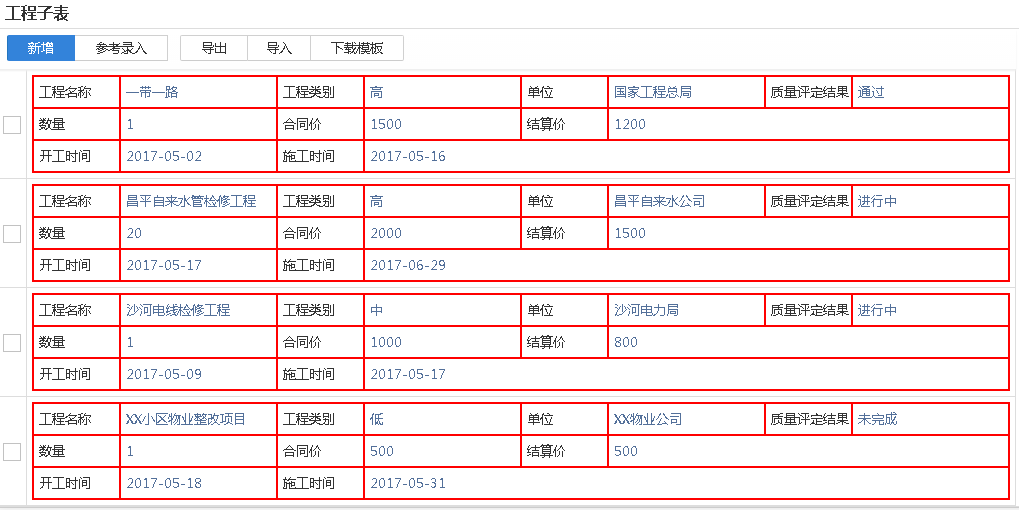
运行效果

属性项

配置
| 项 | 说明 |
|---|---|
| 打开方式 | 对话框和侧边栏两种 |
| 显示表格标题 | 是否将子表标题名作为折列子表表格标题显示 |
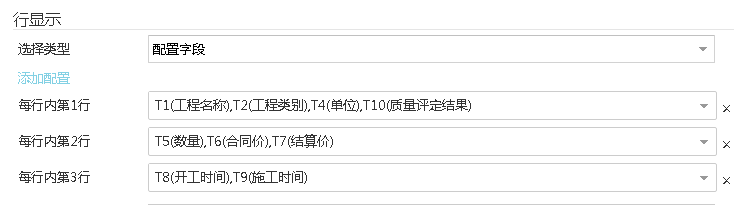
行显示
配置折列子表的显示形式,有配置字段和配置模板两种类型。
配置字段
通过配置每行显示的字段,运行时自动生成折列子表。

模板样式
可通过修改默认的CSS改变折列子表默认显示样式。
如将折列子表边框修改为红色。

.aws-mc-row-odd {
border: 1px solid red;
width : 100%;
}
.aws-mc-title-odd {
padding-left : 5px;
width : 80px;
height : 30px;
border: 1px solid Red;
}
.aws-mc-content-odd {
padding-left : 5px;
width : 150px;
height : 30px;
border: 1px solid Red;
}
.aws-mc-row-even {
border: 1px solid Red;
width : 100%;
}
.aws-mc-title-even {
padding-left : 5px;
width : 80px;
height : 30px;
border: 1px solid Red;
}
.aws-mc-content-even {
padding-left : 5px;
width : 150px;
height : 30px;
border: 1px solid Red;
}

Seven

010-62962343-690

liujx@actionsoft.com.cn
感谢您对该文档的关注!如果您对当前页面内容有疑问或好的建议,请与我联系。如果您需要解答相关技术问题请登录AWS客户成功社区